VSCode의 일일 개발을 위한 권장 플러그인

관련 추천: "vscode tutorial"
Visual Studio Code는 가볍지만 강력한 소스 코드 편집기입니다. 가볍다는 것은 다운로드한 Vs Code가 실제로 간단한 편집기라는 것을 의미합니다. 강력하다는 것은 환경 플러그인의 확장을 의미합니다. 다국어 지원 Vs Code가 지배적인 개발 언어가 된 것은 바로 이러한 플러그인 설치 환경 개발 지원 덕분에 동시에 여러 언어 개발을 지원할 수 있게 된 것입니다.
좋은 직원이 자신의 일을 잘하려면 먼저 도구를 연마해야 한다는 속담이 있습니다. 오래된 Vs Code 사용자로서 유용한 플러그인을 설치하면 일상적인 개발 효율성이 크게 향상될 수 있다고 생각합니다. 다음은 제가 일상생활에서 추천하는 플러그인들인데, 개발 중에 자주 사용하고 기분 좋은 플러그인들도 계속해서 업데이트 될 예정이니, 여기서 언급하지 못한 좋은 플러그인들이 있다면 아래에 메시지를 남겨주시면 추가하겠습니다.
Vs Code 관련 링크 주소:
Vs Code 공식 홈페이지 주소:
https://code.visualstudio.com/
Vs Code GitHub 소스 코드 주소:
https: // github.com/Microsoft/vscode
Vs 코드 플러그인 시장 주소:
https://marketplace.visualstudio.com/
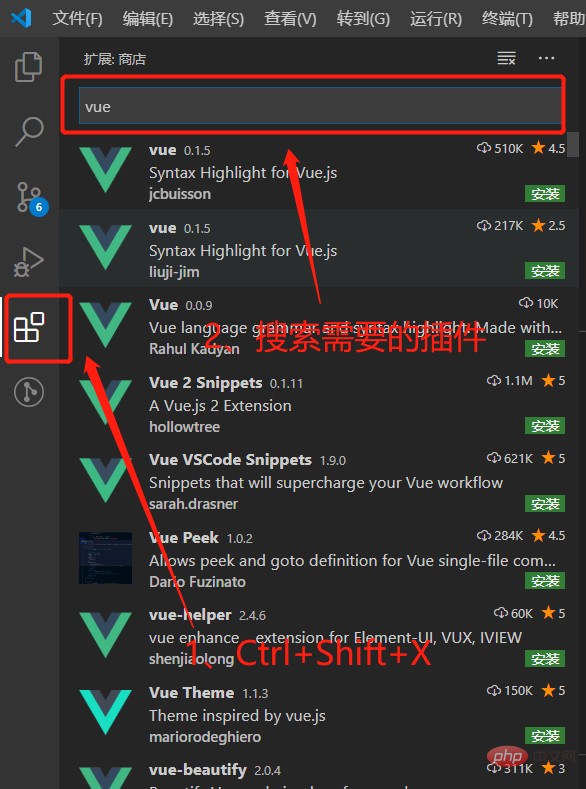
Vs 코드 확장 플러그인 설치:
단축키: 확장 패널에 들어가 App Store 텍스트 상자에서 확장 프로그램을 검색하려면 Ctrl+Shift +X를 사용하세요.

