스크롤바를 설정하는 방법
스크롤 막대 설정 방법: 1. 오버플로 속성을 사용하여 스크롤 막대 표시 여부를 설정합니다(예: "overflow:scroll"). 2. 스크롤 막대 속성을 사용하여 스크롤 막대 스타일을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 스크롤 막대를 설정하는 방법
1.overflow 속성을 사용하여 스크롤 막대 표시 여부를 설정할 수 있습니다.
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
블록 수준 콘텐츠 영역이 블록 수준 요소의 범위를 초과하면 스크롤 막대 형태로 표시됩니다. 내부의 콘텐츠를 스크롤할 수 있으며, 내부의 콘텐츠는 블록 수준 영역을 초과하지 않습니다.
2. 스크롤바 스타일을 설정하려면 스크롤바 속성을 사용하세요.
::-webkit-scrollbar 스크롤바의 전체 부분
::-webkit-scrollbar-button 스크롤바 양쪽 끝에 있는 버튼
::-webkit-scrollbar-track 외부 레이어 트랙
::-webkit-scrollbar-track-piece 내부 트랙, 스크롤 막대의 중간 부분(제거됨)
::-webkit-scrollbar-thumb 하나
::-webkit-scrollbar -corner Corner
::-webkit-resizer는 오른쪽 하단 모서리에 있는 드래그 블록의 스타일을 정의합니다
예:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
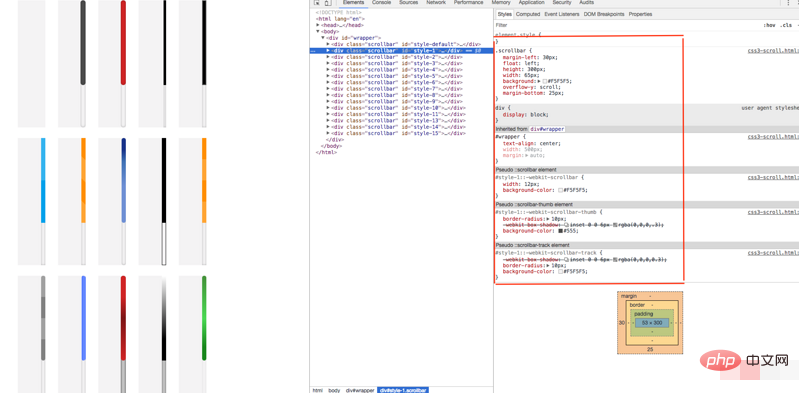
}렌더링:

[추천 학습: css 동영상 튜토리얼]
위 내용은 스크롤바를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Microsoft, Windows 11의 Fluent 스크롤바를 Chrome에 도입
Apr 14, 2023 am 10:52 AM
Microsoft, Windows 11의 Fluent 스크롤바를 Chrome에 도입
Apr 14, 2023 am 10:52 AM
Windows 10과 달리 Windows 11에는 사용자가 상호 작용할 때 모양이 바뀌는 새로운 최신 "유체 스크롤 막대"가 있습니다. Fluent 스크롤 막대는 본질적으로 동적이며 다양한 폼 팩터에서 또는 창 크기를 변경할 때 자동으로 크기가 조정되며 현재 설정, 미디어 플레이어 등과 같은 앱에서 사용됩니다. Microsoft의 새로운 제안에 따르면 Chrome에는 곧 부드러운 스크롤바 기능이 포함될 예정입니다. Microsoft는 Chrome의 오래된 스크롤 막대를 현대화하겠다는 제안을 통해 밝혔습니다.
 반응에서 스크롤 막대 스크롤을 숨기는 방법
Dec 21, 2022 pm 03:38 PM
반응에서 스크롤 막대 스크롤을 숨기는 방법
Dec 21, 2022 pm 03:38 PM
반응에서 스크롤 막대 스크롤을 숨기는 방법: 1. 해당 "react-native" 파일을 엽니다. 2. 가로 스크롤을 가로로 설정합니다. 3. "showsHorizontalScrollIndicator" 값을 "false"로 설정하여 가로 스크롤 막대를 숨깁니다.
 Mac 시스템에서 스크롤 막대가 항상 표시되도록 설정하는 방법 - 스크롤 막대가 항상 표시되도록 설정하는 방법
Mar 18, 2024 pm 06:22 PM
Mac 시스템에서 스크롤 막대가 항상 표시되도록 설정하는 방법 - 스크롤 막대가 항상 표시되도록 설정하는 방법
Mar 18, 2024 pm 06:22 PM
최근 일부 친구가 Mac 시스템의 스크롤 막대를 항상 표시하도록 설정하는 방법에 대해 편집자에게 문의했습니다. 다음은 Mac 시스템의 스크롤 막대가 항상 표시되도록 설정하는 방법을 알려드립니다. . 1단계: 시스템 시작 메뉴에서 [시스템 환경설정] 옵션을 선택합니다. 3단계: 시스템 환경설정 페이지에서 [일반] 옵션을 선택하세요. 3단계: 일반 페이지에서 [항상]을 선택하면 스크롤바가 표시됩니다.
