이 글에서는 Angular10에서 @path 별칭을 구성하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "angular Tutorial"
Angular10@path alias 구성Angular10中配置@路径别名
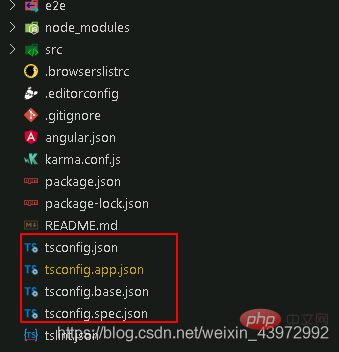
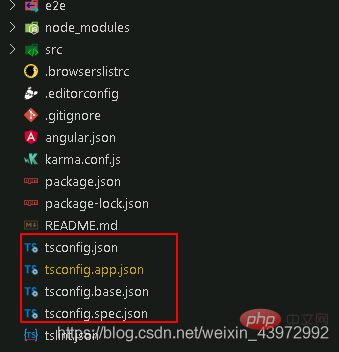
Angular10中的项目文件结构 中文网站
Angular10中的tsconfig配置被分成了四个文件
tsconfig.json工作空间中各项目的默认TSP配置
tsconfig.base.json工作空间的所有项目使用的基础TS配置,所有其它的配置文件都是继承自这个基础文件
tsconfig.app.json应用专属的TS配置包括TS和Angular模板编译器的选项
tsconfig.spec.json应用测试的TS配置

主要配置是在tsconfig.base.json中
1、因为在TS的配置中有介绍,在compilerOptions中添加字段paths来进行声明映射
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
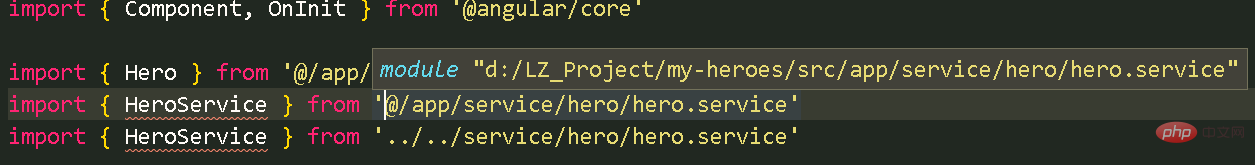
}2、之后使用@/就相当于使用src/
3、使用了@/

4、没有使用@/
Angular10 tsconfig구성은 4개의 파일로 나뉩니다tsconfig.json기본값TS P 구성
tsconfig.base.json작업 공간의 모든 프로젝트에서 사용되는 기본 TS 구성, 기타 모든 구성 파일은 이 기본 파일에서 상속됩니다
tsconfig.app.json애플리케이션별 TS 구성에는 다음에 대한 TS 옵션이 포함됩니다. code> 및 <code>Angular 템플릿 컴파일러
tsconfig.spec.json TS 구성 🎜  🎜🎜🎜 주요 구성은
🎜🎜🎜 주요 구성은 tsconfig.base.json🎜🎜🎜1에 있습니다. 왜냐하면 TS가 구성 🎜에 도입되었습니다. compilerOptions에 paths 필드를 추가하세요. 선언 매핑을 수행하려면🎜rrreee🎜2. 이후에 @/를 사용하는 것은 src/🎜🎜3을 사용하는 것과 같습니다. img src="https://img.php.cn/upload/article/000/000/024/5ca865d43537d7c3038537b786010635-1.png" alt="여기에 이미지 설명을 삽입하세요"/>🎜🎜4. 는 사용되지 않습니다🎜🎜🎜🎜🎜🎜, 구성 후 사용할 때 편집기에서 밑줄 경고가 표시될 수 있습니다. 구성이 정상이라고 확신하는 경우 편집기를 다시 시작해 보세요🎜 🎜🎜더 많은 프로그래밍을 위해- 관련 지식이 있으면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Angular10에서 @path 별칭을 구성하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!