
JavaScript의 실행 컨텍스트
이 글에서는 우리가 자주 접하는 컨텍스트 지식 포인트를 주로 설명하여 나 자신과 모든 사람이 이에 대한 이해를 심화할 수 있도록 돕습니다. 이 글에서는 변수 개선과 관련된 지식을 생략합니다. 모든 사람이 쉽게 탐색할 수 있도록 길이를 특정 범위 내에서 제어할 수 있기를 바랍니다. 다음 글에서는 "가변 개체"에 대한 스포일러가 있을 것입니다~
계속해서 업데이트하세요. 나야말로 상사들의 비판과 지도를 겸허히 받아들이고 서로를 격려하는 것이 가장 큰 동기부여!
목차
관련 무료 학습 권장 사항: javascript 비디오 튜토리얼
머리말
 이전 글 "범위에서 범위 체인으로"에 이어 다시 JavaScript 내부 기술을 연습할 시간입니다. 이 글을 작성할 때 항상 지식 포인트를 완전히 연결할 수 없다는 것을 느낍니다. , 그러니 이 글이 더 많은 즐겨찾기와 좋아요를 받을 수 있도록 몇 가지 제안도 해주시기 바랍니다~
이전 글 "범위에서 범위 체인으로"에 이어 다시 JavaScript 내부 기술을 연습할 시간입니다. 이 글을 작성할 때 항상 지식 포인트를 완전히 연결할 수 없다는 것을 느낍니다. , 그러니 이 글이 더 많은 즐겨찾기와 좋아요를 받을 수 있도록 몇 가지 제안도 해주시기 바랍니다~
