아주 좋은 마우스 오버 스타일을 공유하세요

머리말:
마우스 호버 스타일을 추가해야 할 때 호버 의사 클래스를 사용합니다. 이를 통해 마우스가 요소 위로 이동할 때 이 요소에 특별한 스타일을 추가할 수 있습니다. 예를 들어 일반 URL의 경우 URL 링크 위로 마우스를 이동하면 색상이 변경됩니다.
1. 개요
실생활에 적용할 수 있는 시나리오가 많습니다. 가장 일반적인 것은 웹 사이트의 플로팅 탐색입니다. 탐색 막대에 마우스를 놓으면 색상이 바뀌거나 요소가 자동으로 메뉴 막대 밖으로 튀어나옵니다.

예시 1: 마우스를 올리면 내용이 프레임됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>원래 효과:

마우스를 가리킨 후:

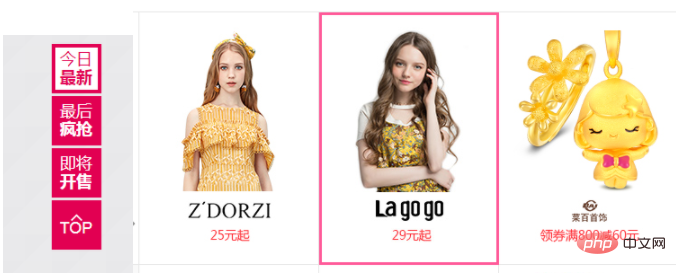
예 2: vdangdang 홈페이지 하단. com 이런 사진
원본 웹페이지 :

마우스 오버 후 효과 :

