Angular가 타사 구성 요소와 지연 로딩 기술을 사용하여 성능을 최적화하는 방법에 대한 간략한 설명

관련 추천: "angular Tutorial"
Angular 애플리케이션의 성능 문제에 대해 불만을 토로한 사람들이 많을 것입니다. 실제로 Angular 프로젝트를 구축할 때 패키징, 지연 로딩, 변경 감지 전략 및 캐싱 기술을 사용한 다음 타사 구성 요소를 지원하면 프로젝트 성능이 효과적으로 향상될 수 있습니다.
개발자가 Angular를 깊이 이해하고 사용할 수 있도록 돕기 위해 이 기사에서는 고객 사이에서 가장 일반적인 비즈니스 시나리오인 온라인 테이블 편집을 예로 들어 지연 로딩 기술을 사용하여 Excel의 온라인 가져오기 및 내보내기를 구현하는 방법을 보여줍니다. Angular 기반 프레임워크 및 온라인으로 데이터를 채우는 기능.
환경 준비
전역적으로 Angular CLI 설치: npm install -g @angular/cli
Angular CLI를 사용하여 새 프로젝트 만들기: ng new Spread-sheets-angular-cli
SpreadJS 다운로드 Npm 패키지: npm install @grapecity/spread-sheets; npm install @grapecity/spread-sheets-angular
angular.json에서 SpreadJS CS 구성
Angular 애플리케이션에서 SpreadJS 사용
Angular CLI 빌드 사용 및 프로젝트 실행
위의 환경 구성이 완료되면 테이블 편집기 구성 요소를 Angular 프로젝트에 통합하여 Excel 온라인 가져오기 및 내보내기, 온라인 데이터 보고 등의 기능을 구현할 수 있습니다.
최적화를 시작하기 전에 먼저 어떤 요소가 프로젝트 성과에 영향을 미치는지 분석해 보겠습니다.
프로젝트 성능에 영향을 미치는 요소
SpreadJS 테이블 구성 요소를 통합한 후 프로젝트의 수식 데이터 처리 속도가 기대에 부합하고 페이지가 비교적 원활하게 실행됩니다. 그러나 출시 이후에는 사용자가 페이지를 여는 데 걸리는 로딩 시간이 개발 환경보다 길어져 사용자 경험이 좋지 않습니다. 조사 결과, Angular에서는 기본적으로 NgModule이 급격하게 로드된다는 사실이 밝혀졌습니다. 즉, 애플리케이션이 로드되자마자 NgModule이 로드된다는 것입니다. 모든 모듈은 즉각적인 사용 여부에 관계없이 함께 로드됩니다.
따라서 여러 경로가 있는 대규모 애플리케이션의 경우 요청 시 로딩의 지연 로딩-NgModule 모드를 채택하는 것이 좋습니다. 지연 로딩은 초기 번들의 크기를 줄여 로드 시간을 단축합니다.
지연 로딩이란 무엇인가요?
웹 애플리케이션에서 시스템의 병목 현상은 시스템의 응답 속도인 경우가 많습니다. 시스템 응답속도가 너무 느리면 사용자들의 불만이 커지고 시스템의 가치가 크게 떨어지게 됩니다. 지연 로딩은 최초 로딩 시 필요한 모듈을 로딩하고, 임시로 사용하지 않는 다른 모듈은 로딩하지 않습니다. 예를 들어, 쇼핑몰 시스템에서는 사용자가 홈페이지를 열 때 제품만 표시하면 됩니다. 이때 결제 모듈은 필요하지 않으므로 결제 모듈은 지연 로딩 기술을 사용할 수 있습니다.
프로젝트 최적화
1. 비즈니스 모듈 분할
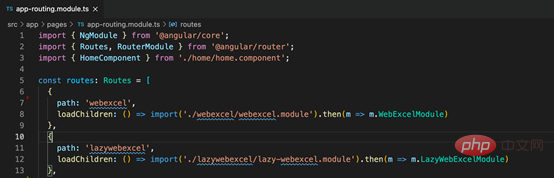
Angular 모듈을 지연 로드하려면 구성을 위해 AppRoutingModule 경로에서 구성 요소 대신 loadchildren을 사용해야 합니다.

지연 로딩 모듈의 라우팅 모듈에서 구성 요소를 가리키는 경로를 추가합니다. 이 데모에는 두 개의 지연 로딩 모듈이 있습니다.


