CSS에서 배경 투명도를 설정하는 방법: 먼저 새 파일을 만들고 div에 해당 스타일을 작성한 다음 div에 불투명도 스타일을 추가하면 투명도 효과가 달성되고 상위 div의 배경 이미지가 투영될 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 투명한 배경을 설정하는 방법:
1. 먼저 테스트 코드를 작성하세요. HTML을 테스트하는 것은 매우 간단합니다. 하나는 다른 하나 안에 중첩되어 있습니다.

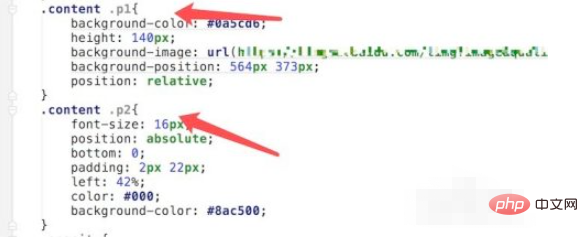
2. 그림과 같이 두 div에 해당 스타일을 작성합니다. 이는 투명도 효과를 표시하기 위해 p1 스타일로 div에 배경 이미지를 추가했습니다.

3. 먼저 투명도 효과가 추가되지 않은 페이지를 살펴보세요.

4 투명 효과를 추가하려면 div에 불투명도 스타일을 추가하면 됩니다. 코드는 그림과 같으며 스타일 이름은 다음과 같습니다. p2 div에 추가됨

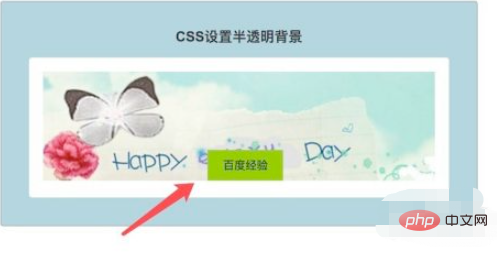
5. 투명 효과가 설정된 페이지를 살펴보세요.
투명 효과가 구현되어 상위 div의 배경 이미지를 투사할 수 있습니다. 하지만 투명도 효과도 있기 때문에 div의 텍스트가 흐릿해진다는 단점이 있습니다.

관련 학습 권장 사항: css 튜토리얼
위 내용은 CSS에서 배경 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




