JS 배열 중복 제거 방법: 1. 배열 순회 방법 2. 배열 첨자 판단 방법 3. 정렬 후 인접 제거 방법 5. 배열 순회 방법.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
js 배열 중복 제거 방법:
첫 번째 방법: 배열 순회
이 방법은 가장 간단하고 직관적이며 이해하기 쉽습니다.

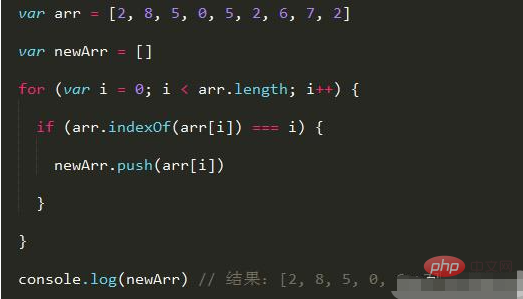
이 방법은 다음과 같습니다. indexOf() 메서드를 사용하면 이해하기 쉽습니다(indexOf() 메서드는 쿼리된 경우 배열의 첫 번째 결과 인덱스를 반환하고 쿼리할 수 없는 경우 -1을 반환합니다). 먼저 새 중복 제거된 배열을 저장할 새 빈 배열을 만든 다음 arr 배열을 순회합니다. 순회 프로세스 중에 newArr 배열의 순회된 arr에 요소가 있는지 확인합니다. 이미 존재하는 경우(중복) 아무 작업도 수행하지 않고 처음부터 끝까지 순회하므로 중복 제거의 목적이 정확히 달성됩니다.
두 번째 방법: 배열 첨자 판단 방법
이 방법도 이해하기 쉽습니다.

첫 번째 방법과 중복됩니다. 여기서 arr을 순회하는 과정에서 arr 배열에서 현재 값을 찾고 반환된 인덱스가 현재 루프에서 i와 같다면 이 값이 처음으로 나타나는 것을 증명하므로 arr 배열에 푸시됩니다. indexof() 메서드는 나타난 값을 순회하면 해당 인덱스를 반환하지 않으므로 처음 발견된 값의 인덱스만 반환하므로 한 번만 나타나는 값은 반환됩니다. 새 값에 저장되므로 중복 제거 목적도 달성됩니다.
세 번째 방법: 정렬 후 인접 제거 방법
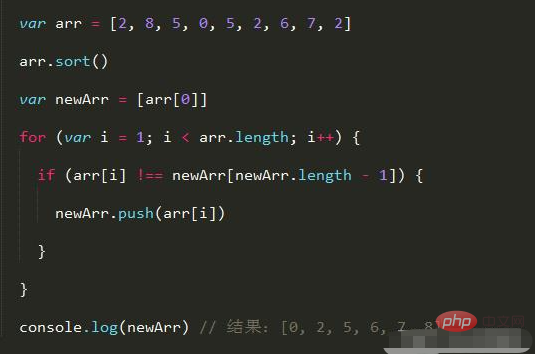
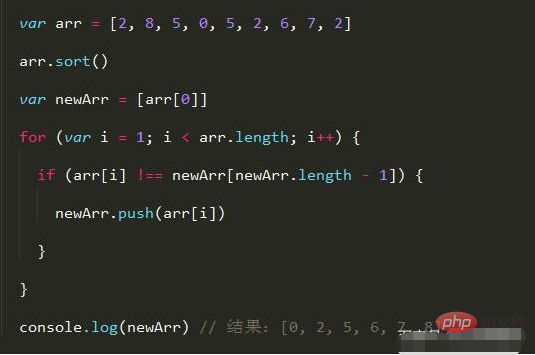
이 방법은 sort() 메서드를 사용하며 코드는 다음과 같습니다.

