당신이 모르는 CSS 그리드 기능!
이 글에서는 CSS의 그리드 기능인 fit-content(), minmax(), Repeat()를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

이 세 가지 기능은 그리드 레이아웃에서만 사용할 수 있습니다
[추천 튜토리얼: CSS 비디오 튜토리얼]
fit-content()
fit-content 함수는 매개변수를 받습니다. 길이 값은 문자 그대로 "내용에 적응"하는 것으로 해석될 수 있습니다.
<div class="fit-content-wrapper">
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div>
<div class="fit-item item2">test2 这是固定宽度width:400px</div>
<div class="fit-item item3">test3 这是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}Effect

보시다시피,콘텐츠 길이가 지정된 길이보다 길면 텍스트가 자동으로 줄바꿈되어 지정된 길이를 초과하지 않습니다. 주어진 내용을 따릅니다. 길이는 길이를 설정합니다.
호환성

최신 브라우저에서는 문제가 없습니다. 주류 브라우저의 새 버전에서는 기본적으로 지원할 수 있지만 IE를 지원해야 하는 프로젝트에는 사용할 수 없습니다.
minmax()
minmax 함수는 닫힌 간격 범위[min,max]를 나타냅니다. 값이 min보다 작거나 같으면 값은 max보다 크거나 같습니다. 값은 max.
min-content와 같습니다. max-content
minmax 함수는 min-content 및 max-content 매개변수를 받습니다. 이 두 매개변수는 가장 짧은 콘텐츠 길이와 가장 긴 콘텐츠 길이를 나타냅니다. 아래 사례를 참조하세요.
<div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的内容长度</p>
</div>
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最长的内容长度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}Effect

두 번째 항목의 최소 콘텐츠 너비가 두 번째 항목의 첫 번째 p 태그임을 알 수 있습니다

minmax(50px, min-content)로 설정하면 최대 열 너비는 첫 번째 p 태그의 콘텐츠 너비를 초과할 수 없습니다.
세 번째 항목의 최대 콘텐츠 너비는 세 번째 p 태그의 콘텐츠 너비입니다

minmax(100px, max-content)로 설정하면 최대 콘텐츠 너비는 세 번째 p 태그를 초과하지 않습니다.
compatibility

는 IE를 지원하지 않지만 주류 최신 브라우저를 잘 지원합니다.
repeat()
repeat 함수는 그리드를 일괄 처리하는 데 사용되며 2개의 매개변수를 받습니다. 첫 번째 매개변수는 실행 횟수를 나타내고 두 번째 매개변수는 길이를 나타냅니다. 아래 예를 참조하세요.
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
}Effect

grid-template-columns:peat(3, 100px)는grid-template-columns:100px 100px 100px;
auto-fill,auto-fit
과 동일합니다.반복은 특정 횟수를 지정하는 것 외에도 자동 채우기 및 자동 맞춤 매개변수도 받습니다. 이 두 매개변수의 개념에 대해 이야기해 보겠습니다.
auto-fill
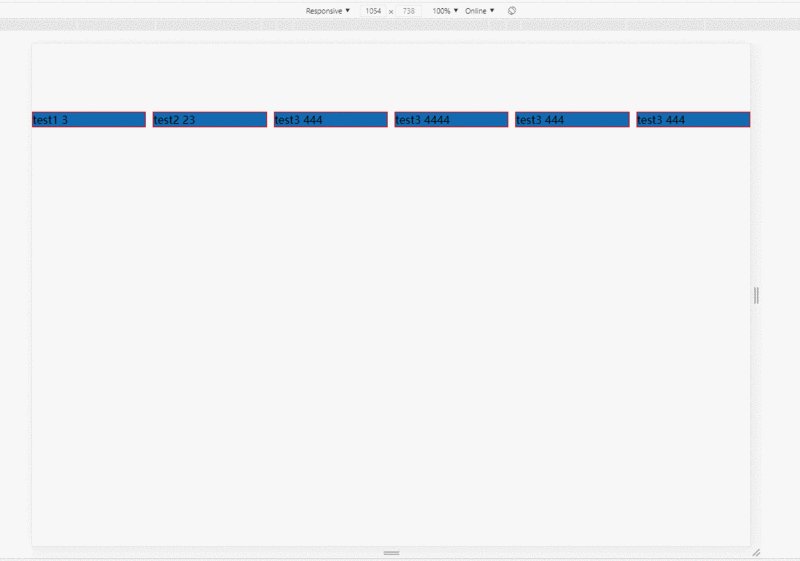
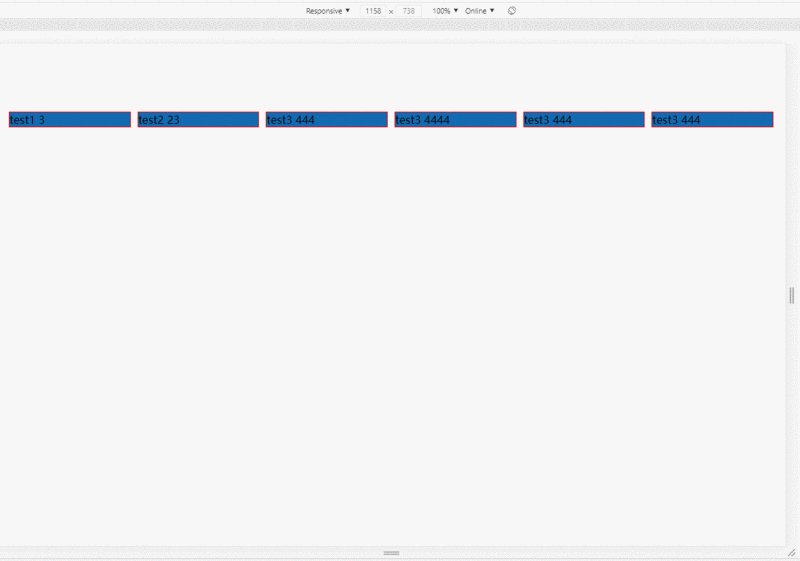
auto-fill은 항목에 따라 브라우저가 자동으로 횟수를 채우는 것을 의미합니다. 컨테이너가 매우 넓은 경우 나머지 그리드의 너비가 자동으로 예약됩니다. 그리드 컨테이너의 관련 축에 대한 명확한 크기 또는 최대 크기가 있는 경우 반복 횟수는 그리드가 그리드 컨테이너를 오버플로하지 않도록 하는 가능한 가장 큰 양의 정수입니다.
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));Effect

