
1. DOM 소개
1. DOM 소개
DOM은 HTML/XHTML에 특별히 적용되는 문서 개체 모델을 말합니다. 소프트웨어 개발자라면 이를 웹페이지의 API라고 생각할 수 있습니다. DOM은 웹 페이지의 각 요소를 객체로 처리하므로 웹 페이지의 요소를 컴퓨터 언어로 얻거나 편집할 수도 있습니다. 예를 들어 JavaScript는 DOM을 사용하여 웹 페이지를 동적으로 수정할 수 있습니다.
1.2 작업 개체에 따라 DOM 분류
작업 개체에 따라 Core DOM, XML DOM 및 HTML DOM으로 나눌 수 있습니다.
Core Dom: 모든 구조화된 문서의 표준 모델인 Core Dom입니다.
XML DOM: XML 요소에서 작동하는 XML 문서용 표준 모델입니다.
HTML DOM: HTML 요소에서 작동하는 HTML 문서용 표준 모델입니다.
1.3, DOM 함수
① 요소 쿼리
② 요소의 조상, 형제, 후손 쿼리
3 요소 속성 가져오기 및 수정
④ 요소 내용 가져오기 및 수정
⑤ 요소 생성, 삽입 및 삭제
2. DOM 노드
문서의 모든 콘텐츠는 HTML에서 전체 문서, 각 태그, 각 태그의 속성 및 텍스트와 같이 노드(노드)로 표시될 수 있습니다. 노드로 사용됩니다.
2.1. 노드 분류
① 문서 노드(Document): 전체 XML 및 HTML 문서
② 요소 노드(Element): 각 XML 및 HTML 요소
3 속성 노드(Attr): 각 XML 및 HTML 요소 속성
4 Text 노드(Text): 각 XML 및 HTML 요소의 텍스트
⑤ Comment 노드(Comment): 각 주석
참고: 여기서 Document 노드는 일반적인 용어로 XMLDocument 와 HTMLDocument 로 나눌 수 있습니다. 마찬가지로 Element는 XMLElement와 HTMLElement로 나눌 수도 있습니다.
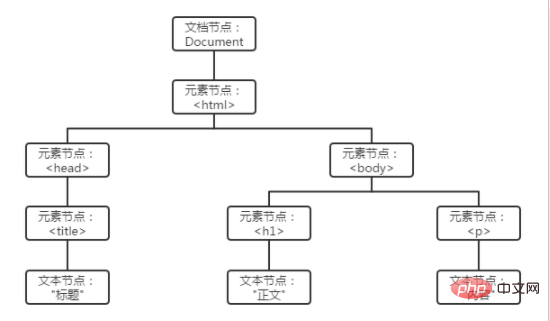
2.2. HTML DOM 노드 계층
노드는 상위 노드, 형제 노드, 하위 노드 등 서로 계층적 관계를 갖습니다.
(1) 예:
HTML 문서를 HTML DOM 노드 트리로 변환

(2) 다이어그램 분석 예
1)
요소의 상위 노드는
2)
요소와 요소는 형제 노드입니다.
3)
요소는 요소의 하위 노드입니다. <p> 3. HTML DOM 노드 속성</p>
<p>innerHTML, innerText, nodeName, nodeValue 및 nodeType 등과 같은 HTML DOM 노드 속성을 소개합니다. </p>
<p>3.1.innerHTML: HTML 코드 형식으로 노드의 내용을 가져오거나 설정합니다.</p>
<p>설명: HTML 형식으로 innerHTML 속성에 할당하면 HTML 형식으로 표시됩니다. 예: node.innerHTML="<input type="button" value="button">" 은 버튼을 표시합니다. </p>
<p>예: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容</pre><div class="contentsignin">로그인 후 복사</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/185/366/825/1614922873401934.png" class="lazy" title="1614922873401934.png" alt="HTML DOM이 무엇인가요?"/></p><p>3.2, innerText: 노드의 텍스트 내용을 가져오거나 설정합니다.</p><p>Description: 노드의 내용을 텍스트 문자열 형식으로 가져오거나 설정합니다. </p><p>예 1: </p><p>HTML 형식 콘텐츠 할당<input type='button' value='button' /> 문자열로 표시됩니다. "<input type='button' value='button' /> " . </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/147/718/117/1614922892424910.png" class="lazy" title="1614922892424910.png" alt="HTML DOM이 무엇인가요?"/></p><p>예 2: </p><p>콘텐츠를 가져올 때 텍스트 콘텐츠만 가져옵니다. </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/656/335/273/1614922907497246.png" class="lazy" title="1614922907497246.png" alt="HTML DOM이 무엇인가요?"/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document.getElementById('div').innerText; // => "文本1 文本2"</pre><div class="contentsignin">로그인 후 복사</div></div>re3.3, Nodename : 노드 이름, 읽기 전용 속성 <p></p>description : <p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/968/503/489/1614922955410584.png" class="lazy" title="1614922955410584.png" alt="HTML DOM이 무엇인가요?"/></p> (학습 비디오 공유 : <p>html 비디오 자습서) <a href="https://www.php.cn/course/list/11.html" target="_blank"></a> 예 : </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre><div class="contentsignin">로그인 후 복사</div></div><p>3.4, nodevalue : 노드 값 가져오기 또는 설정 </p><p> 설명: 문서 노드 및 요소 노드의 이 속성은 null을 반환하며 읽기 전용입니다. </p><p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/889/837/785/1614922986842486.png" class="lazy" title="1614922986842486.png" alt="HTML DOM이 무엇인가요?"/>예: </p><p><br/></p><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre><div class="contentsignin">로그인 후 복사</div></div><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/855/781/612/1614923003313786.png" class="lazy" title="1614923003313786.png" alt="HTML DOM이 무엇인가요?"/>3.5. nodeType: 반환 노드 유형, 읽기 전용 속성</p><p>설명: </p><p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/117/632/190/1614923031276269.png" class="lazy" title="1614923031276269.png" alt="HTML DOM이 무엇인가요?"/>예: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><div class="contentsignin">로그인 후 복사</div></div><p> 4. HTML 요소 노드 가져오기 방법</p><p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p><p>4.1、getElementById(id) :获取指定ID的元素</p><p>参数:</p><p>①id {string} :元素ID。</p><p>返回值:</p><p>{HtmlElement} 元素节点对象。若没有找到,返回null。</p><p>注意:</p><p>① HTML元素ID是区分大小写的。</p><p>② 若没有找到指定ID的元素,返回null。</p><p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/438/858/582/1614923065888648.png" class="lazy" title="1614923065888648.png" alt="HTML DOM이 무엇인가요?"/></p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document.getElementById('div'); // => 获取ID为div的元素</pre><div class="contentsignin">로그인 후 복사</div></div><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p><p>参数:</p><p>① name {string} :name名称。</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><div class="contentsignin">로그인 후 복사</div></div><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p><p>参数:</p><p>① className {string} :class名称。</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><div class="contentsignin">로그인 후 복사</div></div><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p><p>参数:</p><p>① elementName {string} :标签名称。如:div、a等等</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><div class="contentsignin">로그인 후 복사</div></div><p>相关推荐:<a href="https://www.php.cn/div-tutorial.html" target="_blank">html教程</a></p>
<p>原文链接:<a href="https://www.cnblogs.com/polk6/p/4718684.html" target="_blank">https://www.cnblogs.com/polk6/p/4718684.html</a></p>
위 내용은 HTML DOM이 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
















 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM




