Node+UDP는 이미지 자르기 기능을 구현합니다.
Mar 10, 2021 am 10:13 AM이 글에서는 Nodejs+UDP를 사용하여 이미지 자르기 기능을 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "nodejs tutorial"
UDP라고 하면 아마도 가장 매력적인 것은 [UDP 서버]일 것입니다.
UDP 서버는 사진, 비디오, 오디오 정보 등과 같은 일부 특수 데이터를 (효율적으로) 전송하는 데 사용할 수 있습니다.
저는 UDP를 사용하여 C++ 서버와 상호 작용하는 것을 본 적이 있습니다. PHP가 처리할 수 없도록 만드는 것입니다. 논리적 비즈니스를 UDP 서버를 통해 다른 서버로 보내 처리합니다.
그래서 다음과 같은 요구 사항이 있을 수 있습니까? 두 개의 서버 A와 B가 있습니다. A는 모든 비즈니스 로직을 처리하고 B는 데이터베이스 작업(예: 업데이트)만 수행하기를 원합니다.
위 문제를 해결할 수 있는 여러 가지 설계 아이디어가 있습니다. 가장 간단한 방법은 HTTP를 통해 요청을 보내고, A의 처리된 매개변수를 HTTP를 통해 서버 B에 전달한 다음, 서버 B가 매개변수를 획득하고 데이터베이스를 업데이트하는 것입니다. ——Node.js에서는 이 방법이 매우 간단하지만 HTTP는 TCP 프로토콜입니다. 신뢰할 수 있는 두 서버의 경우 TCP에서 불필요한 데이터 전송을 피하기 위해 UDP를 사용하여 프로토콜을 전송하는 것을 선호합니다.
다음으로 소개할 애플리케이션은 Node.js를 사용하여 이미지 업로드 및 잘라내기(이미지 처리)를 처리하고 처리된 모든 이미지 목록을 클라이언트를 통해 표시하는 것입니다. 이 기능도 UDP 모듈을 사용하여 구현됩니다.
애플리케이션 분석
이 애플리케이션은 두 부분으로 구성되어 있습니다. 하나는 이미지 업로드를 위한 웹 서비스 기능 모듈이고, 다른 하나는 이미지 처리, 주로 이미지 자르기 및 저장입니다. 사용자로서 사진을 업로드하고 잘라야 할 길이와 너비를 지정할 수 있는 도구가 되기를 바랍니다. 시스템에서 처리한 후 잘라낸 사진을 사용자에게 반환하고 페이지로 반환합니다. 디스플레이용.
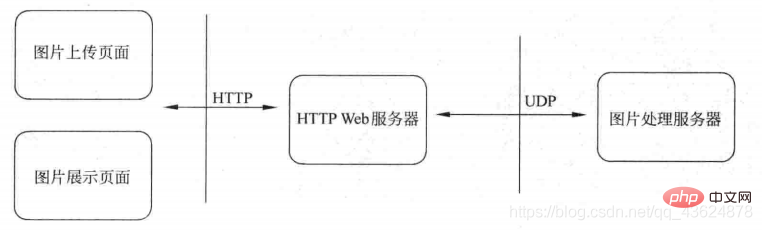
위 요구사항 분석을 바탕으로 위 요구사항을 그림 4-5와 같은 시스템 운영 흐름도로 변환했습니다. 애플리케이션 분석을 바탕으로 두 개의 서버를 설계합니다. 하나는 웹 서버이고 다른 하나는 UDP 프로토콜을 통해 상호 작용합니다. 
주로 이미지 업로드 및 미리 보기 기능을 위한 이미지 업로드 페이지. 이미지 처리 후 반환된 사진을 표시하는 사진 표시 페이지, HTTP 웹 서버의 주요 기능은 파일 업로드 및 사진 처리 서버를 통해 웹 서버의 데이터를 전송하는 것입니다. UDP 프로토콜이며 사진 처리 서버는 특정 처리 후 해당 데이터를 웹 서버에 반환합니다.
UDP 서버 측 구현 - 이미지 처리 서버
위 분석에 따르면 이 애플리케이션에 구현해야 하는 세 가지 기능 모듈은 UDP 서버, UDP 클라이언트(웹 서버) 및 Jade 페이지입니다.
