CSS를 사용하여 복권 애니메이션 효과 구현

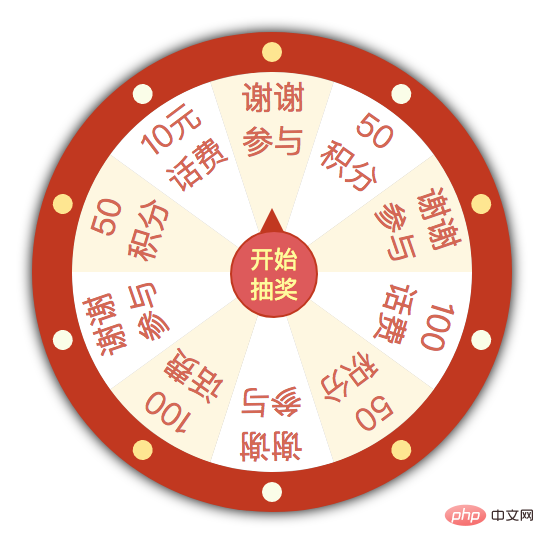
우선 최종 작동 효과를 살펴보겠습니다.

렌더링을 보면 자동으로 복권이 진행되고 당첨 정보가 표시되는 것을 볼 수 있습니다.
이 효과는 기본적으로 이미지를 사용하지 않고 JS를 추가하기만 하면 CSS를 사용하여 얻을 수 있습니다. 호환성에 대해서는 전혀 고려하지 않았습니다.
구체적인 단계는 다음과 같습니다.
먼저 턴테이블을 그립니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
</style>
</head>
<body>
<div>
<div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>효과는 다음과 같습니다. 색상 일치에 대해 걱정하지 마십시오. 보기 흉할 수 있습니다. . .

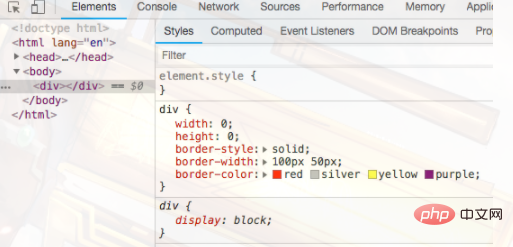
그런 다음 로또 포인터의 작은 화살표를 작성합니다. CSS로 삼각형을 그리는 것은 일반적인 문제입니다. 너비와 높이를 0으로 설정한 다음 테두리를 사용하면 됩니다.

그림과 같이 직사각형은 4개의 삼각형 테두리로 구성됩니다. 다른 변의 색상을 투명하게 설정하면 별도의 삼각형을 얻을 수 있습니다.
여기서 삼각형은 이후 의사 요소를 통해 구현되었으며, 삼각형은 절대 위치 지정을 통해 중앙에 있는 작은 원의 상단에 배치됩니다.
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}이제 포인터처럼 생겼네요.

다음 단계는 턴테이블 배경을 구현하는 것입니다. 다양한 섹터는 다양한 상품에 해당하므로 어떤 각도에서든 섹터 모양을 구현해야 한다는 요구 사항이 있습니다.
삼각형과 같다고 생각할 수도 있지만 테두리 반경만 추가한 것뿐입니다. 높이는 원의 반경이고 너비는 tan(θ/2)입니다. 상상과 같지 않네요... (필요할 수도 있습니다. 효과를 얻으려면 다른 작업을 수행해야하지만 예상하지 못했습니다.
드디어 검색 엔진으로 전환했습니다. Dalao를 인정해야합니다. 정말 대단하네요, qaq... 선형 그래디언트를 구현한다는 아이디어는 정말 훌륭하지만 그 외에도 더 많은 것이 있습니다. 복잡한 구현을 이해하지 못합니다 = =
CSS에서 원 섹터를 그리는 방법은 무엇입니까?
CSS3을 사용하여 원 안의 세그먼트
3개의 순수 CSS 메소드를 사용하여 중앙에 빈 공간이 있는 12색 무지개 그라데이션 링을 구현합니다.
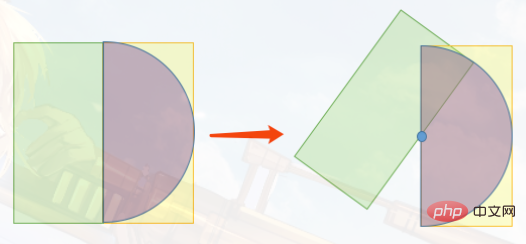
구현은 다음과 같습니다. 교차 영역은 두 개의 사각형을 통해 얻습니다.