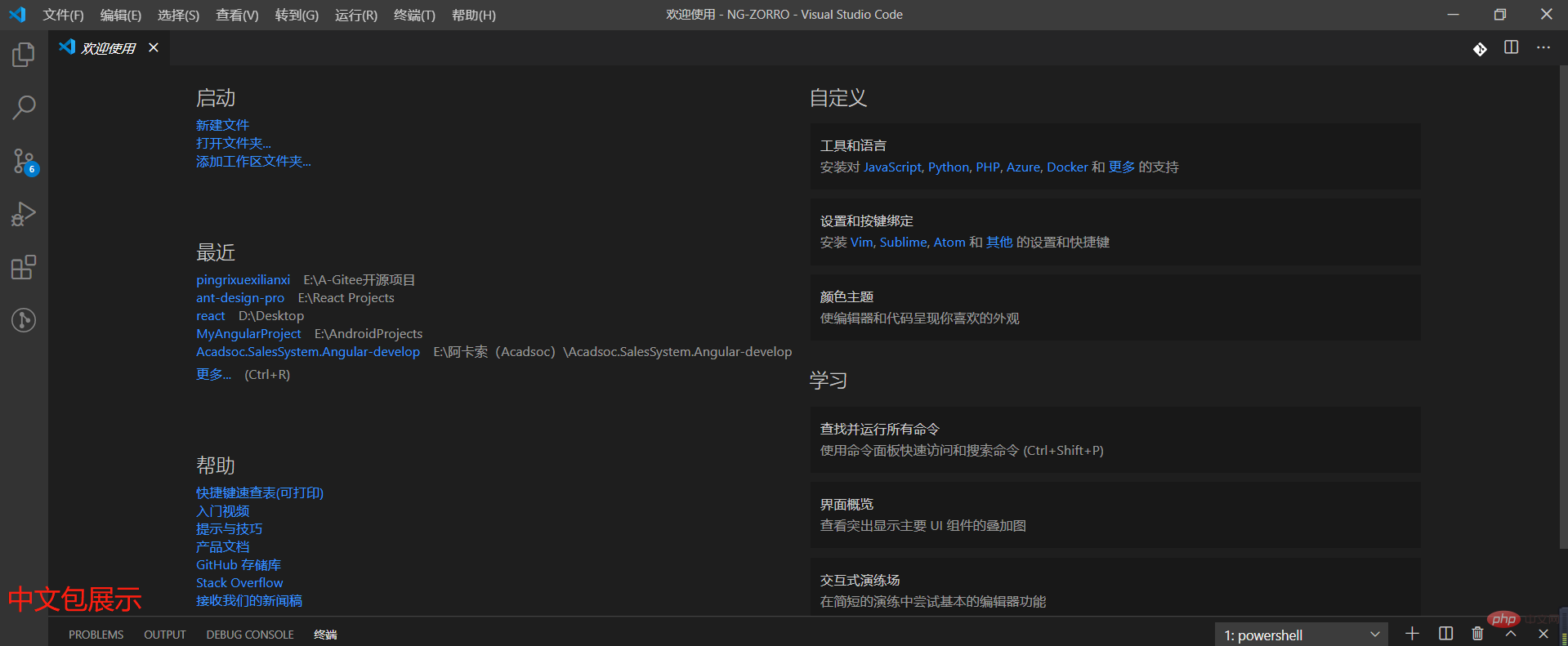
VS Code용 중국어(간체) 언어 팩:
확장 이름: Visual Studio Code용 중국어(간체) 언어 팩
플러그인 마켓 주소: https://marketplace.visualstudio.com/ items?itemName=MS-CEINTL.vscode-언어-pack-zh-hans
추가 설명: 이 중국어(간체) 언어 팩은 VS Code에 대한 지역화된 인터페이스를 제공합니다.

Beautify VS 코드 코드:
확장 이름: Beautify
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
확장 설명: Beautifyjavascript,JSON,CSS,Sass,和HTML 비주얼 스튜디오 코드.
Visual Studio 코드 아이콘:
확장 이름: vscode-icons
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
추가 설명: vscode-icons는 폴더와 파일에 편안한 아이콘을 추가할 수 있을 뿐만 아니라 프로젝트를 자동으로 감지하고 git, Markdown, 구성 항목, 도구 클래스 등과 같은 프로젝트의 다양한 기능에 따라 다양한 아이콘을 일치시킬 수 있습니다.

자동으로 닫기 태그 추가:
확장 이름: 자동 닫기 태그
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
확장 설명: Visual Studio IDE 또는 Sublime Text와 마찬가지로 HTML/XML 닫는 태그를 자동으로 추가합니다(프런트 엔드 개발 파트너에게 매우 유용함).
Vs Code 최고의 코드 주석 확장 플러그인:
확장 이름: Better Comments
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=aaron-bond.better- comments
확장 설명: Better Comments 확장은 코드에서 더욱 사용자 친화적인 주석을 작성하는 데 도움이 됩니다. 이 확장 기능을 사용하면 주석을 다음과 같이 분류할 수 있습니다. 경고, 쿼리, 할 일, 하이라이트, 주석 처리된 코드는 코드가 존재하지 않도록 스타일을 지정할 수도 있고 설정에서 다른 주석 스타일을 지정할 수도 있습니다.