1. 실행 컨텍스트를 설명하는 방법
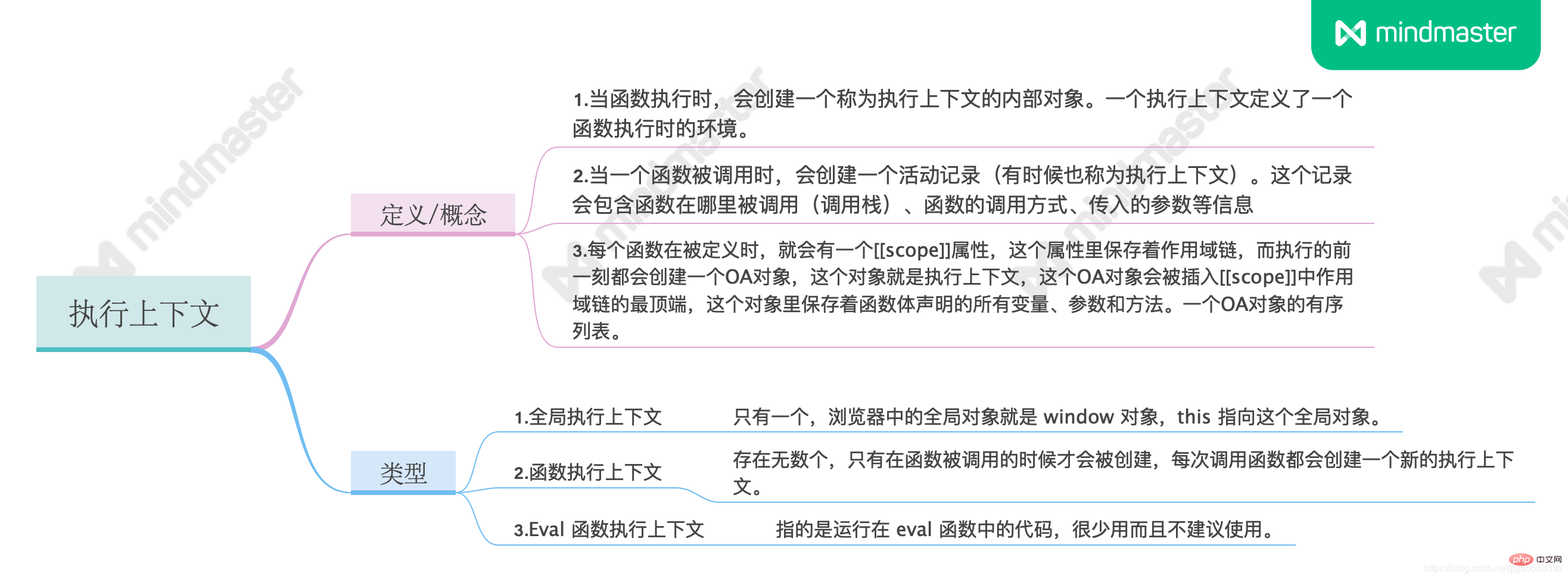
1.1 이 섹션의 지식 맵: 
1.2 실행 컨텍스트를 설명하면
1.3 실행 컨텍스트 유형
Eval 함수 실행 컨텍스트: eval 함수에서 실행되는 코드를 말하며 거의 사용되지 않으며 권장되지 않습니다. Eval 函数执行上下文: 指的是运行在 eval 函数中的代码,很少用而且不建议使用。

二、执行栈(Execution context stack)
大家都明白,函数的执行顺序和它的定义顺序没关系,但如何解释,就需要从执行栈说起了。
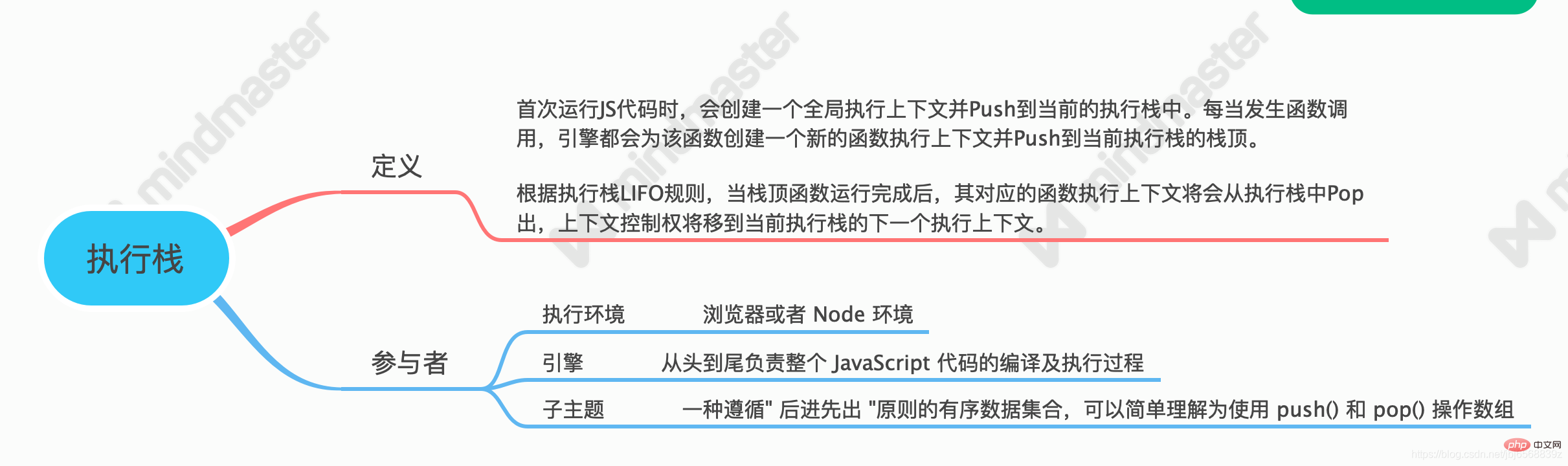
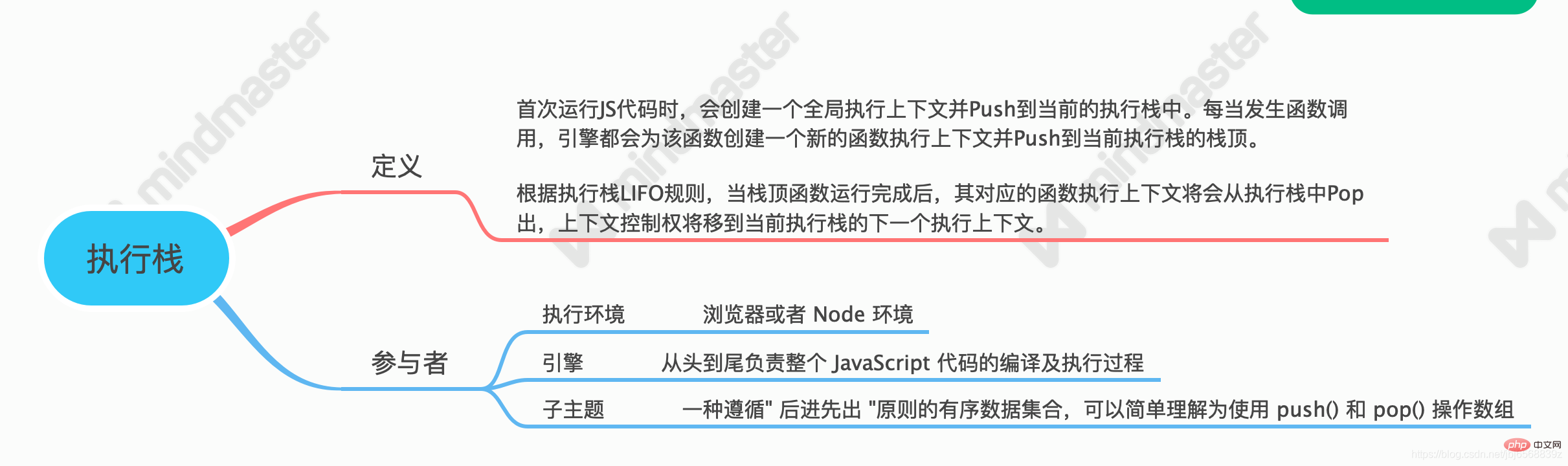
2.1 本节知识导图

2.2 描述执行栈
执行栈,也叫调用栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
首次运行JS代码时,会创建一个全局执行上下文并Push到当前的执行上下文栈中。每当发生函数调用,引擎都会为该函数创建一个新的函数执行上下文并push到当前执行栈的栈顶。
当栈顶函数运行完成后,其对应的函数执行上下文将会从执行栈中pop

함수 실행 순서는 정의된 순서와 아무 관련이 없다는 것은 누구나 이해하지만 이를 설명하는 방법은 실행 스택부터 시작해야 합니다.