제 생각에는 그림은 꽤 좋습니다 :D
아직 텍스트를 추가해야 해서 의사 요소를 사용하지 않았습니다. 텍스트의 위치는 정말 맹목적으로 조정했습니다. 어쨌든 코드를 작성할 때 이렇게 쓰지는 않을 것입니다. =
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.sector {
position: absolute;
width: 100px;
height: 200px;
margin: 100px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
transform: rotate(-18deg);
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
background: #ffeab1;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
</style>
</head>
<body>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
</body>
</html>효과는 다음과 같습니다, 텍스트가 있는 작은 부채꼴 모양~~

자, 이제 부채꼴 모양을 여러 개 작성하고 처음에 턴테이블에 올려놓으세요
이제 코드는 Jiang Zi입니다. 디아~~ 너무 길어요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
width: 100px;
height: 200px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
left: 100px;
top: 0px;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>
헤헤 이제 로또돌이 같네요~~
(학습 영상 공유: css 영상 튜토리얼)
드디어 과장된 조명을 추가해 보세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
/* 重置默认样式 */
* {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #c0381f;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.light {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
top: 5px;
left: 115px;
transform-origin: 5px 115px;
}
.light:nth-child(2n) {
background-color: #fafce7;
}
.light:nth-child(2n+1) {
background-color: #ffe58b;
}
.light:nth-child(2) {
transform: rotate(36deg);
}
.light:nth-child(3) {
transform: rotate(72deg);
}
.light:nth-child(4) {
transform: rotate(108deg);
}
.light:nth-child(5) {
transform: rotate(144deg);
}
.light:nth-child(6) {
transform: rotate(180deg);
}
.light:nth-child(7) {
transform: rotate(216deg);
}
.light:nth-child(8) {
transform: rotate(252deg);
}
.light:nth-child(9) {
transform: rotate(288deg);
}
.light:nth-child(10) {
transform: rotate(324deg);
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
width: 100px;
height: 200px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
left: 100px;
top: 0px;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #dc5b5b;
border-radius: 50%;
border: 1px solid #c0381f;
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #c0381f;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 50 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
</body>
</html>
이제 턴테이블의 CSS 부분이 기본적으로 완성되었습니다. 가운데 포인터를 클릭하면 포인터가 회전하며 베지어 곡선을 그려 애니메이션 속도를 제어할 수 있습니다. 단순히 시간-거리 곡선으로 간주되며, 기울기는 속도입니다. 턴테이블의 속도는 먼저 빠르다가 느려져야 하기 때문입니다.
http://cubic-bezier.com/#.2,. .43,1
 css에 속성 추가
css에 속성 추가
.pointer {
// ...
transition: transform 3s cubic-bezier(.2,.93,.43,1);
}클릭하여 복권을 시작할 때 가운데 포인터에 회전 각도를 추가하면 분야별로 추첨 확률이 동일하다는 문제가 있습니다. 예, 다른 것으로 변경하는 것은 매우 간단하지만 CSS를 연습하고 JS 코드를 작성하고 싶습니다.
let getEle = document.getElementsByClassName.bind(document);
let pointer = getEle('pointer')[0];
let result = getEle('result')[0];
let onRotation = false; // 记录当前是否正在旋转,如果正在旋转,就不能继续点击了
let reward = ['谢谢参与', '50积分', '谢谢参与', '100元话费', '50积分',
'谢谢参与', '100元话费', '谢谢参与', '50积分', '10元话费'];
// 根据随机角度获取奖励
let getReward = (function() {
currentDeg = 0;
return function() {
// 转三圈到四圈
let rotateDeg = Math.random() * 360 + 1080;
currentDeg += rotateDeg;
let rewardText = reward[Math.floor((currentDeg + 18) % 360 / 36)]
return {
deg: currentDeg,
text: rewardText === '谢谢参与' ? '很遗憾,您没有获得奖品。' : '恭喜获得: ' + rewardText
}
}
})();
pointer.addEventListener('click', () => {
if (onRotation) return;
console.log('开始抽奖');
onRotation = true;
let nextStatus = getReward();
console.log(nextStatus)
result.innerText = nextStatus.text;
result.style.display = 'none';
pointer.style.transform = `rotateZ(${nextStatus.deg}deg)`;
})
pointer.addEventListener('transitionend', () => {
console.log('抽奖结束');
onRotation = false;
result.style.display = 'block';
})이제 마지막 요구 사항이 옆에 있으면 복권 캐러셀이 기본적으로 완료됩니다.
조명을 켜는 방법은 아직 익숙하지 않은 CSS3 애니메이션을 사용해야 합니다. //www.ruanyifeng.com/blog/2014/02 /css_transition_and_animation.html, 내용이 많지 않습니다.
animation-name은 애니메이션 이름을 지정하고,
animation-duration은 애니메이션 기간을 지정하고,
animation-timing-function은 애니메이션 기능을 지정하고,
animation-delay 指定动画延迟多久后执行,
animation-iteration-count 指定动画执行多少次,默认为一次,可以指定为infinite,无限循环。
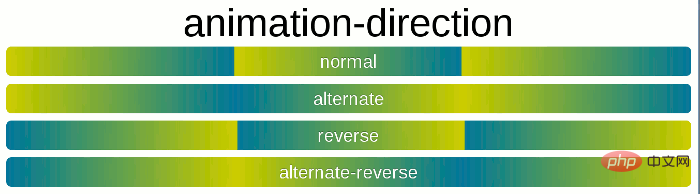
animation-direction 指定动画多次播放时,一次结束,下一次怎么接上一次,如图。

