반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크

【추천 튜토리얼: CSS 동영상 튜토리얼】
반응형 웹 디자인은 데스크탑 모니터부터 휴대폰까지 다양한 기기에 최고의 브라우징 경험을 제공하도록 설계되었습니다. 이 기사에서는 반응형 웹 디자인을 위한 최고의 HTML 및 CSS 프레임워크 중 일부를 컴파일했습니다. 이러한 프레임워크는 오픈 소스이며 무료입니다.
반응형 웹 프레임워크를 비교하는 것은 그리 쉬운 일이 아닙니다. 일부 프레임워크는 특정 기능을 갖춘 더 빠르고 효율적인 웹 사이트를 디자인하는 데 적합하지만 다른 프레임워크는 많은 기능, 플러그인 및 추가 기능을 제공할 수 있지만 부피가 크고 시작하기 어려울 수 있습니다.
1. Bootstrap

Bootstrap은 웹에서 반응형 모바일 우선 프로젝트를 개발하는 데 가장 인기 있는 HTML, CSS 및 JS 프레임워크입니다. 부트스트랩은 프런트엔드 개발을 더 빠르고 쉽게 만듭니다. 반응형 웹 개발을 빠르게 시작하는 데 도움이 되는 광범위한 문서, 예제 및 데모를 제공합니다. Bootstrap 5에서는 jQuery의 자유로운 사용, RTL 지원 추가, 기성 구성 요소 및 도구 클래스와 같은 몇 가지 주요 변경 사항이 적용되어 Bootstrap이 웹 개발자를 위한 최고의 선택이 되었습니다.
개발 프로세스를 더 쉽게 만들어주는 다양한 무료 프리미엄 부트스트랩 템플릿과 UI 키트도 찾을 수 있습니다.
공식 웹사이트: https://getbootstrap.com/
2. Tailwind CSS

Tailwind는 반응형 사이트 구축에 대한 현대적인 유틸리티 기반 접근 방식을 제공합니다. CSS를 작성하지 않고도 현대적인 웹사이트를 구축할 수 있는 수많은 유틸리티 클래스가 있습니다. 다른 프레임워크와 다른 점은 개발 설정을 사용하여 최종 CSS의 크기를 줄여야 한다는 점입니다. 기본값을 사용하면 결국 큰 CSS 파일이 생성되기 때문입니다. Tailwind는 HTML 요소에 스타일을 빠르게 추가할 수 있으며 기본적으로 다양한 디자인 스타일을 제공합니다. https://superdevresources.com/best-tailwind-css-resources-for-developers/에는 수많은 Tailwind CSS 리소스가 있습니다.
공식 웹사이트: https://tailwindcss.com/
3. Tachyons

Tachyons는 유틸리티 도구를 기반으로 하는 CSS 라이브러리이기도 합니다. CSS를 많이 작성하세요. 이것의 장점은 Tachyons의 기본 스타일링이 가볍고 추가 설정이 필요하지 않다는 것입니다. 필요한 경우 크기를 줄이는 방법도 있습니다. 사용하기 쉬운 유틸리티 라이브러리가 필요하다면 이것이 좋은 선택이 될 것입니다.
공식 홈페이지: https://tachyons.io/
4. Foundation

Foundation은 제품 디자인 회사인 ZURB에서 제작한 Adaptive Front-End Framework입니다. 이 프레임워크는 1998년 이후 웹 제품 및 서비스를 구축한 경험의 결과입니다. Foundation은 가장 발전된 반응형 프런트엔드 프레임워크이며 다양한 사용자 정의 기능을 제공합니다.
공식 웹사이트: http://foundation.zurb.com/
5. Material Design for Bootstrap(MDB)

MDB는 Bootstrap을 기반으로 구축되었으며 즉시 사용 가능한 자료를 제공합니다. 디자인 외관. 뛰어난 CSS 라이브러리를 갖추고 있으며 jQuery, Angular, React 및 Vue.js와 같은 가장 널리 사용되는 JavaScript 프레임워크와 호환됩니다. 핵심 라이브러리는 완전히 무료로 사용할 수 있습니다.
공식 웹사이트: https://mdbootstrap.com/
6. 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크