JavaScript 코드의 문제 찾기 및 수정:
확장 이름: ESLint
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode- eslint
추가 설명: ESLint는 다음 기능을 갖춘 코드 사양 및 오류 검사 도구입니다
1. 규칙 API 또는 포맷터 API를 호출하여 규칙 또는 포맷터를 패키지하거나 정의할 수 있습니다.
2. 모든 규칙은 독립적입니다
3. 특정 코딩 스타일이 없으며 직접 구성할 수 있습니다.
ESLint 구성 세부 정보: https://blog.csdn.net/mafan121/article/details/77965252?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase&length_1-utm_source=distribute.pc_relevant.none-task -blog-BlogCommendFromMachineLearnPai2-3.nonecase
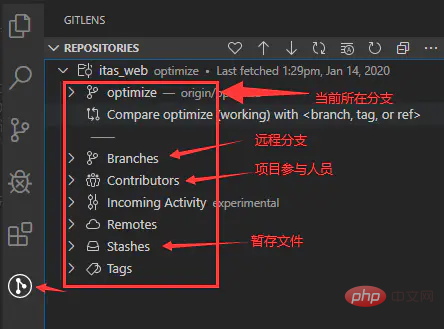
사용하기 쉬운 Git 소스 코드 관리 플러그인 GitLens in Vs Code:
확장 이름: GitLens
플러그인 시장 주소: https://marketplace. Visualstudio.com/items?itemName =eamodio.gitlens
Extension 설명: GitLens에는 Visual Studio Code Git에 내장된 기능이 있습니다. Git 책임 설명 및 코드 렌즈를 통해 코드 작성자를 한눈에 확인하고, Git 리포지토리를 원활하게 탐색 및 탐색하고, 강력한 비교 명령을 통해 귀중한 통찰력을 얻는 데 도움이 됩니다.
Vs 코드 소스 코드 관리 플러그인 GitLens 사용 가이드: https://www.jianshu.com/p/95a1a06ac0fb

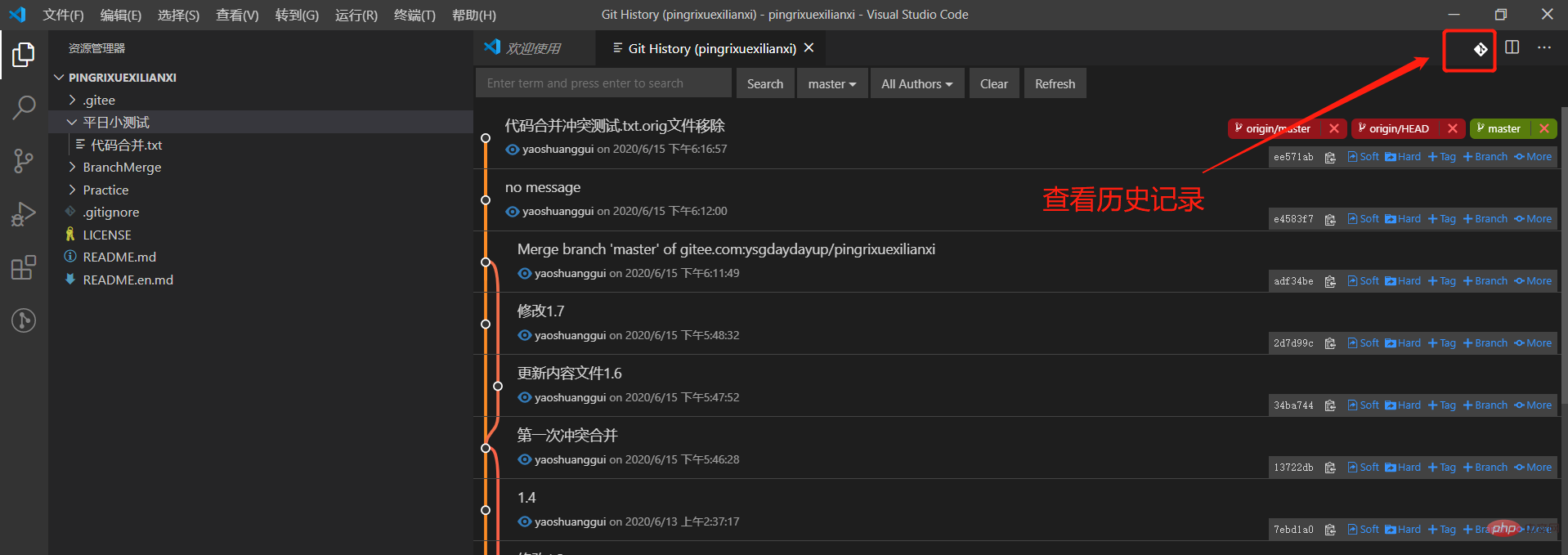
Git 기록 보기:
확장명 이름: Git History
Plug -in 마켓 주소: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
확장 설명: Git 기록, 검색 등(git 로그 포함).