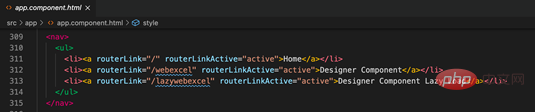
2. 탐색 UI 만들기
주소 표시줄에 URL을 직접 입력할 수도 있지만 탐색 UI가 있으면 더 유용할 것입니다. 세 개의 a 태그는 각각 홈페이지와 느리게 로드되어야 하는 두 개의 모듈을 나타냅니다.

3. 가져오기 및 라우팅 구성
CLI는 각 기능 모듈을 애플리케이션 수준 라우팅 매핑 테이블에 자동으로 추가하고 마지막으로 기본 경로를 추가하여 완료합니다.

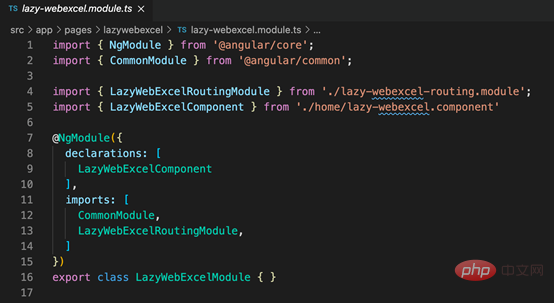
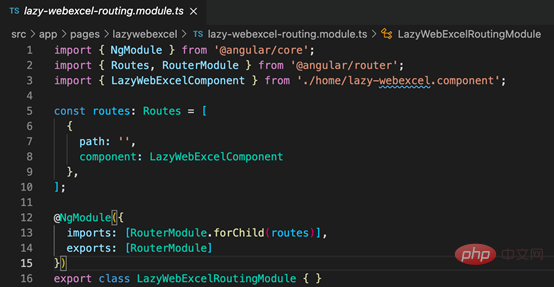
4. 기능 모듈 내부

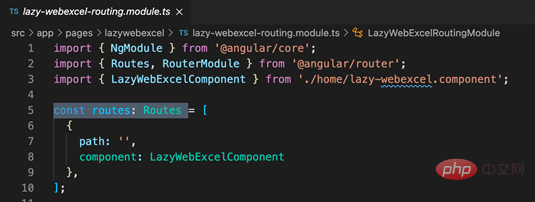
lazy-webexcel.module.ts 파일을 살펴보고lazy-webexcel-routing.module.ts 및lazy-webexcel.comComponent를 가져옵니다. .ts 파일 . @NgModule의 가져오기 배열은 LazyWebExcelRoutingModule을 나열하여 LazyWebExcelModule이 자신의 라우팅 모듈에 액세스할 수 있도록 합니다. 또한 LazyWebExcelComponent는 LazyWebExcelModule에 속합니다.

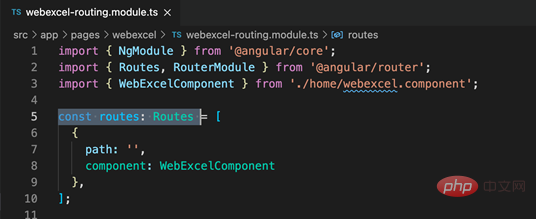
AppRoutingModule의 경로가 이미 설정되어 있고 LazyWebExcelRoutingModule의 이 경로가 이미lazywebexcel의 컨텍스트에 있으므로 경로를 비워 두세요. 다른 모듈 구성도 비슷하므로 자세히 설명하지 않겠습니다.
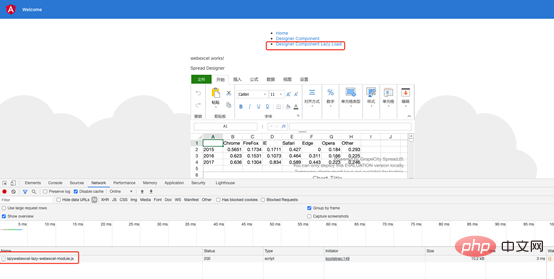
5. 제대로 작동하는지 확인
Chrome 개발자 도구의 네트워크 탭을 통해 이러한 모듈이 지연 로드되는지 확인할 수 있습니다. Designer Component LazyLoad를 클릭하면 아래 그림의 파일이 나타나는 것을 볼 수 있습니다. 이는 파일이 준비되었으며 기능 모듈이 성공적으로 지연 로드되었음을 나타냅니다.