이 방법의 아이디어는 먼저 sort()를 사용합니다. arr 을 정렬하는 방법을 사용하면 정렬 후 동일한 항목이 서로 옆에 있어야 합니다. 먼저 새 배열에 대해 arr[0]을 초기화해야 합니다. arr 배열과 비교하는 데 사용해야 하기 때문입니다. for 루프 i도 1부터 시작합니다. 통과한 arr의 값을 새 배열의 마지막 숫자와 비교합니다. 값이 동일하면 전달됩니다. 재정렬되면 중복 항목이 서로 나란히 배치되므로 반복되는 값 중 첫 번째 값만 푸시되고 나머지는 새 배열의 푸시된 요소와 동일하여 전달됩니다. 중복 제거 효과.
네 번째 방법: 최적화된 배열 순회 방법

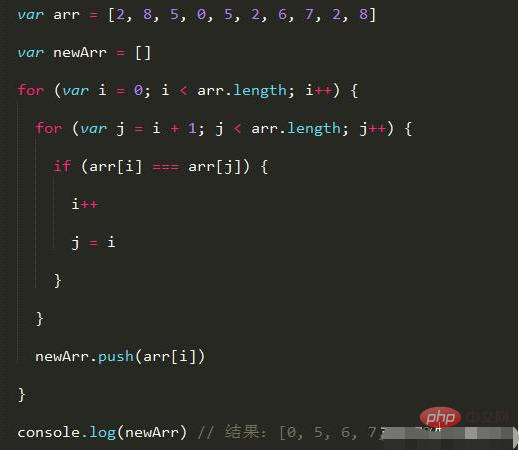
아이디어: 두 개의 for 루프 계층, 외부 계층은 순회된 이전 arr의 요소를 제어하고, 내부 계층은 첫 번째 계층 액세스를 제어합니다. 우리가 도착한 요소는 0번째 요소부터 시작하여 0번째 요소를 그 다음 요소와 비교하게 됩니다. 이 요소와 동일한 요소가 없으면 중복이 없음을 증명하고 새 요소로 푸시됩니다. 이 요소와 같으면 전달하고 다음 루프에 직접 입력합니다. 첫 번째 요소부터 시작하여 그 뒤의 요소와 계속 비교하고 위와 같이 진행하고 끝까지 반복합니다. 반복되지 않는 모든 요소는 새 배열로 푸시되고 반복되는 이전 요소는 전달되어 하나만 남습니다. 마지막 요소가 제거되면 이번에는 더 이상 반복되지 않습니다. 새 배열이 해당 요소에 푸시되고 반복되는 모든 요소가 필터링되어 중복 제거 목적이 달성됩니다.
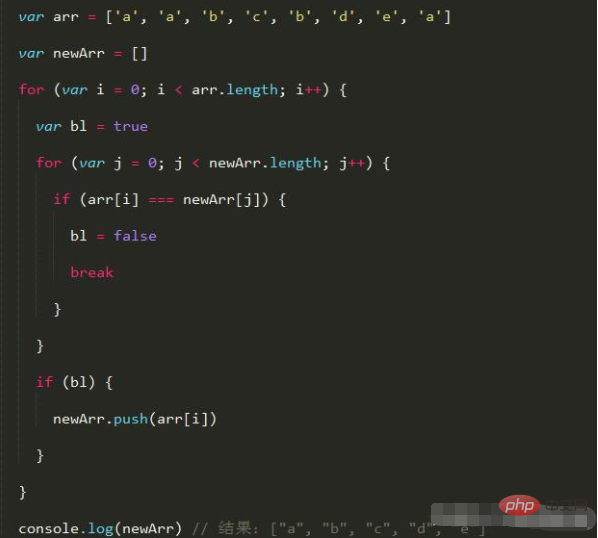
다섯 번째 방법: 배열 순회 방법

아이디어: 또한 2계층 for 루프입니다. 외부 for 루프는 arr 배열의 순회를 제어하고, 내부 for 루프는 arr 배열의 순회를 제어합니다. 첫 번째 비트 0부터 시작하여 새 배열의 arr 배열에서 탐색된 요소가 없으면 상태 변수 bl의 값은 여전히 true이므로 자연스럽게 if에 입력되고 이 값을 이 요소가 있으면 반복을 나타내고 상태 변수 bl의 값을 false로 변경하고 현재 루프에서 빠져나옵니다. if 내부로 들어가지 않고 다음 루프 시작으로 들어갑니다. 외부 레이어에서. 이 주기가 반복되고 마침내 중복 제거 효과가 달성됩니다.
관련 무료 학습 권장 사항: js 비디오 튜토리얼
위 내용은 js 배열에서 중복을 제거하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!