사실 이건 주로 hover를 이용해서 만들어집니다. 구체적인 구현에 대해 이야기해 보겠습니다.
구현 아이디어:
1. 새 div1
2를 만들고, 새 div2를 만들고, 맨 아래 이미지를 div2
3에 넣은 다음, 새 div3을 만들고, 정지된 콘텐츠를 div3에 넣습니다.
HTML 코드:
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="아주 좋은 마우스 오버 스타일을 공유하세요" ></div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(학습 동영상 공유: css 동영상 튜토리얼)
CSS 코드:
1 div1의 높이와 너비를 정의하고 클래스는 터치이며 오버플로는 숨김으로 설정됩니다. 정의된 높이와 너비를 초과하면 이미지가 숨겨집니다.
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2.div2는 콘텐츠이고 콘텐츠는 div1을 채워야 하므로 위쪽, 아래쪽, 왼쪽, 오른쪽을 0으로 설정합니다. 또한 글꼴 크기, 색상, 정렬도 설정합니다.
먼저 div2를 보이지 않음으로 설정합니다. 즉, 마우스를 가리키기 전에 콘텐츠가 기본적으로 숨겨지고 마우스를 가리킨 후에 해제됩니다.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3. 마우스 오버 시 스타일을 설정합니다. 컨텐츠가 공개되고 배경 이미지 투명도가 0.5로 설정되어 볼 수 있게 됩니다.
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4. 마지막으로 입력 상자와 버튼을 설정합니다.
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}전체 HTML 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="아주 좋은 마우스 오버 스타일을 공유하세요" >
</div>
<div class="content">
<p><h5 id="品牌故事">品牌故事</h5></p>
<p><h6 id="我们的源泉不是时尚-不是潮流-而是由心而发的喜爱-将精致华丽的艺术融入东方式的低调-都只为了一个人而存在-nbsp">我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>핵심 지식 포인트:
1. 가장 바깥쪽 div를 절대값으로 설정한 다음 위쪽, 아래쪽으로 설정합니다. left , right 설정은 모두 0입니다. 즉, 콘텐츠는 div로 채워집니다.
2, visible: 숨김,
3, visible: visible 및 background-color: rgba(0) ,0,0,0.5 ), 마우스를 올리면 콘텐츠를 해제하고 배경 이미지를 볼 수 있도록 배경 투명도를 설정합니다.
관련 권장 사항: CSS 튜토리얼
저자: @skyflask
재인쇄할 경우 출처를 표시해 주세요. 이 기사: https://www.cnblogs.com/skyflask/p/8886508.html
위 내용은 아주 좋은 마우스 오버 스타일을 공유하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 HP, Professor 1 3가지 모드 소프트 마우스 출시: 4000DPI, Blue Shadow RAW3220, 초기 가격 99위안
Apr 01, 2024 am 09:11 AM
HP, Professor 1 3가지 모드 소프트 마우스 출시: 4000DPI, Blue Shadow RAW3220, 초기 가격 99위안
Apr 01, 2024 am 09:11 AM
3월 31일 이 웹사이트의 소식에 따르면 HP는 최근 JD.com에서 검은색과 흰색 밀크티 색상으로 제공되는 Professor1 3모드 블루투스 마우스를 출시했으며 초기 가격은 99위안, 보증금 10위안이 필요합니다. . 보도에 따르면 이 마우스는 무게가 106g, 인체공학적 디자인을 채택하고 크기가 127.02x79.59x51.15mm이며 7가지 옵션 4000DPI 레벨을 갖추고 있으며 Blue Shadow RAW3220 센서가 장착되어 있으며 650mAh 배터리를 사용할 수 있다고 합니다. 한 번 충전으로 2개월 동안 사용할 수 있습니다. 본 사이트에 첨부된 마우스 매개변수 정보는 다음과 같습니다.
 Razer | Pokémon Gengar 무선 마우스 및 마우스 패드가 현재 1,549위안의 가격으로 출시되었습니다.
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar 무선 마우스 및 마우스 패드가 현재 1,549위안의 가격으로 출시되었습니다.
Jul 19, 2024 am 04:17 AM
7월 12일 이 사이트의 뉴스에 따르면 Razer는 오늘 Razer|Pokémon Gengar 무선 마우스 및 마우스 패드 출시를 발표했습니다. 단일 제품 가격은 각각 1,299위안, 299위안이며, 두 제품을 포함한 패키지 가격은 1,549위안이다. Razer가 Gengar 공동 브랜드 주변 장치 제품을 출시한 것은 이번이 처음이 아닙니다. 2023년 Razer는 Gengar 스타일 Yamata Orochi V2 게임 마우스를 출시했습니다. 이번에 출시된 두 가지 신제품은 모두 고스트, 고스트, 젠가 계열의 외형과 유사한 진한 보라색 배경을 사용하며, 중간에 젠가라는 캐릭터를 중심으로 이 세 가지 포켓몬과 몬스터볼의 윤곽이 인쇄되어 있습니다. 고전적인 유령형 포켓몬의 크고 화려한 이미지. 이 사이트에서는 Razer|Pokémon Gengar 무선 마우스가 이전에 출시된 Viper V3 Professional Edition을 기반으로 한다는 사실을 발견했습니다. 전체 무게는 55g이며 Razer의 2세대 FOC가 탑재되어 있습니다.