 Windows 11에서 항상 표시되는 스크롤 막대를 활성화하거나 비활성화하는 방법은 무엇입니까?
Apr 24, 2023 pm 05:58 PM
Windows 11에서 항상 표시되는 스크롤 막대를 활성화하거나 비활성화하는 방법은 무엇입니까?
Apr 24, 2023 pm 05:58 PM
Windows 운영 체제에서는 사용자가 스크롤 막대가 비활성 상태이거나 사용되지 않을 때 자동으로 숨겨야 하는지 여부를 지정할 수 있습니다. 반면 Windows에서는 기본적으로 스크롤 막대를 활성화합니다. 사용자가 시스템에서 이 기능을 활성화 또는 비활성화하려는 경우 이 문서를 참조하여 방법을 알아보세요. Windows 11에서 Always-On 스크롤 막대를 활성화 또는 비활성화하는 방법 1. Windows+U 키를 길게 누르면 시스템의 접근성 페이지가 열립니다. 2. 시각적 효과를 클릭하여 선택하세요. 접근성 페이지 상단에 있습니다. 3. 시스템에서 항상 스크롤 막대 표시 기능을 활성화하려면 아래와 같이 항상 스크롤 막대 표시 토글 버튼을 클릭하여 켭니다. 4. 언제든지 보여줄 수 있습니다.
 HTML 스크롤 막대 텍스트 상자 코드를 작성하는 방법
Feb 19, 2024 pm 07:38 PM
HTML 스크롤 막대 텍스트 상자 코드를 작성하는 방법
Feb 19, 2024 pm 07:38 PM
제목: 스크롤 막대를 사용하여 HTML 텍스트 상자 코드를 작성하는 방법 HTML의 텍스트 상자는 일반적으로 사용되는 사용자 입력 컨트롤 중 하나입니다. 경우에 따라 텍스트 내용이 너무 길면 텍스트 상자가 불완전하게 표시됩니다. 이때 스크롤을 지원하기 위해 텍스트 상자에 스크롤 막대를 추가할 수 있습니다. 이 기사에서는 스크롤 막대 효과를 사용하여 HTML 텍스트 상자 코드를 작성하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. textarea 요소를 사용하여 텍스트 상자를 만듭니다. HTML에서는 textarea 요소를 사용하여 텍스트 상자를 만듭니다.
 HTML 스크롤 막대를 만드는 방법
Feb 22, 2024 pm 03:24 PM
HTML 스크롤 막대를 만드는 방법
Feb 22, 2024 pm 03:24 PM
HTML 스크롤 막대를 만드는 방법에는 특정 코드 예제가 필요합니다. 웹 디자인에서 스크롤 막대는 콘텐츠가 너무 많을 때 웹 페이지를 쉽게 스크롤할 수 있도록 하는 일반적인 요소입니다. 이 문서에서는 HTML을 사용하여 스크롤 막대를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML에서 스크롤 막대를 만드는 기본 원리를 이해해야 합니다. CSS 스타일은 HTML에서 스크롤 막대의 모양과 동작을 제어하는 데 사용할 수 있습니다. 특히 CSS 속성을 사용하여 스크롤 막대를 설정할 수 있습니다. 일반적으로 사용되는 속성에는 o가 있습니다.
 CSS에서 높이를 차지하지 않는 스크롤 막대를 구현하는 방법
Feb 01, 2023 am 09:27 AM
CSS에서 높이를 차지하지 않는 스크롤 막대를 구현하는 방법
Feb 01, 2023 am 09:27 AM
높이를 차지하지 않고 CSS에서 스크롤 막대를 구현하는 방법: 1. 해당 HTML 파일을 엽니다. 2. 원래 코드 "overflow-x: auto;"를 찾습니다. 3. "overflow-x: auto;" 속성에서 값을 변경합니다. "overflow-x: overlay;"를 사용하면 스크롤 막대가 해당 위치를 차지하지 않게 할 수 있습니다.
 Chrome에서 Windows 11 스타일의 겹치는 스크롤 막대가 제공됩니다.
Apr 23, 2023 pm 06:40 PM
Chrome에서 Windows 11 스타일의 겹치는 스크롤 막대가 제공됩니다.
Apr 23, 2023 pm 06:40 PM
지금까지 우리 대부분이 알고 있듯이 새로운 Microsoft 운영 체제인 Windows 11에는 접근하거나 사용할 때 모양이 바뀌는 오버레이 스크롤 막대가 있습니다. 동일한 동적 기능이 Chromium 브라우저에서도 테스트되고 있다는 사실에 관심이 있으실 것입니다. 이는 기본적으로 곧 출시될 Chrome 브라우저의 Windows 11 실험 버전에 곧 오버레이 스크롤바 기능이 포함될 수 있음을 의미합니다. Chrome에는 곧 Windows 11 스타일 오버레이 스크롤바가 포함될 예정이며, 레드몬드에 본사를 둔 기술 회사는 2021년 8월부터 Chromium 기반 Edge 웹 브라우저에서 이를 테스트해 왔습니다.




