Bootstrap 학습을 위한 그리드 시스템에 대한 자세한 설명
이 글에서는 Bootstrap의 그리드 시스템을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "bootstrap Tutorial"
부트스트랩 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나누어 이를 사용하면 실제 상황에 따라 LESS/SASS 소스 코드를 다시 컴파일하여 12 값을 수정합니다. 부트스트랩 프레임워크 그리드 시스템의 작동 원리:
1. 데이터 행(.row)은 적절한 정렬 및 패딩이 제공될 수 있도록 컨테이너(.container)에 포함되어야 합니다.
<div class="container"> <div class="row"></div> </div>
2. .row)에 열(.column)을 추가할 수 있지만, 열 수의 합은 균등하게 분할된 열의 총 수(예: 12)를 초과할 수 없습니다.
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div
3 특정 내용은 열 내에 배치되어야 합니다. 컨테이너(.column), 열(.column)만 행 컨테이너(.row)의 직계 하위 요소로 사용할 수 있습니다.
4 패딩을 설정하여 열 사이의 간격을 만든 다음 패딩을 설정합니다. 첫 번째 열과 마지막 스택의 경우 패딩 효과를 상쇄하기 위한 음수 여백
네 가지 유형의 브라우저(초소형 화면, 소형 화면, 중형 화면 및 대형 화면)와 함께 제공되는 부트스트랩 그리드 시스템에서 반응 효과가 있습니다. ), 중단점은 768px, 992px, 1220px
container(.container)이고 너비는 브라우저 해상도에 따라 다릅니다. 자동, 760px, 970px, 1170px
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}line 컨테이너(.row)는 행을 나눕니다. 컨테이너를 12개의 동일한 부분, 즉 열로 나눕니다. 각 열에는 왼쪽 패딩: 15px 및 오른쪽 패딩: 15px가 있습니다. 이로 인해 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩이 중간 너비 30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}행 컨테이너를 차지하게 됩니다. .row )는 margin-left 및 margin-right 값을 -15px로 정의하는데, 이는 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩을 오프셋하는 데 사용되므로 첫 번째와 마진 사이에 공백이 없습니다. 마지막 열 및 컨테이너(.container) 간격
.row {
margin-right: -15px;
margin-left: -15px;
}기본 사용법
부트스트랩 프레임워크는 다양한 화면 크기에 대해 다양한 그리드 스타일을 사용하므로 다음은 중형 화면(970px)을 예로 들어 보겠습니다.
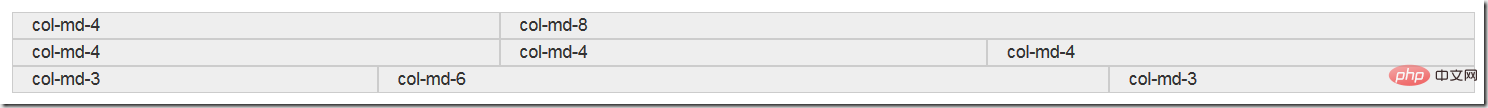
1. 열 조합
열 조합은 열을 병합하기 위해 숫자를 변경하는 것입니다(총 열 수는 12를 초과할 수 없음). 이는 테이블의 colspan 속성과 다소 비슷합니다. 기능: 너비 백분율로 부동
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6">col-md-6</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>효과는 다음과 같습니다.