요약
최적화 후 첫 화면 로딩 시간을 효과적으로 줄일 수 있습니다. 그리고 forRoot와 forChild에 대해서도 이야기해 보겠습니다. CLI는 AppRoutingModule의 imports 배열에 RouterModule.forRoot(routes)를 추가합니다. 이를 통해 Angular는 AppRoutingModule이 라우팅 모듈임을 알 수 있으며 forRoot()는 이것이 루트 라우팅 모듈임을 나타냅니다. 들어오는 모든 경로를 구성하고, 라우터 지시문에 대한 액세스를 제공하고, 라우터를 등록합니다.
CLI는 각 기능 모듈에 RouterModule.forChild(경로)도 추가합니다. 이렇게 하면 Angular는 이 경로 목록이 추가 경로를 제공하는 역할만 담당하고 기능 모듈로 사용되도록 설계되었음을 알게 됩니다. 여러 모듈에서 forChild()를 사용할 수 있습니다.
위는 SpreadJS를 Angular 프레임워크와 결합하고 지연 로딩 기술을 사용하여 온라인 Excel 프로젝트를 최적화하는 주요 프로세스입니다. 지연 로딩 외에도 Angular는 브라우저 캐싱 전략, RxJS, Tree Shaking, AoT 컴파일 사용 등과 같은 다양한 성능 최적화 방법도 제공합니다. 이러한 기술을 잘 활용하면 프로젝트 성능이 향상되고 사용자에게 더 나은 사용을 제공할 수 있습니다. . 경험.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Angular가 타사 구성 요소와 지연 로딩 기술을 사용하여 성능을 최적화하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Go 프레임워크의 성능 최적화와 수평적 확장 기술은?
Jun 03, 2024 pm 07:27 PM
Go 프레임워크의 성능 최적화와 수평적 확장 기술은?
Jun 03, 2024 pm 07:27 PM
Go 애플리케이션의 성능을 향상시키기 위해 다음과 같은 최적화 조치를 취할 수 있습니다. 캐싱: 캐싱을 사용하여 기본 스토리지에 대한 액세스 횟수를 줄이고 성능을 향상시킵니다. 동시성: 고루틴과 채널을 사용하여 긴 작업을 병렬로 실행합니다. 메모리 관리: 성능을 더욱 최적화하려면 안전하지 않은 패키지를 사용하여 메모리를 수동으로 관리합니다. 애플리케이션을 확장하기 위해 다음 기술을 구현할 수 있습니다. 수평 확장(수평 확장): 여러 서버 또는 노드에 애플리케이션 인스턴스를 배포합니다. 로드 밸런싱: 로드 밸런서를 사용하여 요청을 여러 애플리케이션 인스턴스에 분산합니다. 데이터 샤딩: 대규모 데이터 세트를 여러 데이터베이스 또는 스토리지 노드에 분산하여 쿼리 성능과 확장성을 향상시킵니다.
 C++ 성능 최적화 가이드: 코드를 더욱 효율적으로 만드는 비결을 알아보세요.
Jun 01, 2024 pm 05:13 PM
C++ 성능 최적화 가이드: 코드를 더욱 효율적으로 만드는 비결을 알아보세요.
Jun 01, 2024 pm 05:13 PM
C++ 성능 최적화에는 다음을 포함한 다양한 기술이 포함됩니다. 1. 컴파일러 최적화 플래그 사용 3. 최적화된 데이터 구조 선택 5. 병렬 프로그래밍 최적화 실제 사례에서는 정수 배열에서 가장 긴 오름차순 부분 수열을 찾을 때 이러한 기술을 적용하여 알고리즘 효율성을 O(n^2)에서 O(nlogn)로 향상시키는 방법을 보여줍니다.
 Nginx 성능 튜닝 : 속도 및 낮은 대기 시간을 최적화합니다
Apr 05, 2025 am 12:08 AM
Nginx 성능 튜닝 : 속도 및 낮은 대기 시간을 최적화합니다
Apr 05, 2025 am 12:08 AM
