CSS 코드를 중앙에 배치하는 방법
CSS 코드를 중앙에 배치하는 방법: 1. 위치 지정 방법 [position:absolute]; 2. [margin:auto] 방법을 사용합니다. 3. [display:table-cell] 방법을 사용합니다. y)] 방법.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
Css 코드 중심 정렬 방법:
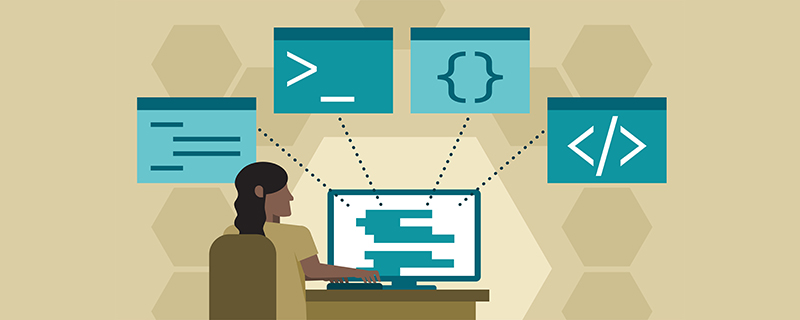
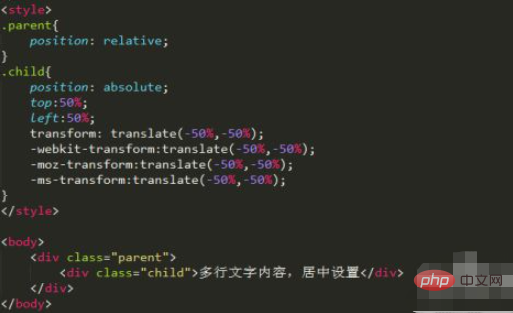
1. 위치 지정 방법: 위치:절대
하위 div에 너비와 높이가 정의된 경우 이 방법을 사용할 수 있습니다. 참고: margin-top 및 margin-left 값은 높이 및 너비 값의 절반입니다. 사용해보시고 효과를 확인하실 수 있습니다.

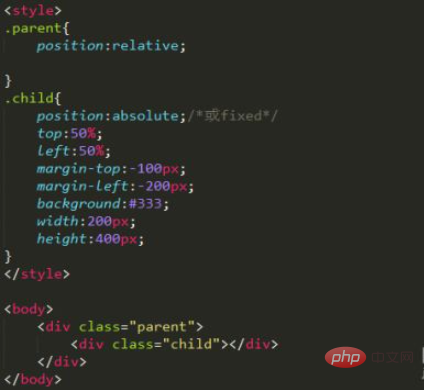
2. margin:auto 방식
이것도 위치 지정 방식일 수 있습니다. 이 방법을 사용하려면 하위 div를 너비 값으로 설정해야 합니다. 그렇지 않으면 효과가 없습니다. margin:auto는 가로 및 세로로 가운데에 맞춰집니다. 가로 가운데 맞춤만 설정하는 경우 margin:auto 0으로 설정할 수 있습니다. 마찬가지로 세로 중앙 정렬만 설정하면 여백: 0 자동으로 설정할 수 있습니다.

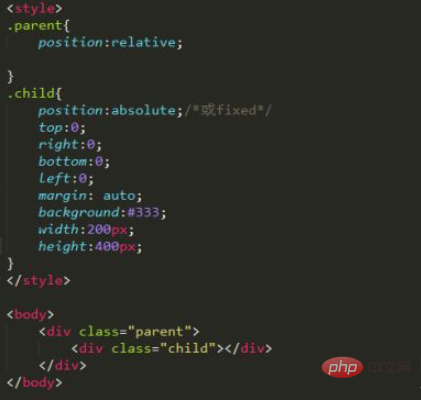
3.display:table-cell 방식
이 방법은 주로 여러 줄 텍스트의 세로 중앙 정렬을 목표로 합니다. 콘텐츠. 참고: text-align:center는 텍스트의 가로 가운데 정렬을 설정하고, Vertical-align:middle은 세로 가운데 정렬을 설정합니다.

4.translate:translate(x,y) method
이것은 CSS3의 새로운 속성입니다. 하위 요소에 너비 및 높이 값이 설정되어 있지 않으면 이 방법을 사용하여 달성할 수 있습니다. 그것. 이는 적응형 페이지를 만들 때 사용할 수 있습니다.

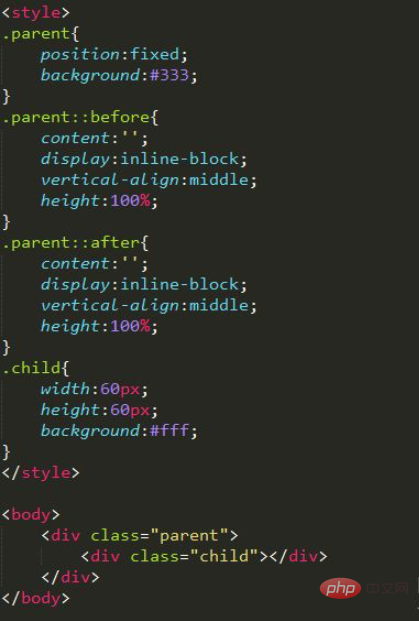
5. 의사 요소 방식 전, 후
이 역시 하위 요소를 세로로 가운데에 배치합니다. 여전히 가로로 가운데에 배치하려면 여러 다른 방법을 사용하여 이를 달성할 수 있습니다. 예를 들어 하위 요소에 대해 margin: 0 auto를 설정하면 가로와 세로 모두 가운데에 배치됩니다.

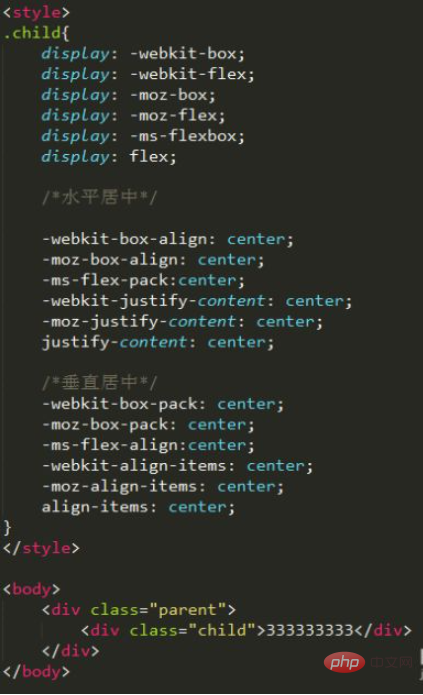
6. Flex 레이아웃 방식
이 방식은 브라우저의 호환성을 충분히 고려해야 합니다. 세로로 가운데에 맞춰야 하는 요소는 너비와 높이 값을 설정할 필요가 없으며 적응형 페이지에서 가로 및 세로 가운데 맞춤을 달성하는 데 사용할 수 있습니다.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS 코드를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