 VGN 공동 브랜드 'Elden's Circle' 키보드 및 마우스 시리즈 제품이 이제 출시되었습니다: Lani / Faded One 맞춤형 테마, 99위안부터 시작
Aug 12, 2024 pm 10:45 PM
VGN 공동 브랜드 'Elden's Circle' 키보드 및 마우스 시리즈 제품이 이제 출시되었습니다: Lani / Faded One 맞춤형 테마, 99위안부터 시작
Aug 12, 2024 pm 10:45 PM
8월 12일 이 웹사이트의 소식에 따르면 VGN은 8월 6일 Lani/Faded One의 맞춤형 테마로 디자인된 키보드, 마우스 및 마우스 패드를 포함하는 공동 "Elden Ring" 키보드 및 마우스 시리즈를 출시했습니다. 가격은 99위안부터 JD.com에 게시되었습니다. 이 사이트에 첨부된 공동 브랜드 신제품 정보는 다음과 같습니다. VGN丨Elden Law Ring S99PRO 키보드 이 키보드는 순수 알루미늄 합금 쉘을 사용하고 5층 소음기 구조로 보완되었으며 GASKET 판 스프링 구조를 사용하고 단일 -키 슬롯형 PCB 및 원래 높이의 PBT 소재 키캡, 알루미늄 합금 맞춤형 백플레인, VHUB에 연결된 SMARTSPEEDX 저지연 기술을 지원하며 가격은 549위안부터 시작됩니다. VGN丨Elden French Ring F1PROMAX 무선 마우스 더 마우스
 Microsoft Word에서는 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없습니다.
Feb 20, 2024 am 09:54 AM
Microsoft Word에서는 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없습니다.
Feb 20, 2024 am 09:54 AM
이 문서에서는 Microsoft Word에서 마우스로 텍스트를 선택하거나 강조 표시할 수 없을 때 발생할 수 있는 문제와 해결 방법을 살펴봅니다. Microsoft Word에서 텍스트를 선택할 수 없는 이유는 무엇입니까? MSWord에서 텍스트를 선택할 수 없는 현상은 권한 제한, 문서 보호, 마우스 드라이버 문제, 파일 손상 등 다양한 이유로 인해 영향을 받을 수 있습니다. 이러한 문제에 대한 해결책은 아래에 제공됩니다. Microsoft Word에서 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없는 문제 수정 Microsoft Word에서 마우스를 사용하여 텍스트를 선택하거나 강조 표시할 수 없는 경우 아래에 설명된 해결 방법을 따르십시오. 마우스 왼쪽 버튼이 작동하는지 확인하십시오. 파일을 변경할 수 있는지 확인하십시오. 마우스 드라이버 업데이트
 Razer 마우스 드라이버는 어떤 폴더에 있나요?
Mar 02, 2024 pm 01:28 PM
Razer 마우스 드라이버는 어떤 폴더에 있나요?
Mar 02, 2024 pm 01:28 PM
많은 사용자는 Razer 드라이버로 설치한 파일이 어디에 있는지 모릅니다. 이러한 드라이버 파일은 일반적으로 컴퓨터의 C 드라이브인 시스템 디스크에 설치됩니다. 특정 위치는 프로그램 파일 아래의 RAZE 폴더에 있습니다. Razer 마우스 드라이버는 어떤 폴더에 있습니까? A: 시스템 C 드라이브의 프로그램 파일 아래 RAZE 폴더에 있습니다. 일반적으로 드라이버는 C 드라이브에 설치되며, 위치에 따라 찾으면 됩니다. Razer 마우스 드라이버 설치 방법 소개 1. 공식 홈페이지에서 파일을 다운로드한 후, 다운로드한 EXE 파일을 더블클릭하여 실행하세요. 2. 소프트웨어가 로드될 때까지 기다립니다. 3. 여기에서 설치하려는 드라이버를 선택할 수 있습니다. 4. 선택 후 오른쪽 하단의 "설치"를 클릭하세요.
 마우스 cpi는 무엇을 의미합니까?
Feb 12, 2024 pm 09:40 PM
마우스 cpi는 무엇을 의미합니까?
Feb 12, 2024 pm 09:40 PM
CPI는 카운트퍼인치(countperinch)라고도 합니다. 마우스의 CPI는 마우스의 감도를 의미하며 CPI 수치가 높을수록 마우스의 감도가 높아집니다. 마우스 CPI 버튼. cpi는 무슨 뜻인가요? 왼쪽 버튼이 오른쪽 버튼이 됩니다. 마우스 조정 및 복원 방법 답변: 좌표 수는 무엇을 의미합니까? 동적 움직임 중에 인치당 피드백되는 포인트는 마우스의 감도입니다. 버튼 기능 소개: 1. 마우스 이동 속도 버튼을 조정합니다. 2. cpi 키를 눌러 마우스 감도를 조정합니다. 3. 마우스 감도를 측정하는 동적 표시기 4. CPI는 500/1000CPI 사이에서 자유롭게 조정할 수 있습니다.
 Windows 10에서는 로그인 후 검은색 화면과 마우스만 표시됩니다.
Dec 28, 2023 pm 04:10 PM
Windows 10에서는 로그인 후 검은색 화면과 마우스만 표시됩니다.
Dec 28, 2023 pm 04:10 PM
win10 시스템은 오늘날 컴퓨터에 사용되는 가장 일반적인 시스템입니다. win10 시스템을 사용하는 과정에서 일부 시스템 단점이 서서히 드러납니다. 최근 많은 친구들이 부팅 후 win10의 데스크톱이 작동하지 않는다고 보고했습니다. 표시되지만 마우스 커서만 있는 검은 화면입니다. 이 문제는 실제로 해결하기가 매우 쉽습니다! 오늘 편집자는 Windows 10 데스크톱에서 마우스만으로 검은색 화면이 나타나는 문제에 대한 해결책을 가져왔습니다. 필요하신 분은 오셔서 살펴보시기 바랍니다. win10 로그인 후 마우스 그래픽과 텍스트만 나타나는 검은색 화면 문제 해결을 위한 튜토리얼: 작동 방법: 1. 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하고 선택합니다. 2. "기타 전원 설정"을 클릭합니다. 3. "에서 왼쪽의 4를 클릭합니다. 전원 버튼 정의 및 비밀번호 보호 활성화" 인터페이스에서 "현재 변경"을 클릭합니다.




