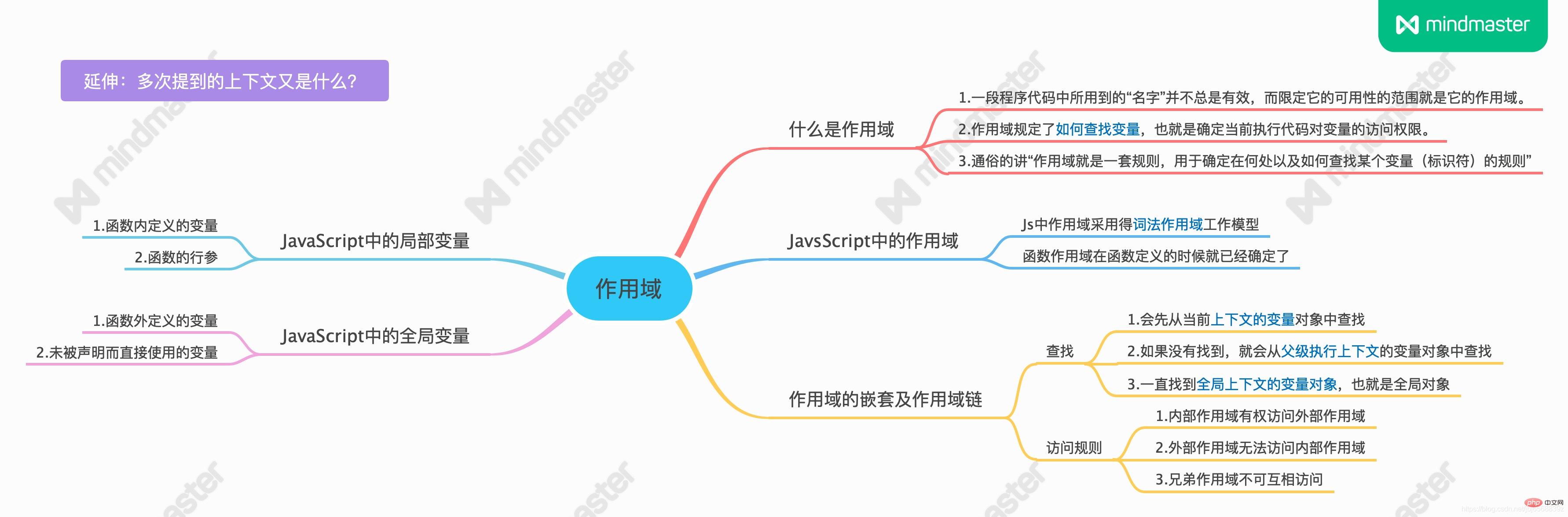
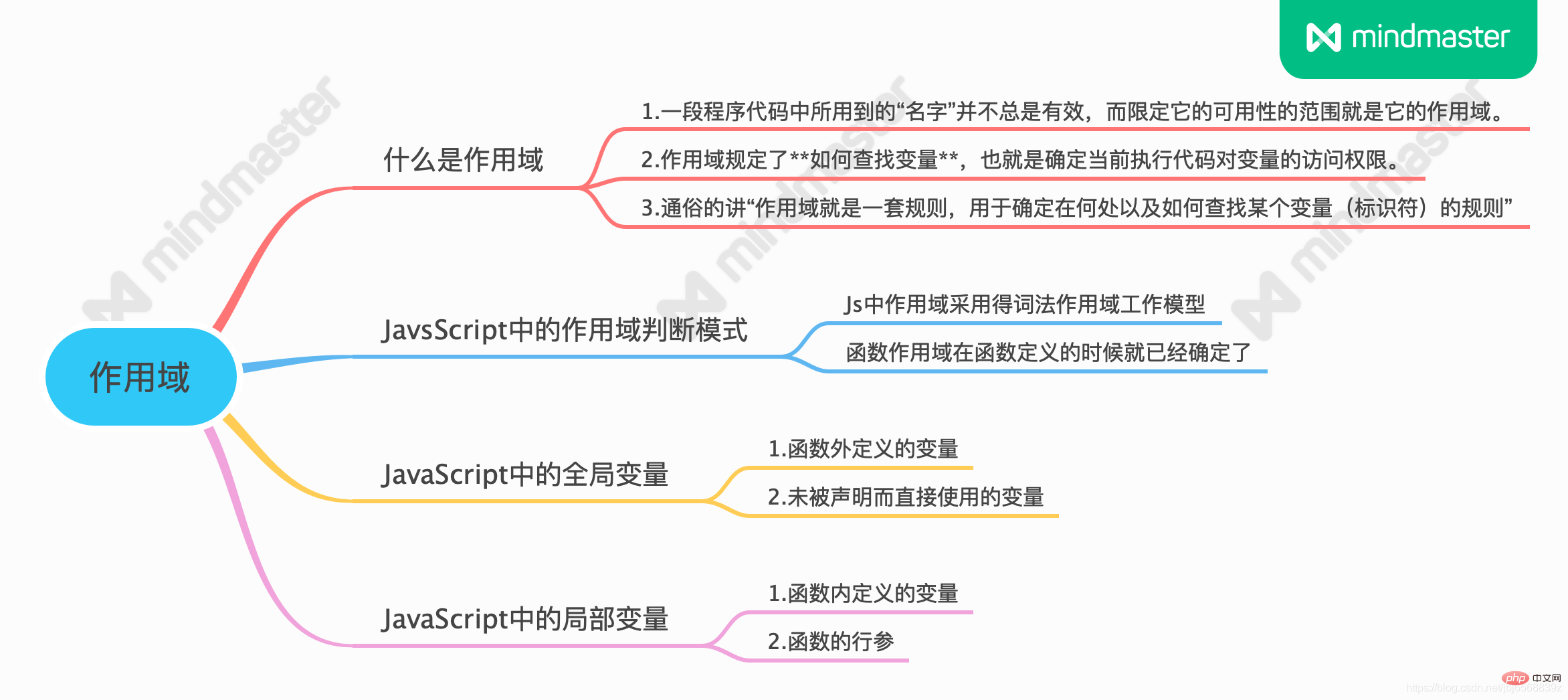
마인드맵 + 코드 예시를 통해 범위에서 범위 체인까지의 지식 포인트를 한눈에 명확하게 알 수 있습니다!

Scope
JS를 요약하는 세 번째 글은 주로 과거와 다음을 연결하는 링크입니다.
나중에 실행 컨텍스트, 클로저 및 기타 관련 주제를 다룰 예정이며, 내용이 너무 많지 않도록 범위 부분을 별도로 요약합니다.
목차
- 머리말
- 2. 범위의 이해
- 3. 생각과 요약
- 5.
- (무료 학습 권장 사항 : javaScript 비디오 자습서)
ForewordjavaScript 내부 기술 시리즈 :
이 자세한 설명, 사고 마인드 맵 및 코드의 조합을 가리 킵니다. , 이 글은 이를 이해하고 전화해서 신청하세요. 시리즈 (1)
프로토타입부터 프로토타입 체인까지, JavaScript 내부 기술을 배양하는 이 글은 정말 놓칠 수 없습니다! 시리즈 (2) 이 기사
이 기사
- 1. 범위의 정의
- 이 섹션의 내용을 요약한 지도
참고: 범위 외에도 최신 엔터프라이즈 수준이 있습니다. 2020 버전 Vue3.0/Js/ES6/TS/React/Node 및 기타 실용적인 비디오 튜토리얼을 무료로 받으시려면 여기를 클릭하세요. 초보자는 입력하지 마세요
1.1 일반적인 설명

사용된 이름 프로그램 코드에서
가 항상 유효한 것은 아니며 가용성을 제한하는 범위는 이름의 범위입니다.
범위는 변수를 찾는 방법을 규정합니다. 즉, 현재 실행 중인 코드의 액세스 권한을 결정합니다.
- 일반인의 용어로 범위는
- 특정 변수규칙
- 1.2 JavaScript
- JavaScript에서 작동하는 모델을 찾는 위치와 방법을 결정하는 데 사용되는 규칙 집합입니다. 어휘 범위 지정(lexical scoping), 즉 정적 범위: 함수의 범위는 함수가 정의될 때 결정됩니다
function func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的동적으로 동적 범위가 있습니다:
함수의 범위는 함수가 정의될 때 결정됩니다.