반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크은 빠르고 강력한 웹 인터페이스를 개발하기 위한 경량 모듈식 프런트 엔드 프레임워크입니다. 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크은 사용, 사용자 정의 및 확장이 쉬운 HTML, CSS 및 JS 구성 요소의 포괄적인 컬렉션을 제공합니다. 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크은 휴대폰에서 태블릿, 데스크톱까지 일관된 경험을 제공하기 위해 모바일 우선 접근 방식을 취합니다.
공식 웹사이트: http://getuikit.com/
7. 순수 CSS

반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크.css는 모든 웹 프로젝트에서 사용할 수 있는 작은 반응형 CSS 모듈 세트입니다. 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크의 작은 크기는 너무 작습니다. 예를 들어 전체 시계 모듈최소화된 압축 버전은 4.0KB에 불과합니다. 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크는 Normalize.css를 기반으로 구축되었으며 가장 일반적인 UI 구성 요소에 대한 레이아웃 및 스타일은 물론 기본 HTML 요소도 제공합니다. 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크는 기본적으로 반응성이 뛰어나 모든 화면 크기에서 요소가 멋지게 보입니다.
공식 웹사이트: http://purecss.io/
8. Material Design Lite Framework (MDL)

Google의 Material Design Lite 프레임워크는 다음과 같은 도움을 줄 수 있는 가장 인기 있는 CSS 프레임워크 중 하나입니다. 웹사이트에 머티리얼 디자인 디자인을 추가하세요. JavaScript 프레임워크에 의존하지 않고 여러 장치에서 작동하며 이전 브라우저에 맞게 다운그레이드될 수 있습니다. 접근성을 염두에 두고 제작되었으며 풍부한 문서와 시작 템플릿이 함께 제공됩니다.
공식 웹사이트: https://getmdl.io/
9. Materialize

Materialize는 머티리얼 디자인을 기반으로 한 현대적인 반응형 프런트엔드 프레임워크입니다. Google Material Design은 카드, 그림자, 애니메이션과 관련된 인기 있는 디자인 트렌드입니다.
공식 웹사이트: http://반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크css.com/
10.반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크

작은 프로젝트를 개발 중이거나 모든 유틸리티가 필요하지 않다고 생각되는 경우 대규모 프레임워크라면 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크을 사용해 볼 수 있습니다. 스켈레톤은 몇 가지 표준 HTML 요소에만 스타일을 지정하고 그리드를 포함합니다.
반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크의 그리드는 최대 너비가 960px인 12열의 유동 그리드로, 브라우저나 장치가 줄어들면 줄어듭니다. 최대 너비는 CSS 한 줄로 변경할 수 있으며 이에 따라 모든 열의 크기가 조정됩니다. 구문이 간단하므로 반응형 코딩이 더 쉬워집니다.
공식 웹사이트: http://getskeleton.com/
11. Bulma

Bulma는 Flexbox를 기반으로 하는 최신 CSS 프레임워크입니다. 반응형 디자인과 모바일 우선 UI 구성 요소를 제공하며, 웹 디자인에 포함하고 싶은 것만 가져올 수 있는 모듈식 구조를 갖추고 있습니다. Bulma는 또한 Flexbox를 기반으로 하는 현대적인 그리드 시스템을 제공합니다.
공식 홈페이지: http://bulma.io/
12. Semantic UI

Semantic UI는 50개 이상의 UI 요소와 300개 이상의 CSS 변수를 제공하는 고급 CSS 프레임워크입니다. 반응형 디자인을 위해 EM 값으로 구축되었습니다. Flexbox도 준비되어 있습니다.
Semantic은 프로덕션 환경에서 사용할 수 있는 CSS 프레임워크로, React, Angular, Meteor, Ember 등의 프레임워크와 통합하여 UI 레이어와 애플리케이션 로직을 함께 구성할 수 있습니다.
공식 웹사이트: https://semantic-ui.com/
13. Milligram