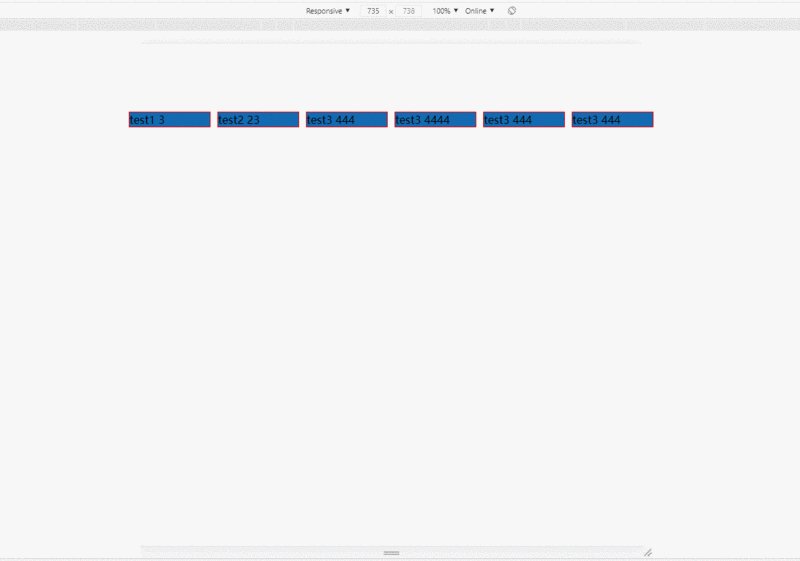
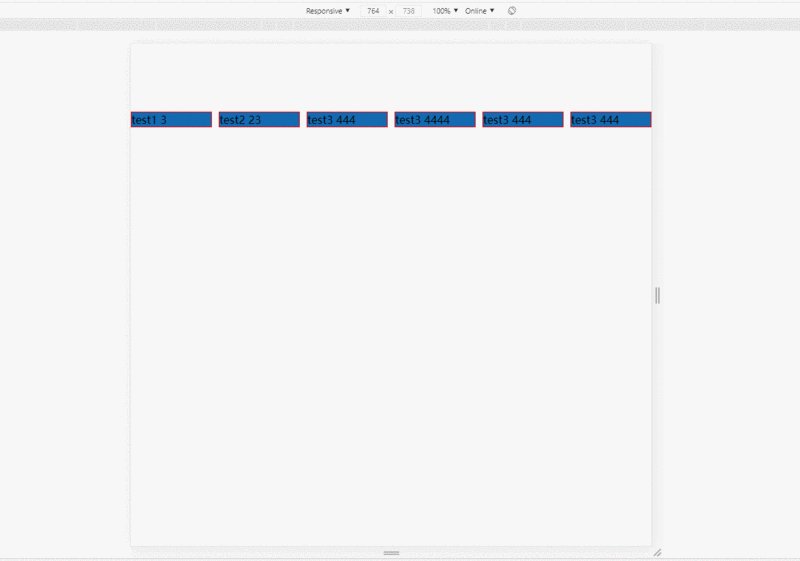
auto-fit
자동 맞춤도 자동으로 계산되지만 자동 채우기와 달리 자동 맞춤은 남은 빈 셀을 유지하지 않고 나머지 빈 셀을 자동으로 채웁니다. 셀은 각 셀에 재분배됩니다. 아래 예시를 참고하세요
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));Effect

Compatibility
최신 버전의 메인스트림 브라우저는 기본적으로 지원되지만, IE는 아직 지원되지 않습니다.
요약
이 세 가지 그리드 기능은 그리드 레이아웃에 매우 풍부합니다. 이전에는 그리드 레이아웃을 많이 사용하지 않았지만 오늘 이 세 가지 기능과 일부 관련 매개 변수를 배운 후에 그리드 레이아웃도 매우 편리하다는 것을 알게 되었습니다. 나중에 다른 레이아웃과 비교해 보세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 당신이 모르는 CSS 그리드 기능!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.






