Webstorm을 사용하여 Vue 프로젝트를 빌드하는 초보자를 위한 튜토리얼

이 글의 목적은 Webstorm을 사용하여 처음으로 Vue 프로젝트를 구축하는 초보자를 위한 구체적인 구축 프로세스를 소개하는 것입니다.
먼저 몇 가지 용어를 소개하겠습니다.
Node.js:
Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 런타임 환경입니다.
Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적입니다.
Node.js의 패키지 관리자 npm은 세계 최대의 오픈 소스 라이브러리 생태계입니다.
npm:
npm은 Node.js를 기반으로 하는 패키지 관리자이며 전체 Node.js 커뮤니티에서 가장 인기 있는 패키지 관리자이며 대부분의 타사 모듈을 지원합니다. 자바의 메이븐)).
npm의 원래 의도: JavaScript 개발자가 코드를 더 쉽게 공유하고 재사용할 수 있도록 하는 것입니다.
npm 사용 시나리오:
사용자가 타사 패키지를 구해 사용할 수 있도록 허용합니다.
사용자가 자신의 패키지나 명령줄 프로그램을 게시하고 공유할 수 있습니다.
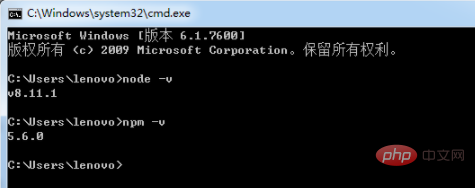
npm 버전 쿼리:
npm -v
Webpack
WebPack은 모듈 패키저로 간주될 수 있습니다. WebPack이 하는 일은 프로젝트 구조를 분석하고 직접 실행할 수 없는 JavaScript 모듈 및 기타 확장 언어를 찾는 것입니다. 브라우저(Scss, TypeScript 등)를 사용하여 브라우저 사용에 적합한 형식으로 변환하고 패키징합니다.
본론으로 넘어가겠습니다
우선 webstorm과 node.js를 사용하세요
노드 버전에 주의하세요. 하모니 모드를 지원하는 노드만 es6를 지원하며, 프로젝트 이름 기반으로 빌드할 때 오류가 보고되지 않습니다. 웹팩에서.
1. 설치 패키지를 다운로드한 후 클릭하여 설치하세요. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다.

2. Taobao 이미지 설치(Alibaba Cloud의 maven 중앙 창고 이미지와 유사)
설치 시간이 약간 깁니다.
설치 명령:
npm install -g cnpm --registry=https://registry.npm.taobao.org
확인 명령:
cnpm -v
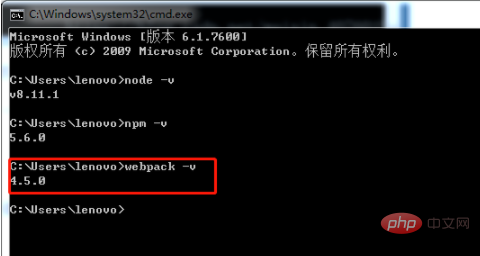
3. webpack 설치
cnpm을 사용하여 webpack을 설치하세요. 명령줄 명령문은 cnpm install webpack -g입니다. 조금 더 시간이 걸립니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다.

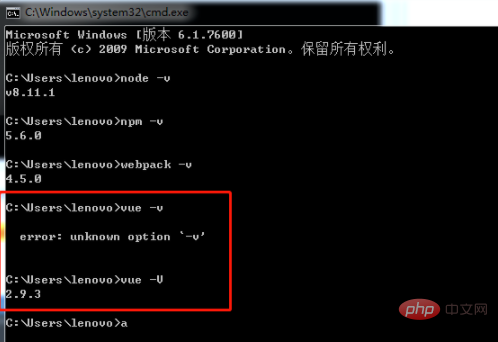
4 다음 단계는 vue-cli를 전역적으로 설치하는 것입니다. 시간이 조금 길어집니다
설치 내용은 다음과 같습니다.
cnpm install --global vue-cli
확인 명령:
vue -V