2.1 이 섹션의 지식 지도
🎜 🎜🎜🎜2.2 실행 스택에 대한 설명🎜🎜🎜🎜콜 스택이라고도 불리는 실행 스택🎜은 코드 실행 중에 생성된 모든 실행 컨텍스트를 저장하는 데 사용되는 LIFO(후입선출) 구조를 가지고 있습니다. . 🎜🎜JS 코드를 처음 실행하면🎜 전역 실행 컨텍스트가 생성되어 현재 실행 컨텍스트 스택으로 푸시됩니다. 함수 호출이 발생할 때마다 엔진은 해당 함수에 대한 새 함수 실행 컨텍스트를 생성하고 현재 실행 스택의 맨 위로
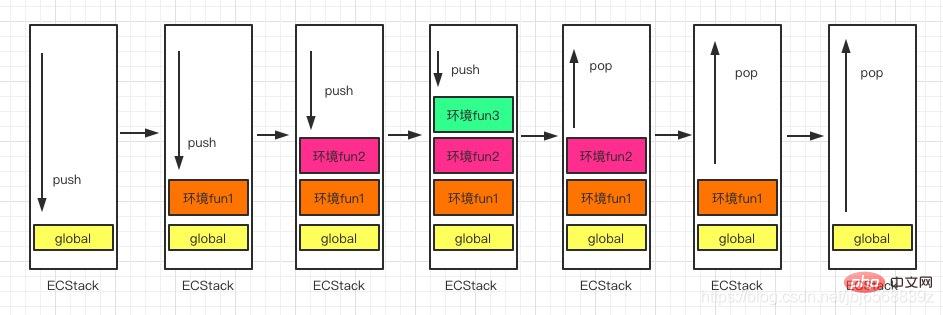
🎜🎜🎜2.2 실행 스택에 대한 설명🎜🎜🎜🎜콜 스택이라고도 불리는 실행 스택🎜은 코드 실행 중에 생성된 모든 실행 컨텍스트를 저장하는 데 사용되는 LIFO(후입선출) 구조를 가지고 있습니다. . 🎜🎜JS 코드를 처음 실행하면🎜 전역 실행 컨텍스트가 생성되어 현재 실행 컨텍스트 스택으로 푸시됩니다. 함수 호출이 발생할 때마다 엔진은 해당 함수에 대한 새 함수 실행 컨텍스트를 생성하고 현재 실행 스택의 맨 위로 push합니다. 🎜🎜스택 상단의 함수가 완료되면 해당 함수 실행 컨텍스트가 실행 스택에서 pop되고 컨텍스트 제어가 현재의 다음 실행 컨텍스트로 이동됩니다. 실행 스택. 🎜🎜다음 질문은 우리가 너무 많은 함수를 작성했다는 것입니다. 🎜생성된 수많은 실행 컨텍스트를 어떻게 관리해야 할까요? 🎜🎜🎜🎜3. 실행 스택 시각화🎜🎜🎜그림과 텍스트 설명을 사용하여 이러한 코드를 설명합니다. 🎜🎜🎜3.1 실행 컨텍스트 스택의 동작을 시뮬레이션하기 위해 실행 컨텍스트 스택을 다음과 같이 정의하겠습니다. 배열: 🎜🎜var ECStack = [];
JavaScript가 실행 코드를 해석하기 시작할 때 가장 먼저 만나는 것은 전역 코드이므로 초기화되면 먼저 전역 실행 컨텍스트를 실행 컨텍스트 스택에 푸시합니다. globalContext를 사용합니다. 이를 표현하고 전체 애플리케이션이 종료될 때만 ECStack이 지워지므로 프로그램이 종료되기 전에 ECStack 하단에 항상 globalContext가 있게 됩니다. globalContext 表示它,并且只有当整个应用程序结束的时候,ECStack 才会被清空,所以程序结束之前, ECStack 最底部永远有个globalContext:
ECStack.push('globalContext');ECStack // ["globalContext"]现在 JavaScript 遇到下面的这段代码了:
function fun1() {
fun2();}function fun2() {
fun3();}function fun3() {
console.log('最后打印3')}fun1(); // 最后打印3当执行一个函数的时候,就会创建一个执行上下文,并且压入(push)执行上下文栈,当函数执行完毕的时候,就会将函数的执行上下文从栈中弹出(pop
// 伪代码// fun1()ECStack.push(<fun1> functionContext);// fun1中竟然调用了fun2,还要创建fun2的执行上下文ECStack.push(<fun2> functionContext);// 擦,fun2还调用了fun3!ECStack.push(<fun3> functionContext);// fun3执行完毕ECStack.pop();// fun2执行完毕ECStack.pop();// fun1执行完毕ECStack.pop();// javascript接着执行下面的代码,但是ECStack底层永远有个globalContext</fun3></fun2></fun1>
