CSS 그림자 효과 구현 방법: [Box-shadow] 속성을 사용하여 그림자 효과를 표현합니다. 내부 그림자 [box-shadow:inset 2px 2px 5px #000] 외부 그림자 [box-shadow:2px 2px 5px #000 ].

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS 그림자 효과 구현 방법:
Box-shadow 속성을 사용하여 그림자 효과를 표현하는 것은 최신 브라우저에서 매우 유용한 기술로, 이를 통해 매우 멋진 것들을 많이 만들 수 있습니다.
기본 사용법


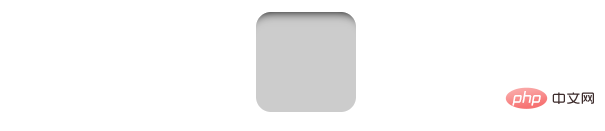
외부 그림자
box-shadow:2px 2px 5px #000;

box-shadow:0px 0px 10px #000;

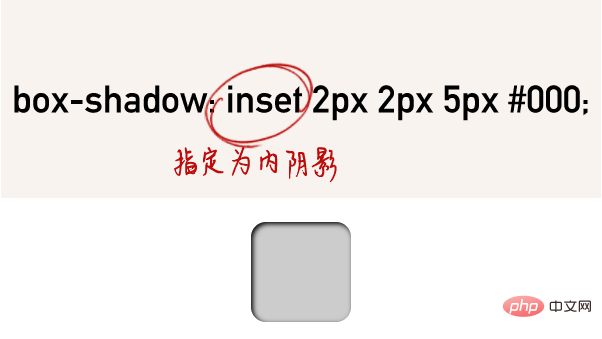
내부 그림자

box-shadow:inset 2px 2px 5px #000;
그림자 확장 길이 값

box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;

box-shadow:inset 0px 15px 10px -15px #000;
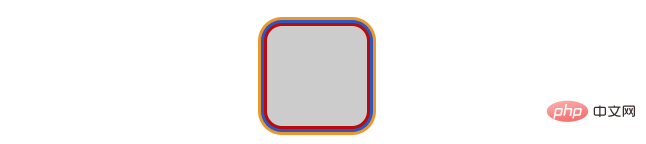
여러 그림자
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
관련 튜토리얼 권장 사항: CSS 비디오
위 내용은 CSS 그림자 효과 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




