CSS의 이미지 뒤집기 속성은 변환입니다. 변환 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 구문은 "transform: none|transform-functions;"입니다. 변환에 의해 지원되는 것은 Rotate(), Rotate3d( ), RotateX(), RotateY(), RotateZ()입니다.

이 기사의 운영 환경: windows10 시스템, CSS3&&HTML5, thinkpad t480 컴퓨터.
CSS3은 요소에 대한 이동, 회전, 기울이기 및 기타 작업을 수행할 수 있는 새로운 속성 변환을 제공합니다.
transform 속성 소개:
Transform 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
구문:
transform: none|transform-functions;
일반적으로 사용되는 뒤집기 속성 값:
rotate(angle) 2D 회전을 정의하고 매개변수에 각도를 지정합니다.
rotate3d(x,y,z,angle)은 3D 회전을 정의합니다.
rotateX(angle) X축을 따라 3D 회전을 정의합니다.
rotateY(angle) Y축을 따라 3D 회전을 정의합니다.
rotateZ(angle) Z축을 따라 3D 회전을 정의합니다.
특정 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
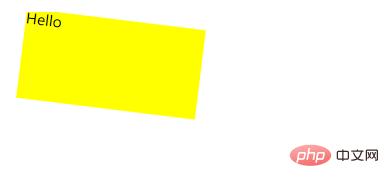
<div>Hello</div>
</body>
</html>실행 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS의 이미지 뒤집기 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!