animation-fill-mode 指定动画结束后停在什么位置,默认回到起始状态,forwards表示让动画停留在结束状态,backwards让动画回到第一帧的状态,both根据animation-direction轮流应用forwards和backwards规则。
animation-play-state 动画执行状态,默认为running,可以设置为pause,动画将在当前状态停止,再改为running时,会接着上一次停止的位置继续执行动画。
使用关键字 keyframes 来定义一个动画。通过百分比指定其中任意几个状态。
尝试着写一下=。=
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
height: 30px;
width: 30px;
animation: 1s twinkling 3, 100ms 3s twinkling 3;
}
@keyframes twinkling {
50% { background: red; }
}
</style>
</head>
<body>
<div></div>
</body>
</html>这是一个方块,先慢速闪三下,再快速闪三下,最后消失。
animation: 1s twinkling 3;
就相当于
animation-name: twinkling; animation-duration: 1s; animation-timing-function: ease; animation-delay: 0s; animation-iteration-count: 3; animation-direction: normal; animation-fill-mode: none; animation-play-state: running;
效果:

我觉得还可以:P 反正我只能写成这样了。
最后把动画加到转盘的灯上。完成代码(好像颜色变了,咳,那是因为我animation学了太久都掉色了):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>幸运大转盘</title>
<style>
* { /* 重置默认样式 */
margin: 0;
padding: 0;
border: none;
outline: none;
user-select: none;
}
.wrapper {
position: relative;
height: 200px;
width: 200px;
padding: 20px;
margin: 20px;
background-color: #ff5555;
box-shadow: #000000 0px 0px 10px;
border-radius: 50%;
}
.light {
position: absolute;
height: 10px;
width: 10px;
border-radius: 50%;
top: 5px;
left: 115px;
transform-origin: 5px 115px;
}
.light-twinkling {
animation: 1s twinkling 3, 100ms 3s twinkling 3;
}
.light:nth-child(2n) {
background-color: #fafce7;
}
.light:nth-child(2n+1) {
background-color: #ffe58b;
}
.light:nth-child(2) {
transform: rotate(36deg);
}
.light:nth-child(3) {
transform: rotate(72deg);
}
.light:nth-child(4) {
transform: rotate(108deg);
}
.light:nth-child(5) {
transform: rotate(144deg);
}
.light:nth-child(6) {
transform: rotate(180deg);
}
.light:nth-child(7) {
transform: rotate(216deg);
}
.light:nth-child(8) {
transform: rotate(252deg);
}
.light:nth-child(9) {
transform: rotate(288deg);
}
.light:nth-child(10) {
transform: rotate(324deg);
}
.panel {
position: relative;
height: 200px;
width: 200px;
background-color: #b7b7b7;
border-radius: 100px;
}
.sector {
position: absolute;
left: 100px;
top: 0px;
width: 100px;
height: 200px;
font-size: 14px;
border-radius: 0px 100px 100px 0;
overflow: hidden;
transform-origin: left center;
}
.sector:nth-child(1) {
transform: rotate(-18deg);
}
.sector:nth-child(2) {
transform: rotate(18deg);
}
.sector:nth-child(3) {
transform: rotate(54deg);
}
.sector:nth-child(4) {
transform: rotate(90deg);
}
.sector:nth-child(5) {
transform: rotate(126deg);
}
.sector:nth-child(6) {
transform: rotate(162deg);
}
.sector:nth-child(7) {
transform: rotate(198deg);
}
.sector:nth-child(8) {
transform: rotate(234deg);
}
.sector:nth-child(9) {
transform: rotate(270deg);
}
.sector:nth-child(10) {
transform: rotate(306deg);
}