(동영상 공유 학습: php 동영상 튜토리얼)
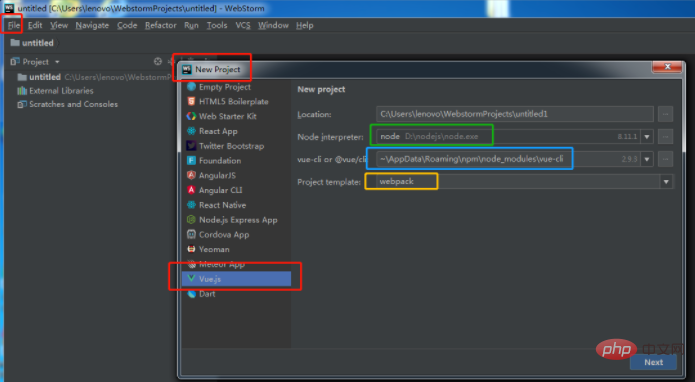
5 WebStorm을 사용해 보겠습니다
중요한 점은 WebStorm을 사용하여 프로젝트를 생성하려면 git이 설치되어 있어야 합니다. 설치는 매우 간단합니다. 공식 웹사이트에서 다운로드하여 설치하세요. 그렇지 않으면 설치되지 않을 수 있습니다.

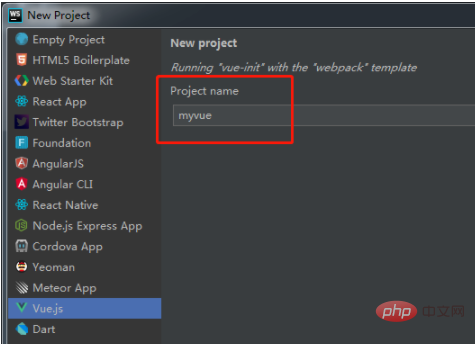
빨간색은 새로운 주문이고, 녹색은 node.js 주소입니다(설치 후 자동으로 검색됩니다). 설치됨), 파란색은 vue.js입니다. 노란색은 패키징에 사용되는 패키징 모듈입니다. 프로젝트 이름은 대문자를 포함할 수 없습니다.
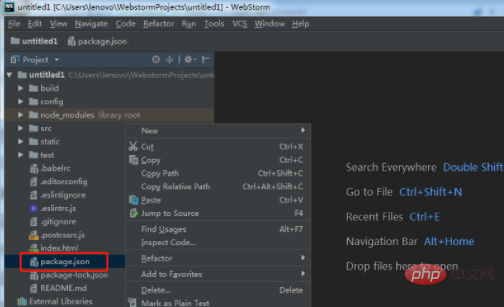
다음을 계속 클릭하세요. 프로젝트 구조
package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 npm 스크립트 표시를 선택하세요.

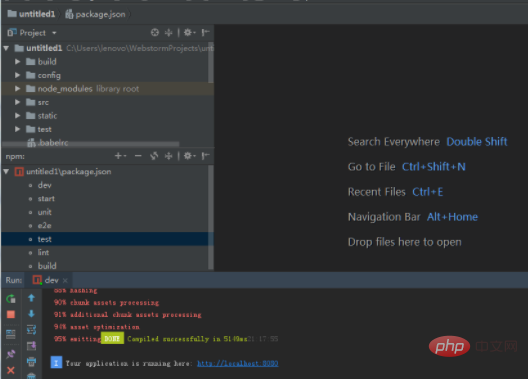
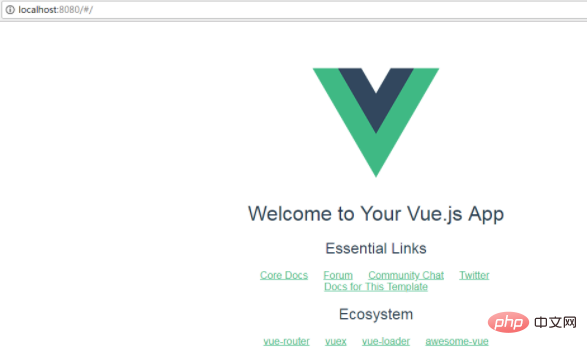
개발자를 선택하고 두 번 클릭하여 테스트하세요. 성공적으로 열리면 해당 게시물에 좋아요를 누른 후 브라우저에서 열면 성공입니다. 이러한 vue 프로젝트가 성공적으로 생성되었습니다

관련 권장 사항:
webstorm 사용 튜토리얼
위 내용은 Webstorm을 사용하여 Vue 프로젝트를 빌드하는 초보자를 위한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.




