HTML에서 패딩(padding)은 "padding, padding"을 의미하며 요소 테두리와 요소 내용 사이의 간격, 즉 위쪽, 아래쪽, 왼쪽, 오른쪽 패딩을 정의할 수 있는 약어 속성입니다. padding 속성은 단일 선언에서 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.

padding(Padding)
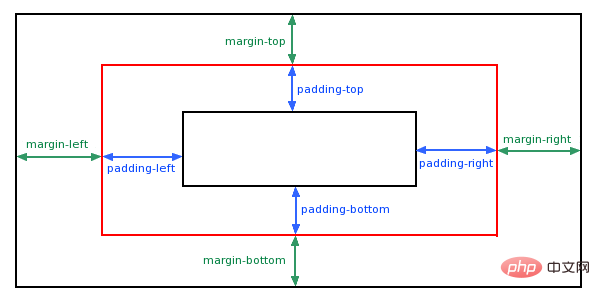
CSS padding(Padding)은 요소 테두리와 요소 내용 사이의 공간, 즉 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 정의하는 약칭 속성입니다.
요소의 패딩이 지워지면 해제된 영역이 요소의 배경색으로 채워집니다.
padding 속성만 사용하여 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 변경할 수 있습니다.

padding 속기 속성은 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정합니다. 대체되지 않은 인라인 요소에 설정된 패딩은 줄 높이 계산에 영향을 주지 않습니다. 따라서 요소에 패딩과 배경이 모두 있는 경우 시각적으로 다른 줄로 확장되어 다른 콘텐츠와 겹칠 수 있습니다. 요소의 배경은 패딩을 가로질러 확장됩니다. 음수 여백 값은 허용되지 않습니다. (학습 영상 공유: css 영상 튜토리얼)
참고: 음수 값은 허용되지 않습니다.
1~4개의 값을 가질 수 있는 Padding 속성입니다.
padding:25px 50px 75px 100px;
상단 패딩은 25px
오른쪽 패딩은 50px
하단 패딩은 75px
왼쪽 패딩은 100px
padding:25px 50px 75px;
상단 패딩은 25px
왼쪽 패딩 오른쪽 50px
하단 패딩은 75px
padding:25px 50px;
상단 및 하단 패딩은 25px
왼쪽 및 오른쪽 패딩은 50px
padding:25px;
모든 패드 딩은 25px
더 보기 프로그래밍 관련 지식을 얻으려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에서 패딩이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



