float는 html의 상자 속성이 아닌가요?
예, float는 box 속성에 속하지 않습니다. 상자 속성에는 너비, 높이, 패딩, 하단 패딩, 왼쪽 패딩, 오른쪽 패딩, 상단 패딩, 여백, 테두리 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
박스 패턴(모델)은 웹 디자인에서 자주 사용되는 CSS 기술이 사용하는 사고 모델입니다. CSS는 모든 HTML 문서 요소가 상자로 시각화될 수 있는 HTML 문서 레이아웃의 요소가 차지하는 공간을 설명하는 직사각형 요소 상자를 생성한다고 가정합니다.
일련의 상자 관련 속성을 정의하면 각 상자는 물론 전체 HTML 문서의 성능과 레이아웃 구조가 크게 향상되고 향상될 수 있습니다.
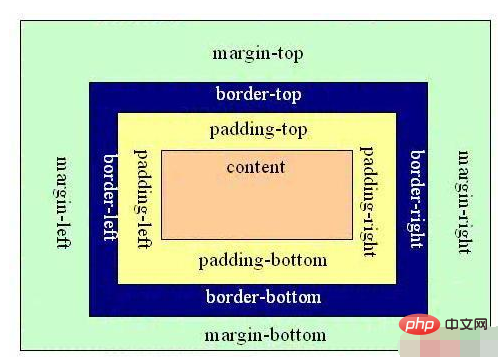
css 박스 모드(모델)는 박스 모델이라고도 알려져 있으며 그림과 같이 요소 콘텐츠(content), 내부 여백(padding), 테두리(border), 외부 여백(margin) 등 여러 요소로 구성됩니다. 그림에서).
우리가 일상에서 접하는 상자는 물건을 담을 수 있는 상자이고, 이런 속성을 갖고 있어서 상자무늬라고 합니다.

Box 모델(Flexible Box) 속성
1. 콘텐츠 영역 설정(content):
- width: 너비 설정
- height: 높이 설정
너비 및 높이 설정 특정 값(단위 포함) 또는 백분율 설정이 될 수 있습니다.
2. 패딩 설정:
- 상자의 패딩은 위쪽, 오른쪽, 아래쪽, 왼쪽의 네 방향으로 구분됩니다.
- 패딩 설정은 상자에 로드되는 콘텐츠의 거리를 제어하는 데 사용됩니다. 상자 가장자리(테두리) 사이.
- 상자의 패딩은 상자 내부 공간을 차지하며 최소값은 0이며 음수 값은 허용되지 않습니다.
| Property | Description |
|---|---|
| padding | 단축 속성을 사용하여 하나의 선언으로 모든 패딩 속성을 설정합니다. |
| padding-bottom | 요소의 하단 패딩을 설정합니다 |
| 패딩 -left | 요소의 왼쪽 패딩 설정 |
| padding-right | 요소의 오른쪽 패딩 설정 |
| padding-top | 요소의 상단 패딩 설정 |
(학습 동영상 공유: css 동영상 튜토리얼)
3. 여백 설정
- 상자의 여백은 위쪽, 오른쪽, 아래쪽, 왼쪽 네 방향으로 구분됩니다.
- 여백 설정은 상자 외부 주위의 거리입니다. 상자 자체의 범주에 속합니다. 여백의 주요 목적은 상자의 위치를 제어하는 것이므로 음수 값이 나타날 수 있습니다. 하나의 문에서 모든 여백 속성을 설정합니다.
| margin-left | |||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| margin-right | |||||||||||||||||||||||||||||||||||||||||||
| margin-top | |||||||||||||||||||||||||||||||||||||||||||
|
4. 테두리 설정
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! ! |
위 내용은 float는 html의 상자 속성이 아닌가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






