HTML에서 단락을 굵게 만드는 방법: 1. "" 또는 "" 태그를 사용하여 단락 텍스트를 묶습니다. 2. 단락 태그에 "font-weight:bold"를 설정합니다. p) |bolder;" 스타일의 경우, 글꼴 가중치 속성은 텍스트의 두께를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 단락을 굵게
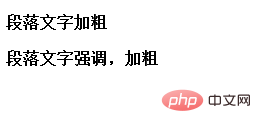
1. 굵은 텍스트를 정의하려면 또는 태그를 사용하세요.
태그는 컴퓨터 프로그램 샘플에 대한 중요한 텍스트를 정의하는 데 사용되는 구문 태그입니다.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> <b>段落文字加粗</b> </p> <p> <strong>段落文字强调,加粗</strong> </p> </body> </html>
 2. 글꼴 가중치 속성
2. 글꼴 가중치 속성
font-weight 속성을 사용하여 텍스트 두께를 설정하세요.
속성 값:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
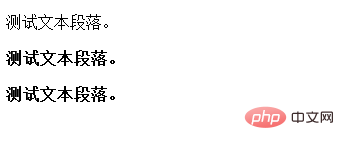
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
</html>[추천 튜토리얼:  html 비디오 튜토리얼
html 비디오 튜토리얼
css 비디오 튜토리얼]
위 내용은 HTML에서 단락을 굵게 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!