머리말
JS 코드 디버깅은 종종 브라우저에서 수행됩니다. 편집자가 디버깅 작업의 일부를 완료할 수도 있다면, 저는 앞부분을 믿습니다. end and node 세상은 훨씬 좋아질 것입니다. 우선 위의 그림을 보세요:

implementation
첫번째 nodejs 설치
물론 jsc와 같은 다른 환경을 사용하여 js를 실행할 수 있습니다. 이 기사에서는 nodejs를 사용합니다. 먼저 Nodejs가 컴퓨터에 설치되어 있고 환경 변수에 추가되었는지 확인하세요. (일반적으로 설치 중에 자동으로 추가되거나 추가할지 묻는 메시지가 표시됩니다.)
빌드 시스템 추가
도구 열기 -> 서브라임 텍스트 시스템으로 빌드... 다음 코드를 붙여넣고 저장한 후(예: Node.sublime-build), 빌드 시스템을 자동
{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}Instructions
으로 설정합니다. 위 빌드 파일(Node.sublime-build)에서 ), node는 실행 명령, --harmony 및 --use-strict는 실행 매개변수, $file은 현재 파일 이름이므로 빌드 작업은 실제로 node --use-strict --harmony를 실행하는 것과 동일합니다. 명령줄의 filename. --harmony는 ES Harmony 기능을 활성화한다는 의미이며 이러한 기능은 현재 엄격 모드에서만 실행될 수 있으므로 동시에 use-strict 매개변수를 추가해야 합니다. (자세한 내용은 확장 모드 참조) node --use-strict --harmony filename. --harmony表示启用ES Harmony features, 而这些features目前只能在strict模式下运行, 所以需要同时添加use-strict参数(详见what-is-extended-mode).
如果不想启用es6的特性,把build文件更改成以下代码保存即可.
{
"cmd": ["node", "$file"],
"selector": "source.js"
}使用
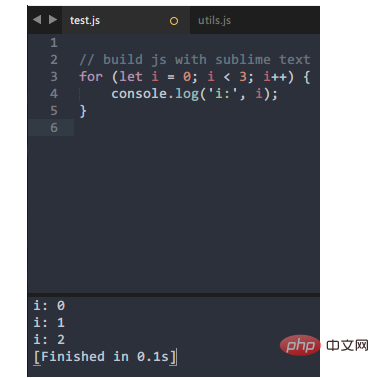
在sublime test中新建一个test.js文件, 然后输入你的测试代码, 比如:
for (let i = 0; i <p>使用快捷键<code>ctrl + b</code></p>es6의 기능을 활성화하지 않으려면 빌드 파일을 다음 코드로 변경하고 저장하세요. <p></p><pre class="brush:php;toolbar:false">i: 0 i: 1 i: 2 [Finished in 0.1s]



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



