CSS 글꼴 스타일 속성은 무엇입니까?
css 글꼴 스타일 속성에는 다음이 포함됩니다. 1. 글꼴 색상을 설정하는 데 사용되는 색상 속성 2. 글꼴 크기를 설정하는 데 사용되는 글꼴 크기 속성 4. 글꼴 두께 글꼴 두께를 설정하는 데 사용되는 속성 5. 글꼴 스타일을 설정하는 데 사용되는 글꼴 스타일 속성 6. 글꼴 변형을 설정하는 데 사용되는 글꼴 변형 속성 7. 글꼴을 사용자 정의하는 데 사용되는 "@font-face" 규칙.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 글꼴 스타일 속성은 다음과 같습니다.
1. 색상 글꼴 색상
은 요소 내의 텍스트 색상을 정의합니다.
구문:
color:颜色名|十六进制|RGB
색상 속성은 텍스트 색상을 정의하는 데 사용됩니다. 값을 가져오는 세 가지 방법이 있습니다.
1) 빨간색, 녹색, 파란색 등과 같은 미리 정의된 색상 값입니다.
2) #FF0000, #FF6600, #29D794 등과 같은 16진수입니다. 실제로 16진수는 색상을 정의하는 데 가장 일반적으로 사용되는 방법입니다.
3) 빨간색과 같은 RGB 코드는 rgb(255,0,0) 또는 rgb(100%,0%,0%)로 표현될 수 있습니다.
RGB 코드의 퍼센트 색상 값을 사용하는 경우, 값이 0일 때 퍼센트 기호를 생략할 수 없으며 반드시 0%로 표기해야 한다는 점에 유의하시기 바랍니다.
2. 글꼴 크기
요소 내의 텍스트 크기를 정의합니다.
구문:
font-size:绝对单位|相对单位

3.font-family 글꼴
font-family 속성은 글꼴을 설정하는 데 사용됩니다.
문법:
font-family:具体字体名,字体集

웹 페이지에서 일반적으로 사용되는 글꼴에는 Song Dynasty, Microsoft YaHei, HeiTi 등이 있습니다. 예를 들어 웹 페이지의 모든 단락 텍스트 글꼴을 Microsoft YaHei로 설정하려면 다음을 사용할 수 있습니다. 다음 CSS 스타일 코드:
p{ font-family:"微软雅黑";}여러 글꼴을 동시에 쉼표로 구분하여 지정할 수 있습니다. 즉, 브라우저가 첫 번째 글꼴을 지원하지 않으면 적합한 글꼴을 찾을 때까지 다음 글꼴을 시도합니다.
技巧 1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS 유니코드 글꼴
CSS에서 글꼴 이름을 설정하고 중국어를 직접 작성해 보세요. 그러나 파일 인코딩(GB2312, UTF-8 등)이 일치하지 않으면 왜곡된 오류가 발생합니다. XP 시스템은 Microsoft Yahei와 유사한 중국어를 지원하지 않습니다.
옵션 1: 대신 영어를 사용해도 됩니다. 예를 들어 글꼴 모음:"Microsoft Yahei"입니다.
옵션 2: 유니코드 인코딩을 직접 사용하여 CSS에 글꼴 이름을 작성하면 이러한 오류를 피할 수 있습니다. 유니코드를 사용하여 중국어 글꼴 이름을 작성하면 브라우저가 이를 올바르게 구문 분석할 수 있습니다. 글꼴 계열: "5FAE8F6F96C59ED1"은 글꼴을 "Microsoft Yahei"로 설정하는 것을 의미합니다.
escape()를 사용하여 어떤 글꼴에 속하는지 테스트할 수 있습니다.
4. 글꼴 두께 글꼴 두께
b 및 강한 태그를 사용하는 것 외에도 CSS를 사용하여 글꼴 볼드를 구현할 수 있지만 CSS에는 의미가 없습니다.
글꼴 두께 속성은 글꼴의 두께를 정의하는 데 사용됩니다. 사용 가능한 속성 값은 보통, 굵게, 굵게, 가벼움, 100~900(100의 정수 배수)입니다.
팁:
기본값은 일반입니다. 숫자 400은 보통에 해당하고, 700은 굵은 글씨에 해당합니다. 그러나 우리는 그것을 숫자로 표현하는 것을 선호합니다.
5. 글꼴 스타일 글꼴 스타일
i 및 em 태그를 사용하는 것 외에도 CSS를 사용하여 글꼴 기울기를 구현할 수 있지만 CSS에는 의미가 없습니다.
font-style 속성은 기울임꼴, 기울임꼴 또는 일반 글꼴 설정과 같은 글꼴 스타일을 정의하는 데 사용됩니다. 사용 가능한 속성 값은 다음과 같습니다. font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
6、font-variant 字体变形
设置元素中文本为小型大写字母。
语法:
font-variant:normal|small-caps
font属性简写
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{font: font-style font-variant font-weight font-size/line-height font-family;} 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family
- normal: 기본값, 브라우저는 표준 글꼴 스타일을 표시합니다.
- italic: 브라우저에 기울임꼴 글꼴 스타일이 표시됩니다.
- oblique: 브라우저는 기울어진 글꼴 스타일을 표시합니다.
 일반적으로 텍스트를 이탤릭체로 표시하는 경우는 거의 없습니다. 대신 이탤릭체 태그(em, i)를 일반 모드로 변경하는 것을 좋아합니다.
일반적으로 텍스트를 이탤릭체로 표시하는 경우는 거의 없습니다. 대신 이탤릭체 태그(em, i)를 일반 모드로 변경하는 것을 좋아합니다.
🎜글꼴 속성은 글꼴 스타일을 포괄적으로 설정하는 데 사용됩니다. 기본 구문 형식은 다음과 같습니다. 🎜rrreee🎜글꼴 속성을 사용할 때, 위의 구문 형식이며 순서는 변경할 수 없으며 각 속성은 공백으로 구분됩니다. 🎜🎜참고: 설정할 필요가 없는 속성은 생략할 수 있지만(기본값 사용)6. 글꼴 변형 글꼴 변형요소의 텍스트를 작은 대문자로 설정하세요. 문법:rrreee
글꼴 속성의 약어
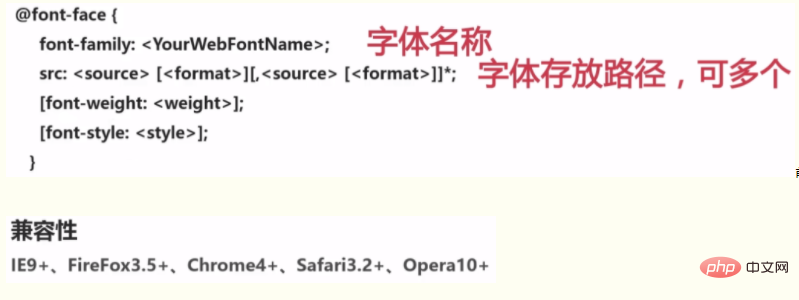
font-size 및 font-family 속성은 유지해야 합니다. , 그렇지 않으면 글꼴 속성이 작동하지 않습니다. 🎜🎜🎜7, @font-face (CSS3) 🎜🎜🎜@font-face의 문법 규칙 🎜🎜 🎜🎜🎜🎜🎜 추천 관련 튜토리얼: 🎜🎜🎜CSS 비디오 튜토리얼🎜🎜🎜🎜위 내용은 CSS 글꼴 스타일 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