Flowchart 유물-Drawio:
확장 이름: Drawio Preview
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
확장 설명 : Vs Code에서 도면 파일을 미리 봅니다.
Vs Code에서 Drawio 사용: https://blog.csdn.net/huanglin6/article/details/106239570
Import, 모듈 경로 자동 완성 필요:
확장 이름: Path Intellisense
플러그인 마켓 주소 :https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
확장 설명: 해당 파일의 경로를 편집기에 입력하면 자동으로 완성됩니다(모듈 가져오기/소개) Import 및 Require에서는 매우 편리하고 사용하기 쉽습니다.
Vue 개발에 필수 - Vetur(Vue 도구 VS Code):
확장명 이름: Vetur
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=octref.vetur
확장 설명: 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성 및 디버거를 포함한 Vue 다기능 통합 플러그인입니다. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.
Vue 개발자가 보다 효율적인 Element-UI 코드를 작성할 수 있도록 지원:
확장 이름: vscode-element-helper
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode -element-helper
확장 설명: VSCode-Element-Helper는 Element-UI용 VS Code 확장으로, 훌륭한 라이브러리입니다. 점점 더 많은 프로젝트에서 이를 사용하고 있습니다. 따라서 개발자가 Element-UI를 통해 보다 효율적인 코드를 작성할 수 있도록 돕습니다.
Vue VSCode 조각:
확장 이름: Vue VSCode 조각
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
확장 설명: Vue 구문 조각 확장.
Vs 코드는 C# 확장을 실행합니다.
확장 이름: C#
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp
확장 설명: .NET 핵심 경량 개발 도구. 구문 강조, IntelliSense, 정의로 이동, 모든 참조 찾기 등을 포함한 강력한 C# 편집 지원. .NET Core(CoreCLR)에 대한 디버깅 지원. 참고: 모노 디버깅은 지원되지 않습니다. 데스크톱 CLR 디버깅 지원이 가능합니다. 한계. Project.json 및 csproj 프로젝트는 Windows, macOS 및 Linux에서 지원됩니다.
Vs Code를 사용하여 .NET Core를 개발하려면 다음 블로그를 참조하세요: https://www.cnblogs.com/yilezhu/p/9926078.html
Angular 개발에 필수 -VS Code의 Angular TypeScript 코드 조각:
확장 이름: Angular Snippets (Version 9)
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
확장 설명: Visual Studio용 확장입니다. 코드는 TypeScript이며 Angular용 HTML 스니펫이 추가되었습니다.
Vs 코드 Chrome 디버거:
확장 프로그램 이름: Debugger for Chrome
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
확장 프로그램 설명 : Chrome 또는 Chrome 디버거 프로토콜을 지원하는 기타 대상에서 JavaScript 코드를 디버그합니다.
Vs 코드 코드 러너:
확장명 이름: Code Runner
플러그인 마켓 주소: https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
추가 설명: 여러 언어로 C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, 코드 조각 또는 코드 파일을 실행합니다. F# 스크립트, F#(.NET Core), C# 스크립트, C#(.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml 스크립트, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe , Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA 및 사용자 정의 명령.
전체 언어 자동 완성 프로그램-TabNine:
확장명 이름: TabNine
플러그인 마켓 주소: https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
확장 설명 : TabNine용 VS Code 클라이언트입니다(모든 언어에 대한 자동 완성기). 전체 프로젝트를 인덱싱하려면 .gitignore를 읽고 인덱싱할 파일을 결정하세요. 니모닉 완성 엔진을 사용하여 몇 번의 키 입력만으로 긴 변수 이름을 입력할 수 있습니다. 제로 구성. TabNine은 즉시 사용 가능합니다. 빠른 응답 시간: 제안 목록은 일반적으로 10밀리초 이내에 생성됩니다.
자세한 소개: https://zhuanlan.zhihu.com/p/73811872
Visual Studio 코드용 아이콘 글꼴:
확장명 이름: 아이콘 글꼴
플러그인 시장 주소: https://marketplace. Visualstudio.com/items?itemName=idleberg.icon-fonts
추가 설명: 아이콘 글꼴은 VS Code 아이콘과 글꼴 약어를 제공하는 플러그인입니다. 눈에 띄지 않는 것처럼 보이지만 프런트엔드 개발의 경우 이 도구를 사용하면 개발 효율성을 크게 향상시킬 수 있습니다. 일부 약어를 통해 아이콘 글꼴과 관련된 코드 조각을 빠르게 완성할 수 있어 수동 입력 내용을 80% 이상 줄일 수 있습니다. 아이콘 글꼴은 html, css, less, sass, scss, stylus, jsx, 블레이드 및 vue를 지원합니다.
Gitlink는 VS Code GitHub의 사용을 지원하고 향상시키는 플러그인입니다:
확장 이름: Gitlink
플러그인 시장 주소: https://marketplace.visualstudio.com/items?itemName=qezhu .gitlink
자세한 설명: gitlink는 VS Code GitHub 사용을 지원하고 향상시키는 플러그인입니다.
다음 2가지 기능이 있습니다.
현재 파일의 온라인 링크로 이동합니다.
현재 파일의 온라인 링크를 클립보드에 복사하세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 VSCode의 일일 개발을 위한 권장 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7472
7472
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




