HTML 스크롤 막대 스타일을 설정하는 방법: 먼저 새 문서를 만든 다음 새 CSS 파일을 만든 다음 DIV 태그를 만들고 내용을 채우고 스크롤 막대 내부 프레임의 크기를 설정합니다. 오버플로-y: 스크롤; 오버플로-x: 스크롤;].

이 튜토리얼의 운영 환경: windows7 시스템, html5&&css3 버전, DELL G3 컴퓨터.
HTML 스크롤 막대 스타일 설정 방법:
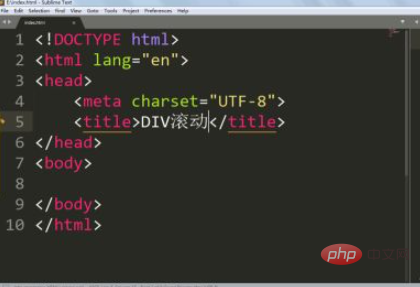
1. 여기에서 새 HTML 문서를 만들고 기본 구조를 설정합니다.

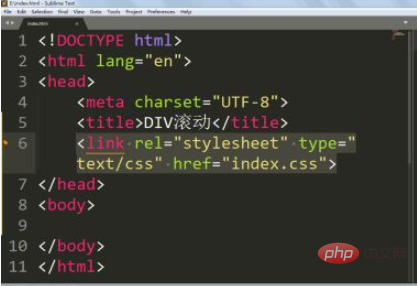
2. 새 CSS 파일을 만들고 링크를 사용하여 HTML 문서와 연결합니다.

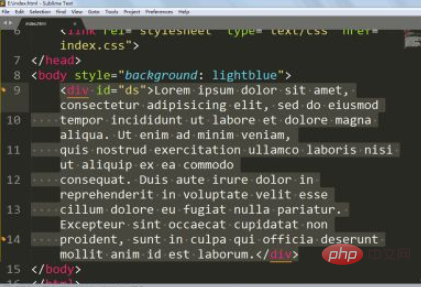
3. DIV 태그를 만들고 콘텐츠로 채웁니다.

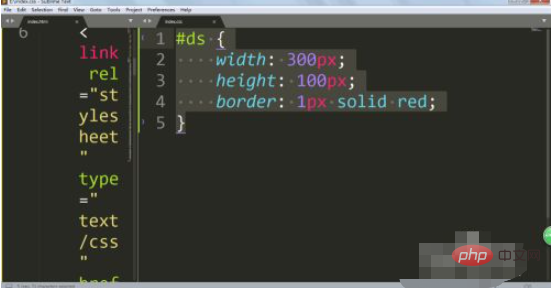
4. 먼저 스크롤 막대의 내부 프레임 크기를 설정하고 테두리를 사용하여 초과된 내용이 있는지 확인합니다.

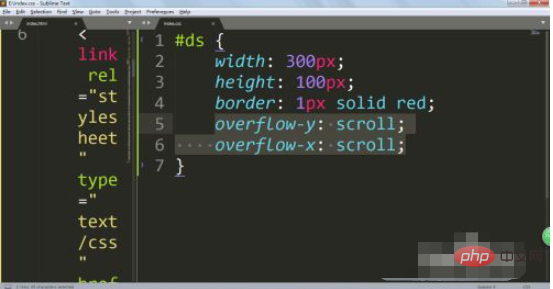
5,
overflow-y: 스크롤;
overflow-x: 스크롤;
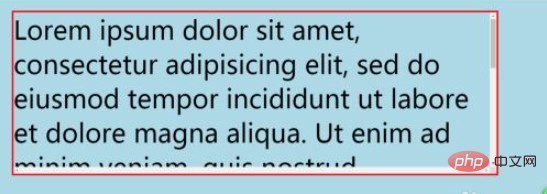
이 스타일 스크롤 막대를 추가하면 스크롤 막대가 나타납니다.


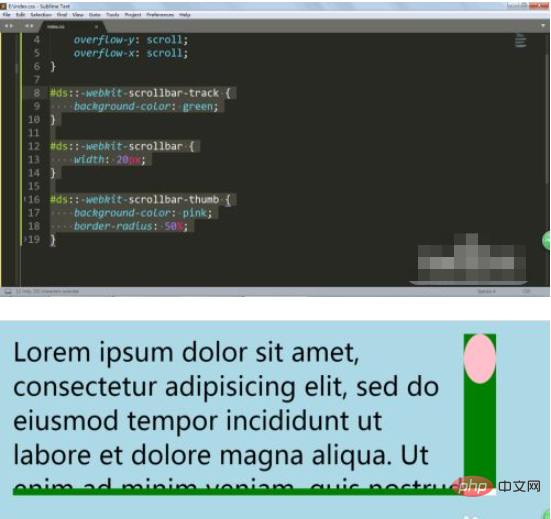
6,
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}이제 트랙과 스크롤 막대의 스타일을 지정할 수 있습니다.

관련 학습 권장사항: html 튜토리얼
위 내용은 HTML 스크롤 막대 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