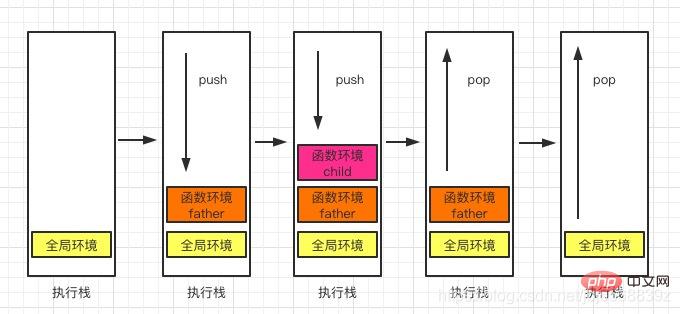
console.log(1);function father() {
console.log(2);
(function child() {
console.log(3);
}());
console.log(4);}father();console.log(5);//会依次输出 1 2 3 4 5push)됩니다. 함수가 실행되면 컨텍스트가 스택에서 팝됩니다(pop). 이것이 어떻게 작동하는지 알고 위 코드를 처리하는 방법을 살펴보겠습니다. var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f();}checkscope();참고: 흐름도 외에도 최신 엔터프라이즈 수준 Vue3.0/Js/ES6/TS/React/가 있습니다. 2020년의 Node 실용적인 비디오 튜토리얼을 기다리고 있습니다. 초보자도 참가할 수 있습니다. 
var scope = "global scope";function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope()(); 실행 스택이 무엇인지 분석하세요.
실행 스택이 무엇인지 분석하세요.  사실 우리는 여기서 이미 일반적인 이해를 하고 있습니다. 함수 실행 전후의 실행 스택 과정에 대해 설명했지만, 관심 있는 친구들은 다음 글에서 자세히 설명할 것입니다. ~
사실 우리는 여기서 이미 일반적인 이해를 하고 있습니다. 함수 실행 전후의 실행 스택 과정에 대해 설명했지만, 관심 있는 친구들은 다음 글에서 자세히 설명할 것입니다. ~
IV. 생각해 볼 질문
이제 실행 컨텍스트 스택이 실행 컨텍스트를 처리하는 방법을 이해했으므로 이전 기사 "범위에서 범위 체인으로"의 마지막 질문을 살펴보겠습니다.ECStack.push(<checkscope> functionContext);ECStack.push(<f> functionContext);ECStack.pop();ECStack.pop();</f></checkscope>
ECStack.push(<checkscope> functionContext);ECStack.pop();ECStack.push(<f> functionContext);ECStack.pop();</f></checkscope>
두 코드 실행 결과는 같지만, 두 코드의 차이점은 무엇인가요?
그 대답은 실행 컨텍스트 스택이 다르게 변경된다는 것입니다.
첫 번째 코드를 시뮬레이션해 보겠습니다.
rrreee두 번째 코드를 시뮬레이션해 보겠습니다. rrreee
rrreee
이전 요약처럼 그림을 그리면 두 코드가 정말 많이 다릅니다~🎜🎜관련 무료 학습 권장 사항: javascript
(동영상)
위 내용은 JavaScript가 컨텍스트를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!