작업자 프로세스 수, 연결 풀 크기, GZIP 압축 및 HTTP/2 프로토콜을 활성화하고 캐시 및로드 밸런싱을 사용하여 NGINX 성능 튜닝을 달성 할 수 있습니다. 1. 작업자 프로세스 수 및 연결 풀 크기 조정 : Worker_ProcessesAuto; 이벤트 {worker_connections1024;}. 2. GZIP 압축 및 HTTP/2 프로토콜 활성화 : http {gzipon; server {listen443sslhttp2;}}. 3. 캐시 최적화 사용 : http {proxy_cache_path/path/to/cachelevels = 1 : 2k
 최적화를 향한 길: Java Framework의 성능 개선 여정 탐색
Jun 01, 2024 pm 07:07 PM
최적화를 향한 길: Java Framework의 성능 개선 여정 탐색
Jun 01, 2024 pm 07:07 PM
캐싱 메커니즘, 병렬 처리, 데이터베이스 최적화를 구현하고 메모리 소비를 줄임으로써 Java 프레임워크의 성능을 향상시킬 수 있습니다. 캐싱 메커니즘: 데이터베이스 또는 API 요청 수를 줄이고 성능을 향상시킵니다. 병렬 처리: 멀티 코어 CPU를 활용하여 작업을 동시에 실행하여 처리량을 향상합니다. 데이터베이스 최적화: 쿼리를 최적화하고, 인덱스를 사용하고, 연결 풀을 구성하고, 데이터베이스 성능을 향상시킵니다. 메모리 소비 감소: 경량 프레임워크를 사용하고, 누출을 방지하고, 분석 도구를 사용하여 메모리 소비를 줄입니다.
 PHP 성능 문제를 빠르게 진단하는 방법
Jun 03, 2024 am 10:56 AM
PHP 성능 문제를 빠르게 진단하는 방법
Jun 03, 2024 am 10:56 AM
PHP 성능 문제를 신속하게 진단하는 효과적인 기술에는 Xdebug를 사용하여 성능 데이터를 얻은 다음 Cachegrind 출력을 분석하는 것이 포함됩니다. Blackfire를 사용하여 요청 추적을 보고 성능 보고서를 생성합니다. 데이터베이스 쿼리를 검사하여 비효율적인 쿼리를 식별합니다. 메모리 사용량을 분석하고, 메모리 할당 및 최대 사용량을 확인하세요.
 C++를 사용하여 로켓 엔진 성능 최적화
Jun 01, 2024 pm 04:14 PM
C++를 사용하여 로켓 엔진 성능 최적화
Jun 01, 2024 pm 04:14 PM
C++는 수학적 모델 구축, 시뮬레이션 수행 및 매개변수 최적화를 통해 로켓 엔진 성능을 크게 향상시킬 수 있습니다. 로켓 엔진의 수학적 모델을 구축하고 그 동작을 설명합니다. 엔진 성능을 시뮬레이션하고 추력 및 특정 충격량과 같은 주요 매개변수를 계산합니다. 유전자 알고리즘 등의 최적화 알고리즘을 활용하여 핵심 매개변수를 파악하고 최적의 값을 검색합니다. 엔진 성능은 최적화된 매개변수를 기반으로 다시 계산되어 전반적인 효율성을 향상시킵니다.
 성능을 최적화하기 위해 Java에서 프로파일링을 사용하는 방법은 무엇입니까?
Jun 01, 2024 pm 02:08 PM
성능을 최적화하기 위해 Java에서 프로파일링을 사용하는 방법은 무엇입니까?
Jun 01, 2024 pm 02:08 PM
Java의 프로파일링은 애플리케이션 실행 시 시간과 리소스 소비를 결정하는 데 사용됩니다. JavaVisualVM을 사용하여 프로파일링 구현: JVM에 연결하여 프로파일링을 활성화하고, 샘플링 간격을 설정하고, 애플리케이션을 실행하고, 프로파일링을 중지하면 분석 결과가 실행 시간의 트리 보기로 표시됩니다. 성능을 최적화하는 방법에는 핫스팟 감소 방법 식별 및 최적화 알고리즘 호출이 포함됩니다.
 Java 프레임워크 성능 최적화에 대한 예외 처리의 영향
Jun 03, 2024 pm 06:34 PM
Java 프레임워크 성능 최적화에 대한 예외 처리의 영향
Jun 03, 2024 pm 06:34 PM
예외 처리는 예외가 발생하면 실행이 일시 중지되고 예외 논리가 처리되므로 Java 프레임워크 성능에 영향을 미칩니다. 예외 처리 최적화를 위한 팁은 다음과 같습니다. 특정 예외 유형을 사용하여 예외 메시지 캐싱 과도한 예외 처리를 피하기 위해 억제된 예외 사용