모든 열이 왼쪽으로 부동하는지 확인
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}각 열 조합의 너비 정의
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
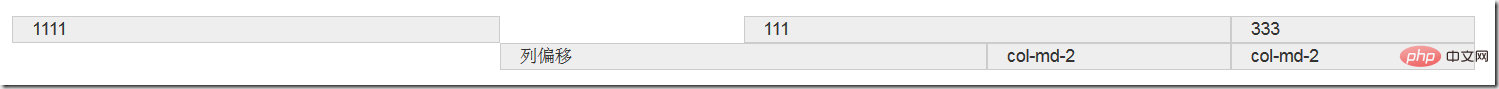
}2 열 오프셋
때때로, 우리는 두 개의 인접한 열이 서로 가까워지는 것을 원하지 않지만 여백이나 다른 기술적인 수단을 사용하고 싶지는 않습니다. 이는 열 오프셋(offset)을 사용하여 달성할 수 있습니다. 열 오프셋을 사용하려면 열 요소에 클래스 이름 .col-md-offset-*(별표는 오프셋할 열 조합 수를 나타냄)를 추가하기만 하면 이 클래스 이름이 있는 열은 다음과 같이 오프셋됩니다. 열 요소에 .col-md-offset-4를 맨 위에 추가하여 열이 4열 너비만큼 오른쪽으로 오프셋되었음을 나타냅니다.
<div class="container">
<div class="row">
<div class="col-md-4">1111</div>
<div class="col-md-4 col-md-offset-2">111</div>
<div class="col-md-2">333</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">列偏移</div>
<div class="col-md-2">col-md-2</div>
<div class="col-md-2">col-md-2</div>
</div>
</div>효과는 다음과 같습니다.

구현 원칙:
왼쪽 여백의 1/12를 사용하세요. 왼쪽 여백은 오프셋만큼 많습니다
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}col-md-offset-*를 사용하여 열을 오른쪽 오프셋할 때 주의해야 할 점은 다음과 같습니다. 열과 오프셋 열의 총 개수는 12를 초과하지 않습니다. 그렇지 않으면 열이 깨진 행으로 표시됩니다
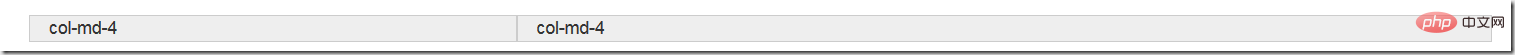
4. 열 정렬
열 정렬은 열의 방향을 변경하고 부동 거리를 설정하는 것입니다. 부트스트랩 그리드 시스템에서는 클래스 이름을 추가하여 수행됩니다. col-md-push-* 및 col-md-pull-*
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>효과는 다음과 같습니다.

col-md-4가 왼쪽에 있고 col-md-8이 오른쪽에 있습니다. 위치를 바꾸려면 col-md-4가 8개의 열을 오른쪽으로 이동해야 합니다. 즉, 동시에 name.col-md-push-8 클래스를 추가해야 합니다. col-md-8은 다음과 같습니다. 4개의 열을 왼쪽으로 이동했습니다. 즉, 클래스 이름을 추가합니다. .col-md-pull-4
bootstrap은 왼쪽과 오른쪽을 설정해야만 위치 지정 효과를 얻을 수 있습니다.
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
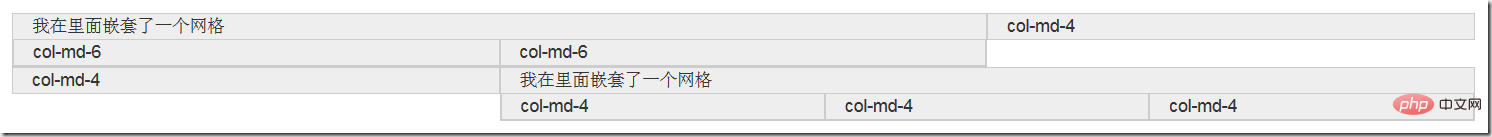
}5. 열 중첩
열 중첩은 열을 추가하거나 행(행) 컨테이너를 만든 다음 이 행 컨테이너에 열을 삽입하고 열 컨테이너에 행 컨테이너(행)를 삽입할 수 있습니다. 너비는 100%이며 현재 외부 열의 너비입니다
<div class="container">
<div class="row">
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>
更多编程相关知识,请访问:编程入门!!
위 내용은 Bootstrap 학습을 위한 그리드 시스템에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