.sector:nth-child(2n+1) .sector-inner {
background: #fef6e0;
}
.sector:nth-child(2n) .sector-inner {
background: #ffffff;
}
.sector-inner {
text-align: center;
display: block;
width: 40px;
padding: 5px 3px 0 57px;
height: 195px;
transform: translateX(-100px) rotate(36deg);
transform-origin: right center;
border-radius: 100px 0 0 100px;
}
.sector-inner span {
display: block;
transform-origin: center;
transform: rotate(-19deg);
color: #d46854;
}
.pointer {
position: absolute;
left: 79px;
top: 79px;
z-index: 10;
height: 30px;
width: 30px;
padding: 6px;
color: #fff899;
line-height: 15px;
font-size: 12px;
text-align: center;
background-color: #ff5350;
border-radius: 50%;
border: 1px solid #ff5350;
transition: transform 3s cubic-bezier(.2,.93,.43,1);
}
.pointer::after {
content: '';
position: absolute;
left: 14px;
top: -24px;
border-width: 12px 6px;
border-style: solid;
border-color: transparent;
border-bottom-color: #ff5350;
transform-origin: center;
}
.result {
margin: 20px 60px;
}
@keyframes twinkling {
50% { background: transparent; }
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100元话费</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span>100元话费</span>
</div>
</div>
<div>
<div>
<span>谢谢参与</span>
</div>
</div>
<div>
<div>
<span> 5 0 积分</span>
</div>
</div>
<div>
<div>
<span>10元话费</span>
</div>
</div>
<div>开始抽奖</div>
</div>
</div>
<div></div>
<script>
let getEle = document.getElementsByClassName.bind(document);
let pointer = getEle('pointer')[0];
let result = getEle('result')[0];
let lights = Array.prototype.slice.call(getEle('light'));
let onRotation = false; // 记录当前是否正在旋转,如果正在旋转,就不能继续点击了
let reward = ['谢谢参与', '50积分', '谢谢参与', '100元话费', '50积分',
'谢谢参与', '100元话费', '谢谢参与', '50积分', '10元话费'];
// 根据随机角度获取奖励
let getReward = (function() {
currentDeg = 0;
return function() {
// 转三圈到四圈
let rotateDeg = Math.random() * 360 + 1080;
currentDeg += rotateDeg;
let rewardText = reward[Math.floor((currentDeg + 18) % 360 / 36)]
return {
deg: currentDeg,
text: rewardText === '谢谢参与' ? '很遗憾,您没有获得奖品。' : '恭喜获得: ' + rewardText
}
}
})();
pointer.addEventListener('click', () => {
if (onRotation) return;
console.log('开始抽奖');
onRotation = true;
lights.forEach(light => { light.className += ' light-twinkling'; });
let nextStatus = getReward();
console.log(nextStatus)
result.innerText = nextStatus.text;
result.style.display = 'none';
pointer.style.transform = `rotateZ(${nextStatus.deg}deg)`;
})
pointer.addEventListener('transitionend', () => {
console.log('抽奖结束');
setTimeout(() => { // 等闪烁三下结束
onRotation = false;
lights.forEach(light => { light.className = 'light'; });
result.style.display = 'block';
}, 300);
})
</script>
</body>
</html>原文链接:https://www.cnblogs.com/wenruo/p/9732704.html
相关推荐:CSS教程
위 내용은 CSS를 사용하여 복권 애니메이션 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