먼저 애플리케이션(즉, 이미지 처리 서버)의 UDPServer 코드 구현 원리부터 살펴보겠습니다. UDP의 서버 측으로서 이미지 처리 서버는 UDP 서버를 구현하기 위해 UDP 모듈을 사용해야 합니다. UDP 서버는 이미지 처리 도구에 의존하므로 github - node -imagemagick의 오픈 소스 Node.js 이미지 처리 도구가 될 것입니다. UDP 서비스 프로그램에 사용됩니다. 이미지 처리 기능을 구현하는 데 도움을 줍니다. 위의 분석을 바탕으로 간단히 UDP Server의 코드 프레임워크를 설계했습니다. 코드는 다음과 같습니다.
const dgram=require('dgram'); //UDPconst server=dgram.createSocket("udp4");server.on("message",function(msg,rinfo){
//监听消息事件后处理})server.on("listening",function(){
var address=server.address();
console.log("server listening "+address.address+":"+address.port);})server.bind("监听端口号");UDP가 실제로는 소켓.io와 비슷해 보인다는 것을 알 수 있습니다. 그들은 모두 메시지 흐름 모니터링 메커니즘을 사용합니다. HTTP는 이를 수행하지 않으므로 HTTP는 이러한 고도의 대화형 작업을 수행하는 데 거의 사용되지 않습니다. 이는 물론 내부 구현과 관련이 있습니다.
모니터링이 끝나면 이제 업무에 착수할 시간입니다. 이미지를 처리하는 기능이 필요합니다. 이 기능의 트리거 시간은 이벤트 스트림 이후여야 합니다:
npm install imagemagick
이 도구를 사용할 때는 imagemagick-cli 시스템 도구 소프트웨어를 설치해야 합니다: sudo apt-get install imagemagick --fix- 누락 code> (그렇지 않으면 런타임 중에 예외가 발생합니다) <code>sudo apt-get install imagemagick --fix-missing(否则会在运行期间抛出异常)
/**
url:图片源路径
width:图片压缩宽
height:图片压缩高
newName:图片处理后存储路径
**/function resizeImage(url,width,height,newName,callback){
var im=require('imagemagick');
im.resize({
srcPath: url,
dstPath: newName,
width: width,
height: height }, function(err,stdout,stderr){
if(err){
callback(-1);
}else{
callback(stdout);
}
})}然后在udp的onmessage回调函数中调用:
server.on("message",function(msg,rinfo){
var imageObject=JSON.parse(msg);
resizeImage(imageObject.url, imageObject.width, imageObject.height, imageObject.new_name, function(ret){
var retJson;
if(ret==-1){
retJson={'code':-1,'msg':'some error in resize image','data':{}}
}else{
retJson={'code':0,'msg':'success','data':{'name':imageObject.new_name}}
}
//将json对象转为json字符串
var retStr=JSON.stringify(retJson);
//转为buffer对象,用于UDP传输
var message=new Buffer(retStr);
server.send(message,0,message.length,rinfo.port,rinfo.address);
})})server.on("message",callback(msg, rinfo))
npm install express jade formidable body-parser
그런 다음 udp의 onmessage 콜백 함수를 호출합니다:
const jade=require('jade');const express=require('express');const bodyParser=require('body-parser');const fs=require('fs');const VIEW=__dirname+"/view/";var app=express();app.set('view engine','jade');app.use(bodyParser.urlencoded({extended: true}))app.get('/',function(req,res,next){
//http响应文件上传页面
res.render(VIEW+'index.jade');};//文件上传处理逻辑app.post('/upload',function(req,res,next){
var now=Date.parse(new Date())/1000;
var form=new formidable.IncomingForm(),
fields=[],
baseName=__dirname+'/uploadFile/'+now,
imageName=baseName+'.png', //源图片路径
newName=baseName+'_small'+'.png', //新文件路径
pathName='/uploadFile/'+now+'_small'+'.png';
form.on('field',function(field,value){
fields.push([field,value]);
});
form.parse(req,function(error,fields,files){
var size=''+fields.width+'x'+fields.height
fs.renameSync(files.image.path,imageName);
imageResize(fields.width, fields.height, imageName, newName,res);