Milligram은 JavaScript에 의존하지 않는 미니멀리스트 CSS 프레임워크입니다. 최소한의 스타일링으로 빠르고 깔끔하게 반응형 웹사이트를 제작하는데 사용됩니다. 또한 Flexbox 기반 그리드 시스템도 제공합니다.
공식 웹사이트: https://milligram.github.io/
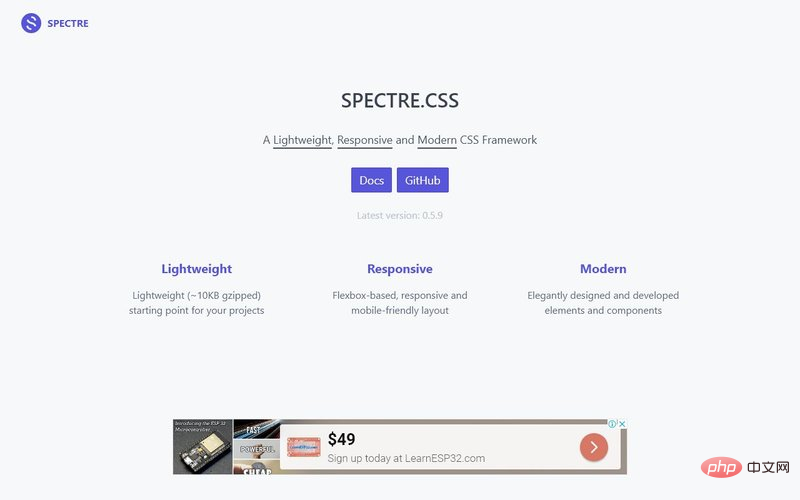
14 Spectre.css

Spectre.css는 즉시 사용 가능한 반응형 및 Flexbox를 기반으로 한 모바일 친화적인 레이아웃입니다. 필요에 따라 스타일과 반응형 유틸리티를 추가할 수 있습니다.
공식 웹사이트: https://picturepan2.github.io/spectre/
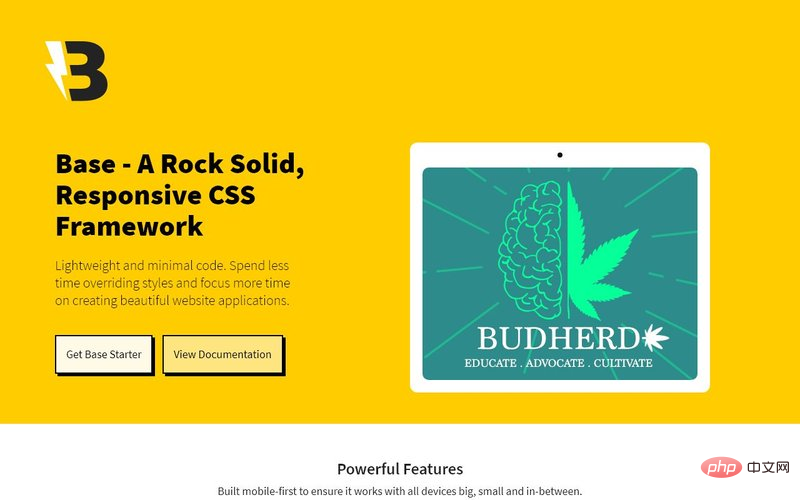
15. Base CSS Framework

Base는 반응형 웹사이트를 구축하는 데 사용할 수 있는 경량 CSS 프레임워크이기도 합니다. 무료 기본 시작 소프트웨어는 물론 웹 사이트 프로젝트를 위한 다양한 유료 기성 템플릿도 제공합니다.
공식 웹사이트: https://getbase.org/
이 프레임워크들을 비교해 보면 Bootstrap, Tailwind 및 Foundation의 인기가 다른 프레임워크보다 훨씬 앞서 있음을 알 수 있습니다.
디자인 에이전시는 Bootstrap이 기본 구성 요소를 제공하고 사용자 정의가 쉽기 때문에 Bootstrap을 선택하는 경우가 많습니다. 그렇기 때문에 Bootstrap 테마와 라이브러리가 너무 많습니다.
프로그래밍 관련 지식을 더 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 반응형 웹 디자인을 위한 15가지 훌륭한 HTML 및 CSS 프레임워크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




