확장 도구를 사용하여 phpstorm에서 바벨을 직접 컴파일하는데, 주로 browser.min.js를 도입하지 않고 jsx를 컴파일하는 데 유용합니다. 초보자의 경우. 알아내려면 많은 우회가 필요합니다. 다음은 구성 단계입니다.
먼저 nodejs와 phpstorm 설치에 대해서는 이야기하지 않겠습니다.
그 다음에는 npm 설치를 참조하세요. babel babel-cli babel-preset-es2015 babel-preset-react
(전역적으로 설치되는지 여부는 신경 쓸 필요가 없습니다. nodejs는 def 디스크에도 설치할 수 있습니다...)
phpstorm을 열고 클릭하세요. file->setting->tools-> 왼쪽 상단 외부 도구에서 위의 더하기 기호를 클릭하여 새 확장 도구를 추가합니다.

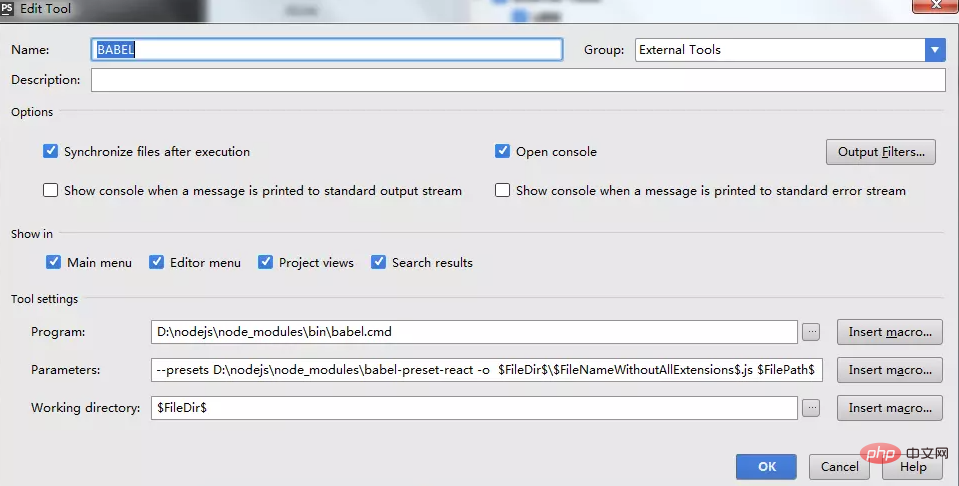
확장 도구 이름 BABEL을 입력합니다. 다음 구성은 위와 같습니다. 구성 후 확인을 클릭합니다.
구성이 완료된 후 바벨 실행을 위한 단축키 설정을 시작합니다: 키를 검색하기 위한 설정으로 돌아가서 키맵을 클릭합니다:
외부 도구 입력->BABEL(바벨 컴파일 도구 이름), 더블 -키보드 단축키 설정 추가를 클릭합니다(저는 단축키가 충돌하지 않는 한 Alt+n을 사용합니다)
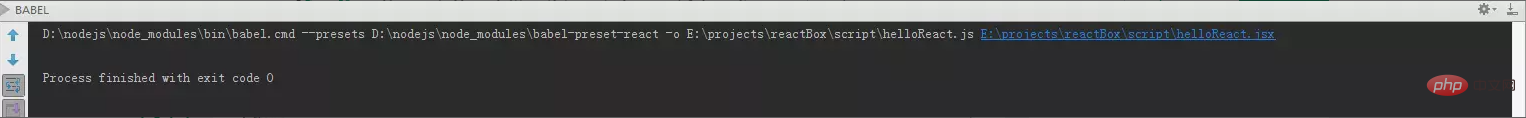
마지막 단계에서는 jsx 파일을 클릭하고 Alt+n을 눌러 실행합니다.

생성된 js 파일은 다음과 같습니다. HTML 페이지에서 참조한 다음 브라우저를 열어 효과를 확인하고 babel-preset-es2015를 구성하는 것도 동일한 방법이지만 다른 단축키를 사용합니다.
이 글의 구성 방법은 Reactjs에 대한 어느 정도 이해가 있는 경우에만 올바르게 사용할 수 있습니다(^__^)(웹스톰에서도 적용 가능).



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