})};app.listen('监听端口号');server.on("message",callback(msg, rinfo)) 콜백 함수에는 msg, rinfo 매개변수가 있는데, msg는 클라이언트가 보낸 메시지 데이터이고, rinfo는 클라이언트 정보입니다. 서버는 포트와 IP 주소를 기반으로 클라이언트에 server.send 응답 데이터를 사용합니다. 클라이언트 정보에서 종료하세요. 이제 이미지 처리를 위한 UDP 서버를 구현했습니다. 다음으로 웹 서버가 이와 상호 작용하는 방법을 소개하겠습니다. 🎜🎜UDP Client端 —— 前台服务器
npm install express jade formidable body-parser
로그인 후 복사로그인 후 복사
const jade=require('jade');const express=require('express');const bodyParser=require('body-parser');const fs=require('fs');const VIEW=__dirname+"/view/";var app=express();app.set('view engine','jade');app.use(bodyParser.urlencoded({extended: true}))app.get('/',function(req,res,next){
//http响应文件上传页面
res.render(VIEW+'index.jade');};//文件上传处理逻辑app.post('/upload',function(req,res,next){
var now=Date.parse(new Date())/1000;
var form=new formidable.IncomingForm(),
fields=[],
baseName=__dirname+'/uploadFile/'+now,
imageName=baseName+'.png', //源图片路径
newName=baseName+'_small'+'.png', //新文件路径
pathName='/uploadFile/'+now+'_small'+'.png';
form.on('field',function(field,value){
fields.push([field,value]);
});
form.parse(req,function(error,fields,files){
var size=''+fields.width+'x'+fields.height
fs.renameSync(files.image.path,imageName);
imageResize(fields.width, fields.height, imageName, newName,res);
})};app.listen('监听端口号');로그인 후 복사로그인 후 복사
form.parse(request, [callback]) 该方法会转换请求中所包含的表单数据,callback会包含所有字段域和文件信息
로그인 후 복사
文件上传功能同样是应用formidable 模块,当然这里还应用到其获取POST数据的方法。formidable 模块提供了获取field参数的API form.on的field 事件,监听POST数据传递。所有的POST数据都需要应用form.parse 进行解析,解析返回fields对象和文件对象files。根据获取的width和height,调用imageResize对图片进行相应的压缩处理。
然后去实现imageResize函数:imageResize函数的主要功能是应用UDP模块连接UDPServer,将相应的参数数据转化为json字符通过UDP协议传递到UDPServer,并将UDPServer响应的数据通过res.render直接返回显示到相应的页面
function imageResize(width,height,imagePath,newName,res){
var imageJson={
'width':width,
'height':height,
'url':imagePath,
'new_name':newName };
var jsonStr=JSON.stringify(imageJson);
var client=dgram.createSocket("udp4");
var message=new Buffer(jsonStr);
client.send(message,0,message.length,Server端监听的端口号,"域名",function(){
client.on("message",function(msg,rinfo){
var retJson=JSON.parse(msg);
if(retJson.code===0){
res.render(VIEW+'main.jade',{'url':pathName,'err':'ok'});
}else{
res.render(VIEW+'main.jade',{'url':'','err':'error'});
}
})
})}로그인 후 복사
前端模板jade部分就先省去。。。
更多编程相关知识,请访问:编程视频!!
위 내용은 Node+UDP는 이미지 자르기 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7303
7303
 9
9
 1622
1622
 14
14
 1343
1343
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
 JavaScript에서 이미지 자르기 기능을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 09:54 AM
JavaScript에서 이미지 자르기 기능을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 09:54 AM
JavaScript에서 이미지 자르기 기능을 구현하는 방법은 무엇입니까?
 vue 및 Element-plus를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Jul 19, 2023 pm 07:04 PM
vue 및 Element-plus를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
Jul 19, 2023 pm 07:04 PM
vue 및 Element-plus를 사용하여 이미지 자르기 및 회전 기능을 구현하는 방법
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?










