HTML 실시간 미리보기를 구현하는 Atom의 방법에 대한 간략한 설명
이 글에서는 Atom 편집기가 HTML 실시간 미리보기를 구현하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장사항: "atom tutorial"
기본 구현:
단축키
를 누르세요. 편집 상자 기본 미리보기를 켤 수 있습니다. (CSS 스타일 제외) Ctrl + Shift + M 可以打开原生预览。(不带CSS样式)
插件实现:atom-html-preview
点击File->settings–>install-> 搜索 atom-html-preview ->下载
在编辑框中按 Ctrl + Shift + H 可以打开预览面板(带CSS样式)
已经不需要像之前网上说的要修改快捷键了
插件实现:Dev Live Reload
调用快捷键:CTRL+SHIFT+ALT+R
稍微高级点,浏览器内打开
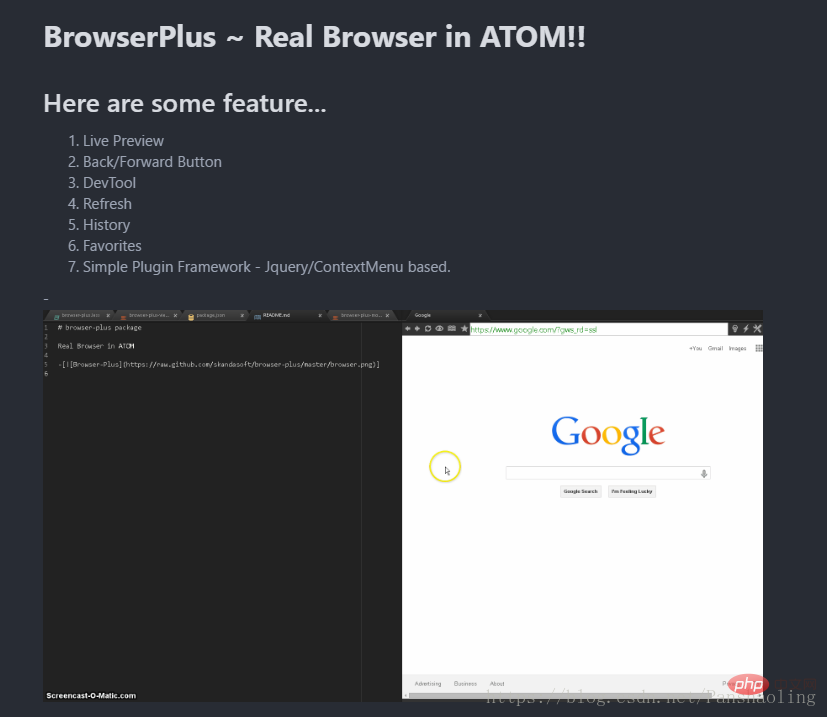
插件实现:brower-plus
在Atom内打开浏览器

插件实现:atom-live-server
在Atom外打开浏览器

快捷键比较多,可能和默认的有冲突,下一篇文章写快捷键修改。
加入IIS
不懂的可以查看百度百科https://baike.baidu.com/item/iis/99720?fr=aladdin
Atom+IE,实时编辑IIS网站目录下的文件,写完刷新就行。
如果使用Chrome,则可以安装LivePage 插件 ,实现页面自动刷新。
插件实现:livereload
写个gulp 任务跑 livereload插件,需要架成http。
不会Gulp可以入门:https://www.gulpjs.com.cn/
方法还有很多
使用browser-sync browser-sync start --server -files “<strong>/<em>.html,</em></strong>/.css”
편집 상자에서
Ctrl + Shift + H를 눌러 미리보기 패널을 엽니다(CSS 스타일 사용) 🎜🎜🎜 인터넷에서 언급한 대로 단축키를 수정할 필요가 없습니다 🎜🎜🎜🎜🎜플러그 - 구현 중: Dev Live Reload🎜🎜🎜🎜단축 키 호출: CTRL+SHIFT+ALT+R🎜🎜🎜🎜좀 더 고급 기능으로 브라우저에서 엽니다🎜🎜🎜🎜🎜🎜 플러그인 구현: brower-plus🎜🎜 🎜🎜🎜Atom🎜🎜🎜
단축키가 많이 있지만, 기본 단축키와 충돌합니다. 단축키는 다음 글 키 수정에서 작성하겠습니다. 🎜🎜🎜🎜IIS에 가입하세요🎜🎜🎜🎜이해가 안 되시면 바이두 백과사전 https://baike.baidu.com/item/iis/99720?fr=aladdin
Atom+IE에서 확인하실 수 있습니다. 편집 IIS 웹사이트 디렉터리를 실시간 파일로 작성하고 새로 고치면 됩니다.
Chrome을 사용하는 경우 LivePage 플러그인을 설치하여 페이지를 자동으로 새로 고칠 수 있습니다. 🎜🎜🎜🎜플러그인 구현: livereload🎜🎜🎜🎜 http로 설정해야 하는 livereload 플러그인을 실행하기 위한 gulp 작업을 작성하세요.
Gulp를 모른다면 시작할 수 있습니다: https://www.gulpjs.com.cn/🎜🎜🎜🎜다양한 방법이 있습니다 🎜🎜🎜🎜브라우저 동기화 사용
browser-sync start - -server -files "🎜/.html,🎜/.css"🎜🎜는 맨 마지막에 작성되어 있으니 Atom 선택을 고려하셔야 합니다. 끝까지 시도해보고 특정 IDE 작업을 배우십시오. 시간 비용이 매우 높으므로 마음을 열지 마십시오. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
위 내용은 HTML 실시간 미리보기를 구현하는 Atom의 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




