Bootstrap 4의 그리드 시스템에 대해 이야기해 보겠습니다.
이 기사에서는 Bootstrap의 그리드 시스템을 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Bootstrap4의 그리드 시스템
Bootstrap은 반응성이 뛰어난 모바일 우선 유동 그리드 시스템을 제공합니다. 화면이나 뷰포트 크기가 증가하면 시스템이 자동으로 이를 최대 12개의 목록으로 나눕니다.
Bootstrap 4의 그리드 시스템은 반응성이 뛰어나며 화면 크기에 따라 열이 자동으로 재정렬됩니다.
관련 권장 사항: "bootstrap Tutorial"
Grid Class
Bootstrap 4 그리드 시스템에는 다음과 같은 5가지 클래스가 있습니다.
.col - 모든 장치용
.col-sm - 태블릿 - 화면 너비 동일 576px 이상
.col-md- 데스크탑 모니터 - 화면 너비가 768px 이상)
.col-lg- 대형 데스크탑 모니터 - 화면 너비가 992px 이상)
.col-xl- Extra- 대형 데스크탑 모니터 - 화면 너비가 1200px 이상)
그리드 시스템 규칙
Bootstrap4 그리드 시스템 규칙:
그리드의 각 행은 .container 세트(고정 너비)에 배치되어야 합니다. .container-fluid (전체 화면 너비) 클래스 컨테이너. 일부 여백과 패딩을 자동으로 설정할 수 있습니다.
행을 사용하여 열의 수평 그룹을 만듭니다.
콘텐츠는 열에 배치되어야 하며 열만 행의 직계 하위 항목이 될 수 있습니다.
.row 및 .col-sm-4와 같은 사전 정의된 클래스를 사용하여 그리드 레이아웃을 빠르게 만들 수 있습니다.
열은 내용을 채워서 열 내용 사이에 간격을 만듭니다. 이 간격은 .rows 클래스의 음수 여백을 통해 첫 번째 행과 마지막 열을 설정하여 상쇄됩니다.
그리드 열은 지정된 12개 열에 걸쳐 생성됩니다. 예를 들어 3개의 동일한 열을 설정하려면 3개의 .col-sm-4를 사용하여 설정해야 합니다.
Bootstrap 3과 Bootstrap 4의 가장 큰 차이점은 Bootstrap 4가 이제 float 대신 flexbox(탄성 상자)를 사용한다는 것입니다. Flexbox의 가장 큰 장점 중 하나는 지정된 너비가 없는 그리드 열이 자동으로 너비와 높이가 동일하게 설정된다는 것입니다. Flexbox에 대해 자세히 알아보려면 CSS Flexbox 튜토리얼을 읽어보세요.
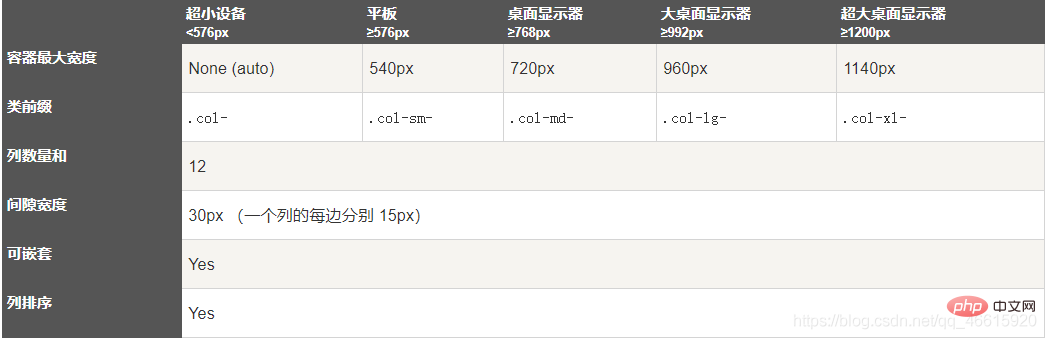
다음 표에는 Bootstrap 그리드 시스템이 다양한 장치에서 작동하는 방식이 요약되어 있습니다.

