CSS를 체계적으로 배우는 방법을 단계별로 가르쳐드립니다.
제가 CSS를 어떻게 배웠는지 간략히 말씀드리겠습니다. 제 경험일 뿐이고 참고용일 뿐입니다.
어떤 지식을 배우더라도 책 없이는 할 수 없다고 생각합니다! CSS에 관한 한 다음과 같이 시간을 들여 읽어볼 가치가 있는 여러 책이 있다고 생각합니다. 그렇다면 W3C CSS 관련 사양 문서는 읽어볼 가치가 있습니다.

솔직히 사양을 읽는 것은 고통스러운 일이지만, 서로 다른 시기와 단계의 사양을 읽는 것은 서로 다른 이득을 가져올 것입니다. 저와 마찬가지로 올해 이 규정을 다시 읽으면서 많은 것을 얻었습니다. 아마도 사양을 읽을 때는 CSS 속성의 사용에 더 집중했지만, 작년에 사양을 다시 읽었을 때 속성 사용의 중요한 사항과 관련된 지식에 더 많은 관심을 기울였습니다. 즉, CSS를 사용할 때 직면하는 문제는 실제로 사양에 설명되어 있으며 이에 대한 답변도 찾을 수 있습니다. 표준을 읽는 것 외에도 커뮤니티의 많은 훌륭한 블로그도 읽을 가치가 있습니다.
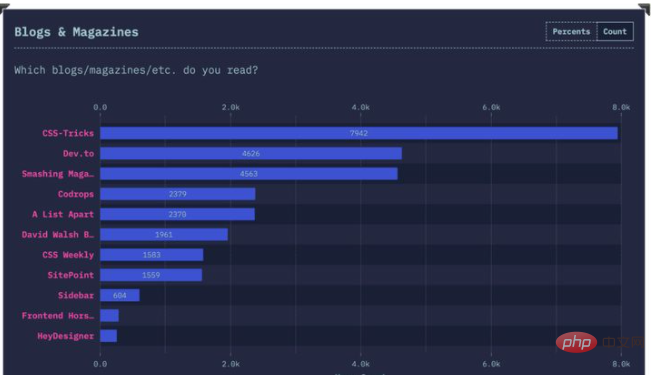
 중국 커뮤니티에는 특히 권장되는 CSS에 관한 블로그가 있습니다.
중국 커뮤니티에는 특히 권장되는 CSS에 관한 블로그가 있습니다.

- RSS는 좋은 것입니다. 비용을 절약할 수 있습니다. 돈 많은 시간을 투자해서 좀 더 타겟화된 정보를 얻으면 마음에 드는 콘텐츠일 수도 있습니다.
- RSS를 사용하고 싶지 않다면 Chrome 브라우저와 같은 일부 브라우저 확장 프로그램을 사용할 수도 있습니다. Daily.dev를 만들었습니다.
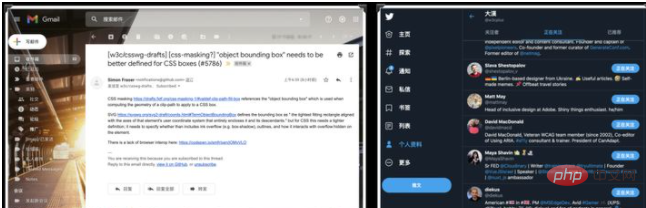
 정보를 얻을 수 있는 다른 방법이 있습니다. Github에서 관심 있는 창고를 방문하거나 업계 유명 인사를 팔로우하세요.
정보를 얻을 수 있는 다른 방법이 있습니다. Github에서 관심 있는 창고를 방문하거나 업계 유명 인사를 팔로우하세요.
 데모를 작성하다 보면 검증이든 창작이든 연습이든 Codepen에서 데모를 자주 작성합니다. 나는 그것에 글을 쓰는 것을 좋아합니다:
데모를 작성하다 보면 검증이든 창작이든 연습이든 Codepen에서 데모를 자주 작성합니다. 나는 그것에 글을 쓰는 것을 좋아합니다:
 Codepen에서 연습을 할 수 있게 하는 것 외에도 많은 데모를 볼 수 있고 다른 사람들이 작성한 데모에서 새로운 지식과 기술을 배울 수 있습니다. 아직 경험을 시작하지 않았다면 Codepen에서 여행을 시작하는 것이 좋습니다.
Codepen에서 연습을 할 수 있게 하는 것 외에도 많은 데모를 볼 수 있고 다른 사람들이 작성한 데모에서 새로운 지식과 기술을 배울 수 있습니다. 아직 경험을 시작하지 않았다면 Codepen에서 여행을 시작하는 것이 좋습니다.
데모 작성 외에도 우리가 배운 지식을 요약해야 합니다. 블로그를 작성하는 것도 좋은 방법입니다.

저는 보통 질문을 먼저 분류합니다.
- 내가 이해하는 것
- 내가 이해하는 것 같은 것
- 내가 이해하지 못하는 것
- 내가 관심 있는 것
목록을 만들어 보세요. 그러면 계획적으로 뭔가를 보고, 뭔가를 배우고, 뭔가를 쓸 수 있습니다.
이제 2020년의 마지막 날이 되겠네요. 돌이켜보면 저는 2010년에 W3cplus를 만든 이후로 10년 동안 블로그 활동을 해왔고 거의 1561개의 기사를 썼습니다. 쓸모가 없지만 나에게는 모두 유용합니다. 블로깅하는 습관 외에도 나는 때때로 내 한 해나 한 단계에 대한 요약을 작성하기도 합니다.
사람마다 다르고 자신에게 맞는 방법이 있을 수 있습니다. 제 학습 방법은 간단히 말해서 더 많이 읽고, 더 많이 쓰고, 더 많이 요약하는 등의 의미를 갖습니다. 
위 내용은 CSS를 체계적으로 배우는 방법을 단계별로 가르쳐드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .
 vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
Vue.js에서 ref는 JavaScript에서 DOM 요소(하위 구성 요소 및 DOM 요소 자체에 액세스 가능)를 참조하는 데 사용되는 반면 id는 HTML id 속성(CSS 스타일, HTML 마크업 및 JavaScript 조회에 사용할 수 있음)을 설정하는 데 사용됩니다. ).




