
편집자도 swoole을 처음 접했습니다. 공식 문서에는 swoole 데모에 대한 정보가 거의 제공되지 않고 일부 부분이 명확하게 설명되지 않았습니다. 하루 이틀 고생한 끝에 마침내 websocket handshake를 작성했습니다. 내 경험이 도움이 필요한 사람들에게 도움이 될 수 있기를 바랍니다.
먼저 제 실행 환경이 외부 네트워크 서버에 직접 배치되어 있다는 점을 소개하겠습니다. 프로그램 실행 환경에 대해서는 자세히 설명하지 않겠습니다. swoole 공식 홈페이지를 참고하시면 됩니다. 그 중 편집자는 HTTP 서버 또는 웹소켓 모니터를 허용하는 포트를 서버에서 열어야 한다는 함정에 직면했습니다. 그리고 나가는 방향을 설정해야 합니다. 그렇지 않으면 ip: port
권장(무료): swoole
여기서 웹소켓 서버
1에 연결하는 두 가지 방법을 소개합니다. 우리의 HTML 페이지는 websoket 서버에 연결되므로 3개의 파일이 필요합니다. 1 http.php 2 ws.php 3 ws.html 역시 공식문서를 참고해서 작성한 제 사진을 간단히 붙여넣으세요
http.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午4:31
*/
//实例化
$http_server = new swoole_http_server('0.0.0.0',9501);
//服务器配置
$http_server->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
$http_server->on('request',function($request ,$response){
//print_r($request->get);
//设置响应头信息
$response->cookie('xyj','hello',86400);
//服务器返回信息
$response->end('http_server' . json_encode($request->get));
});
$http_server->start();ws.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午5:02
*/
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
$ws->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();ws.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello swoole 测试</h1>
</body>
</html>
<script>
var wsServer = 'ws://:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
websocket.send('hello swoole!!!');
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
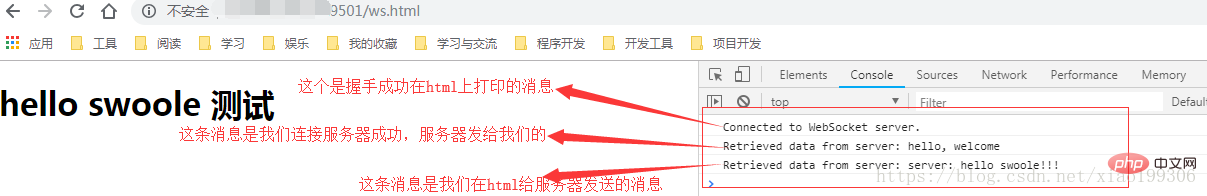
</script>그렇다면 로컬에서 테스트됨 환경이 실행 중인 경우 wsServer = 'ws://127.0.0.1:9502' 외부 네트워크인 경우 127.0.0.1을 브라우저에서 액세스하는 주소로 변경해야 합니다. 웹소켓 서버 포트와 일치하지 않으면 액세스할 수 없습니다
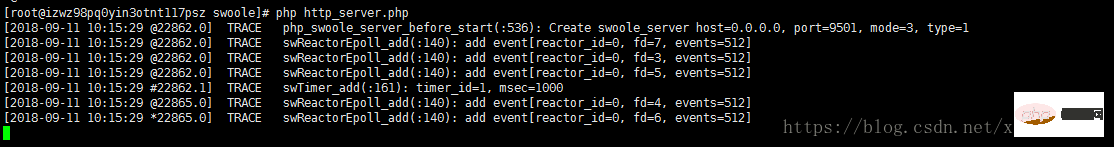
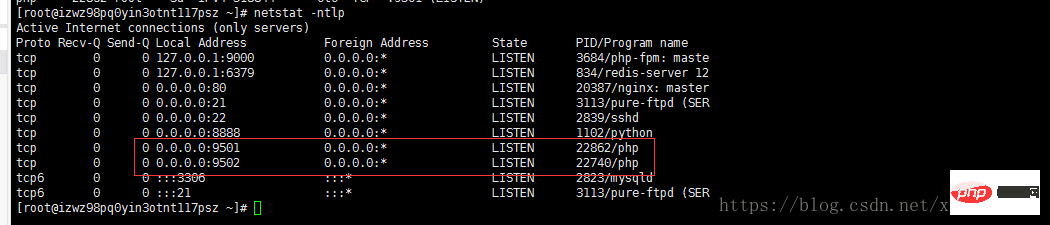
이제 준비가 완료되었으므로 웹소켓에 액세스하기 시작합니다. 먼저 터미널에서 http.php 및 ws.php를 실행합니다. 이는 정상적인 상황입니다. 일반적인 문제는 포트가 점유되어 있는 경우입니다. swoole 확장이 설치되지 않았거나 구문 오류가 있으므로 공식 문서를 주의 깊게 읽으십시오. 


위 내용은 Swoole의 웹소켓 연결 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!