- 1.3 전역 변수와 지역 변수
- 로컬 변수: 함수 내에서만 액세스할 수 있고 함수 외부에서는 액세스할 수 없습니다.
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?Global의 변수: 어디서나 액세스할 수 있는 개체에는 전역 범위가 있습니다.
함수 외부에서 정의된 변수정의 없이 직접 할당된 모든 변수는 자동으로 전역 범위를 갖도록 선언됩니다.var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);- 참고: ES6 이후에는 블록 수준 범위가 제안되었습니다. .
- 2. 범위 이해
- 첫 번째 섹션의 설명에 따라 하나씩 검증해 보겠습니다.
2.1 어휘 범위 이해
var value = 1;function foo() {
console.log(value);}function bar() {
var value = 2;
foo();}bar(); 정의를 바탕으로 분석해 보겠습니다.
정의를 바탕으로 분석해 보겠습니다. bar 함수를 실행하면 함수 내부에 로컬 범위가 형성됩니다. 값 변수를 선언하고 값 2를 할당합니다.
foo 함수를 실행합니다. 함수 범위의 code>값 이 변수는 바깥쪽을 향하게 됩니다어휘 범위의 규칙에 따르면 함수가 정의될 때 foo의 외부 범위는 전역 범위print 결과는 1
- 동적 범위인 경우 결과
- 는 2
bar函数,函数内部形成了局部作用域; - 声明value变量,并赋值2
- 执行
foo函数,函数foo的作用域内没有value这个变量,它会向外查找 - 根据词法作用域的规则,函数定义时,
foo입니다. 알아냈는지 궁금합니다. - 2.2 전역 변수
var str = '全局变量';function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();}func();// 全局变量1// 全局变量2// 全局变量3var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 1000로컬 범위는 일반적으로 고정된 코드 조각 내에서만 액세스할 수 있으며 가장 일반적인 코드는 다음 함수 단위에 있습니다.
function fn(){
var name="余光";
function childFn(){
console.log(name);
}
childFn(); // 余光}console.log(name); // name is not defined3. 범위 체인
3.1 변수를 찾을 때 어떤 일이 발생하나요?
먼저 현재 컨텍스트의 변수 객체 에서 검색합니다.
찾지 못하면 상위(어휘 수준의 상위) 실행 컨텍스트
의 변수 객체에서 검색합니다. 전역 컨텍스트의 변수 개체는 전역 개체이기도 합니다.- 스코프 체인의 상단은 전역 개체입니다. 이런 방식으로 여러 실행 컨텍스트 변수 개체로 구성된 연결 목록이 호출됩니다. 스코프 체인
- , 어떤 의미에서는 프로토타입 및 프로토타입 체인과 매우 유사합니다. 3.2 범위 체인과 프로토타입 상속 검색의 차이점:
-
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
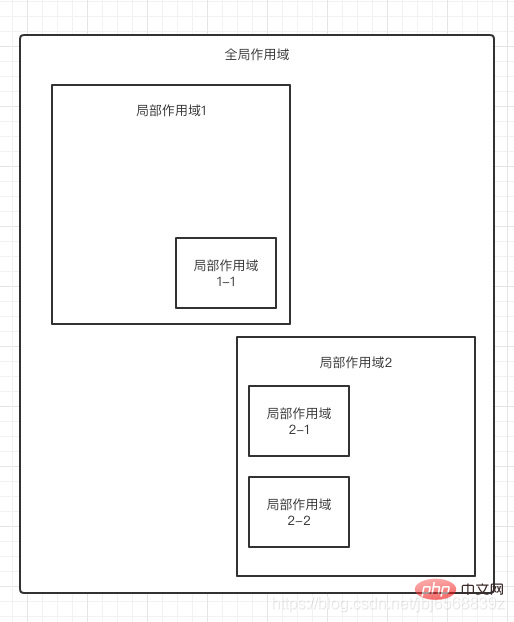
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(
词法作用域||块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
위 내용은 마인드맵 + 코드 예시를 통해 범위에서 범위 체인까지의 지식 포인트를 한눈에 명확하게 알 수 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.