CSS에서 글꼴 색상을 조정하는 방법은 다음과 같습니다. 색상 속성을 사용하여 [color: #92a8d1;] 또는 [color:rgb(255,0,51)]과 같이 글꼴 색상을 설정할 수 있습니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
글꼴 색상을 설정하는 것은 매우 간단합니다. CSS는 색상 속성을 제공하여 글꼴 색상을 마음대로 조정할 수 있습니다.
속성 소개:
Color 속성은 텍스트의 색상을 지정합니다.
속성 값:
색상 이름 빨간색, 파란색, 갈색, lightseagreen 등과 같은 색상 이름은 대소문자를 구분하지 않습니다.
16진수 16진수 기호 #RRGGBB 및 #RGB (예: #ff0000)
RGB, 빨간색-녹색-파란색(RGB)은 색상 값이 rgb 코드의 색상이고 함수 형식은 rgb(R,G,B)이며 값은 0-255 범위의 정수 또는 백분율입니다.
예 1:
색상은 16진수 값입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
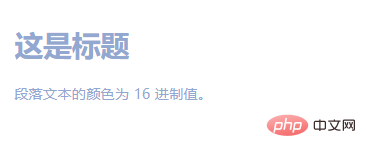
body {color: #92a8d1;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>실행 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
예 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
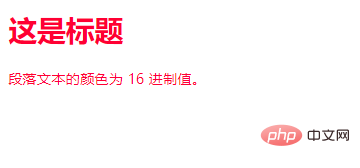
body {color: rgb(255,0,51);}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>
위 내용은 CSS에서 글꼴 색상을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!