차이점: vue는 양방향 바인딩이며 템플릿을 사용하고, React는 단방향 바인딩이며 jsx를 사용합니다. Vue의 장점과 단점: 간단하고 빠르며 강력하고 모듈 친화적이지만 IE8을 지원하지 않습니다. React의 장점과 단점: 빠르고 브라우저 간 호환 가능하며 모듈식이지만 학습 곡선이 가파르고 애플리케이션을 구축하려면 심층적인 지식이 필요합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.9.6&&react16 버전, Dell G3 컴퓨터.
react와 vue의 차이점
데이터 변경 사항을 모니터링하는 구현 원칙이 다릅니다.
Vue는 getter/setter 하이재킹과 일부 기능을 통해 데이터 변경 사항을 정확하게 알 수 있습니다.
React는 기본적으로 참조(diff) 비교를 통해 작동합니다. 최적화되지 않은 경우 불필요한 VDOM 재렌더링이 많이 발생할 수 있습니다. React가 데이터 변경 사항을 정확하게 모니터링하지 못하는 이유는 무엇입니까? 이는 Vue와 React의 디자인 개념의 차이 때문입니다. Vue는 데이터의 불변성을 강조하는 반면, Vue는 더 단순하고 대규모 구축에서는 더 무모합니다. 훌륭해요.
데이터 바인딩
vue:
vue는 양방향 바인딩입니다. Vue.js에는 두 가지 핵심 기능이 있습니다. 하나는 반응형 데이터 바인딩 시스템이고 다른 하나는 구성 요소 시스템입니다. 소위 양방향 바인딩은 Vue 인스턴스의 데이터가 렌더링하는 DOM 요소의 내용과 일치한다는 것을 의미합니다. 누가 변경되든 그에 따라 상대방도 동일한 데이터로 업데이트됩니다. 이는 속성 접근자를 설정하여 수행됩니다.
Vue의 종속성 추적은 [원칙적으로 양방향 바인딩을 지원하지 않습니다. v-model은 DOM 이벤트를 수신하여 구현된 구문 설탕일 뿐입니다.]
Vue의 종속성 추적은 데이터 객체의 모든 속성을 getter/로 변환하는 것입니다. 이는 setter에 의해 구현되며, 데이터의 특정 속성 값이 변경되면 set 함수가 트리거되고, 속성 값을 얻으면 get 함수가 트리거됩니다. 데이터는 변경됩니다. 즉, 데이터가 변경될 때만 뷰 변경이 트리거됩니다. 결과적으로 뷰를 조작할 때 DOM 이벤트를 통해서만 데이터가 변경될 수 있으며 그 후에 뷰가 변경될 수 있습니다.
양방향 바인딩은 동일한 구성 요소 내에 바인딩되며 상위 구성 요소와 하위 구성 요소 간의 통신과 관련이 없습니다.
구성 요소 간의 통신은 단방향 데이터를 사용합니다. 개발 중에 상위 구성 요소의 특정 데이터에 대해 하위 구성 요소가 상위 구성 요소의 데이터를 수정할 수 있는 경우 하위 구성 요소가 변경되면 하위 구성 요소가 변경될 수 있습니다. 이 데이터에 의존하는 모든 하위 구성 요소. 따라서 Vue는 하위 구성 요소가 상위 구성 요소의 데이터를 수정하는 것을 권장하지 않습니다. 데이터는 가변적이며 모니터링할 각 속성에 대해 Watcher가 설정되어 속성이 변경되면 해당 가상 DOM이 이에 따라 업데이트됩니다.
[관련 권장 사항: "
vue.js Tutorialreact는 단방향 데이터 흐름입니다. 반응에서 데이터의 실시간 업데이트는 양방향 상태 바인딩(모델 레이어) 및 보기 레이어 데이터 변경 사항, 특히 보기 레이어에서 직접 JS 코드를 작성하고 렌더링을 위해 모델 레이어의 데이터를 가져옵니다. 일단 데이터 변경 사항이 양식 작업, 트리거 이벤트, Ajax 요청 등에 의해 트리거되면 이중 동기화가 이루어집니다. 수행됩니다. 데이터 불변성을 달성하려면 불변성을 결합하는 것이 좋습니다. https://www.cnblogs.com/yangyangxxb/p/10104817.html에서 살펴보실 수 있습니다. React는 setState 이후에 렌더링 프로세스를 다시 진행합니다. shouldComponentUpdate가 true를 반환하면 계속 렌더링됩니다. false를 반환하면 PureComponent는 단지 shouldComponentUpdate를 다시 작성한 다음 props와 상태를 간단히 변경합니다.