Bootstrap 4 그리드의 기본 구조
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div> <div></div> <div></div> <div></div> </div> 第一个例子:创建一行(<div>)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。<p><span style="font-size: 16px;"><strong>폭이 같은 열 만들기, Bootstrap 자동 레이아웃</strong> </span> </p> <pre class="brush:php;toolbar:false"><div> <div>.col</div> <div>.col</div> <div>.col</div> </div>
폭이 같은 반응형 열
다음 예에서는 태블릿과 대형 화면에서 너비가 같은 반응형 열을 만드는 방법을 보여줍니다. 모바일 장치에서, 즉 화면 너비가 576px보다 작으면 4개의 열이 서로 쌓이게 됩니다.
<div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div>
너비가 다른 반응형 열
다음 예에서는 태블릿에서 너비가 다른 경우를 보여줍니다. 및 더 큰 화면 반응형 열의 너비. 모바일 장치에서, 즉 화면 너비가 576px 미만인 경우 두 열은 서로 겹쳐집니다.
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
태블릿 및 데스크톱
다음 예에서는 두 열의 서로 다른 너비를 보여줍니다. 데스크톱 디스플레이의 열은 50%를 차지하며, 태블릿에서는 왼쪽이 25%, 오른쪽이 75%로 쌓여서 표시됩니다.
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
태블릿, 데스크탑, 대형 데스크탑 모니터, 초대형 데스크탑 모니터
다음 예는 태블릿, 데스크탑, 대형 데스크탑 모니터, 초대형 데스크탑 모니터의 너비 비율을 25%/75%, 50으로 나타냅니다. %/ 50%, 33.33%/66.67%, 16.67/83.33%는 휴대폰 등 소형 기기에 겹쳐서 표시됩니다.
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
Offset 열
오프셋 열은 offset- - 클래스를 통해 설정됩니다. 첫 번째 별표(*)는 화면 장치 유형을 나타내는 sm, md, lg, xl일 수 있고 두 번째 별표(*)는 1~11 사이의 숫자일 수 있습니다.
대형 화면 디스플레이에서 오프셋을 사용하려면 .offset-md-* 클래스를 사용하세요. 이러한 클래스는 * 열만큼 열의 왼쪽 여백을 늘립니다. 여기서 *의 범위는 1부터 11까지입니다.
예: .offset-md-4는 .col-md-4의 4개 열을 오른쪽으로 이동합니다.
<div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div>
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Bootstrap 4의 그리드 시스템에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7762
7762
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진 중앙에 Flexbox를 사용해야합니까?
Apr 07, 2025 am 09:06 AM
부트 스트랩 사진을 중심으로하는 방법에는 여러 가지가 있으며 Flexbox를 사용할 필요가 없습니다. 수평으로 만 중심으로 만 있으면 텍스트 중심 클래스가 충분합니다. 수직 또는 여러 요소를 중심으로 해야하는 경우 Flexbox 또는 그리드가 더 적합합니다. Flexbox는 호환성이 떨어지고 복잡성을 증가시킬 수 있지만 그리드는 더 강력하고 학습 비용이 더 높습니다. 방법을 선택할 때는 장단점을 평가하고 필요와 선호도에 따라 가장 적합한 방법을 선택해야합니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
부트 스트랩 접근성 : 포용적이고 사용자 친화적 인 웹 사이트 구축
Apr 07, 2025 am 12:04 AM
다음 단계를 통해 부트 스트랩을 사용하여 포용적이고 사용자 친화적 인 웹 사이트를 구축 할 수 있습니다. 1. ARIA 태그를 사용한 스크린 리더 지원 향상; 2. WCAG 표준을 준수하도록 색상 대비 조정; 3. 키보드 내비게이션이 친숙한 지 확인하십시오. 이러한 조치는 웹 사이트가 장벽이있는 사용자를 포함하여 모든 사용자가 친숙하고 액세스 할 수 있도록합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




