HTML에서 투명한 배경을 설정하는 방법: 1. "backgroud:rgba(R,G, B, A)"를 직접 사용하여 투명한 배경을 설정합니다. 2. 먼저 "배경: 색상 값" 스타일을 사용하여 배경 색상을 설정한 다음 "불투명도: 투명도 값" 스타일을 사용하여 배경 색상에 투명도를 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 투명한 배경 설정
html에서 투명한 배경색을 설정하는 방법에는 두 가지가 있습니다. 하나는 rgba 방식으로 설정하는 것이고, 다른 하나는 배경과 불투명도를 통해 설정하는 것입니다.
1. RGB 방식
RGBA 색상은 RGB에 ALPHA를 더한 삼원색입니다. 배경에 색상을 추가하면서 투명도 속성을 제공합니다.
사용법:
background:rgba(R,G, B, A);
빨간색(R): 색상의 빨간색 구성 요소를 나타내며 0~255 사이의 정수(0%~100% 비율도 사용 가능)
녹색(G): 색상의 녹색 구성 요소를 나타내며 0~255 사이의 정수(0%~100% 비율도 사용 가능)
파란색(B): 색상의 파란색 구성 요소를 나타내며 0~255 사이의 정수(0%~100% 비율도 사용 가능)
투명도(A): 0(완전 투명)에서 1(완전 불투명) 범위의 투명도를 나타냅니다.
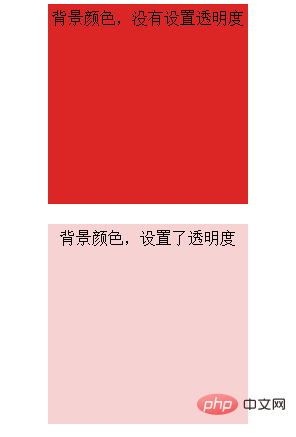
rgba를 통해 배경색 투명도를 설정하는 구체적인 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
}
.div1{
background: rgba(220, 38, 38, 1);
}
.div2 {
background: rgba(220, 38, 38, 0.2);
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendering:

1 배경색 투명도를 배경색과 불투명도
속성으로 설정합니다. background 속성 값은 상대적으로 간단하므로 여기서는 opacity 속성에 대해 간략히 살펴보겠습니다. opacity 속성 매개변수의 "불투명도"는 0.0에서 1.0 사이의 숫자로 표시됩니다. 완전 투명은 0.0, 완전 불투명은 1.0입니다. 즉, 숫자가 높을수록 요소가 더 불투명하다는 의미입니다.
"불투명도" 매개변수 외에도 상위 레이어 속성을 상속하는 상속도 있습니다. 그러나 브라우저 지원이 좋지 않아 사용하지 않는 것이 좋습니다.
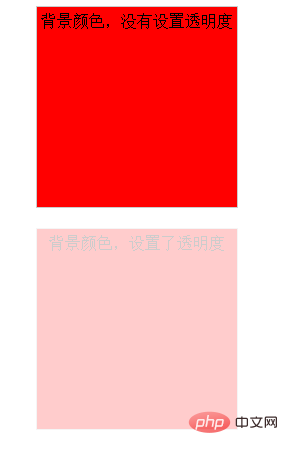
두 가지 속성에 대한 소개를 읽은 후 배경색과 불투명도를 통해 배경색 투명도를 설정하는 구체적인 예를 살펴보겠습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.div1 {
background: red;
}
.div2 {
background: red;
opacity: 0.2;
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendering:

CSS 비디오 튜토리얼 css 온라인 매뉴얼
위 내용은 HTML에서 투명한 배경을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