[관련 튜토리얼 추천:
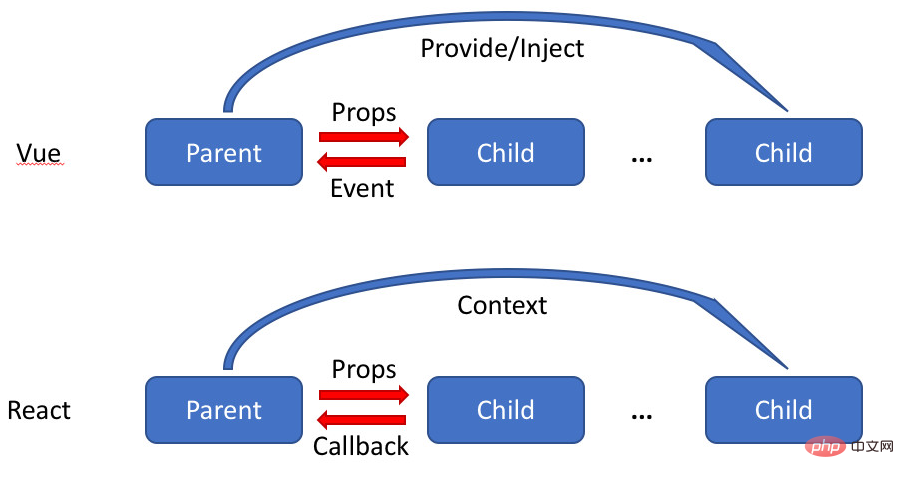
React 비디오 튜토리얼컴포넌트 통신의 차이점
 Vue에서 컴포넌트 통신을 달성하는 방법에는 세 가지가 있습니다:
Vue에서 컴포넌트 통신을 달성하는 방법에는 세 가지가 있습니다:
Vue는 본질적으로 MVC에서 개발된 MVVM 프레임워크입니다.
React는 백엔드 구성요소화를 기반으로 개발된 프런트엔드 구성요소화 프레임워크입니다.
Vue.js의 장점과 단점
장점:
1. 간단함: 공식 문서는 Angular보다 매우 명확하고 배우기 쉽습니다.
2. 빠른: 비동기 일괄 처리로 DOM을 업데이트합니다.
3. 구성: 분리되고 재사용 가능한 구성 요소로 애플리케이션을 구성합니다.
4. 압축: 최대 18kb 최소 +gzip, 종속성 없음.
5. 강력함: 종속성을 선언하지 않고 표현식 및 계산된 속성을 사용할 수 있습니다.
6. 모듈 친화적: NPM, Bower 또는 Duo를 통해 설치할 수 있으며 모든 코드가 Angular의 다양한 규정을 따르도록 강요하지 않으며 사용 시나리오가 더 유연합니다.
단점:
1. 신규: Vue.js는 각도만큼 성숙하지 않은 새로운 프로젝트입니다.
2. 영향은 그다지 크지 않습니다. Google에서 검색한 결과 Vue.js의 다양성이나 풍부함이 다른 유명 라이브러리보다 적다는 것을 알았습니다.
3. IE8을 지원하지 않습니다:
React의 장점과 단점
장점:
1. React는 UI 렌더링 프로세스 중에 실제 DOM을 구현하기 위해 마이크로 작업을 사용합니다. DOM의 부분 업데이트를 제어합니다.
2. 브라우저 간 호환성: Virtual DOM은 브라우저 간 문제를 해결하는 데 도움이 되며 IE8에서도 문제가 되지 않습니다.
3. 모듈화: 하나 또는 일부 구성 요소에 문제가 있을 때 쉽게 격리할 수 있도록 프로그램에 대한 독립적인 모듈형 UI 구성 요소를 작성합니다.
4. 단방향 데이터 흐름: Flux는 JavaScript 애플리케이션에서 단방향 데이터 계층을 생성하기 위한 아키텍처로, React 뷰 라이브러리 개발과 함께 Facebook에서 개념화되었습니다.
5. 동형, 순수 JavaScript: 검색 엔진 크롤러는 JavaScript 실행이 아닌 서버측 응답에 의존하기 때문에 애플리케이션을 사전 렌더링하면 SEO에 도움이 됩니다.
6. 좋은 호환성: 예를 들어 로드 및 패키징에는 RequireJS를 사용하고 대규모 애플리케이션을 구축하는 데는 Browserify 및 Webpack이 적합합니다. 그들은 그러한 어려운 작업을 덜 어렵게 만듭니다.
단점:
React 자체는 완전한 프레임워크가 아닌 V일 뿐이므로 대규모 프로젝트를 위한 완전한 프레임워크를 원한다면 기본적으로 대규모 애플리케이션을 작성하려면 ReactRouter 및 Flux를 추가해야 합니다. 가파른 학습 곡선: 복잡한 설정 프로세스, 속성, 기능 및 구조로 인해 애플리케이션을 구축하려면 심층적인 지식이 필요합니다. 더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 React와 Vue의 차이점, 장점 및 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





