미니멀리스트 JavaScript의 변수 객체
JavaScript 내부 전원의 변수 객체

목차
- 머리말
- 1. 변수 객체
- 2. 전역 변수 객체
- 3. 함수 변수 객체
- 작성일: end
(무료 학습 추천: javascript 비디오 튜토리얼)
Preface
JavaScript를 프로그래밍할 때 시스템을 성공적으로 구축하기 위해서는 항상 함수와 변수를 선언하는 것이 불가피하지만, 인터프리터는 어디서 어떻게 작동하나요? 이러한 함수와 변수는 어디서 찾을 수 있나요? 이러한 객체를 참조하면 정확히 어떤 일이 발생합니까?
이전 글 "JavaScript의 실행 컨텍스트"에서 그 일부를 언급했습니다. JavaScript 코드가 실행 가능한 코드 조각을 실행하면 해당 실행 컨텍스트(실행 컨텍스트)가 생성됩니다.
각 실행 컨텍스트에는 세 가지 중요한 속성이 있습니다.
- 변수 객체(VO)
- 스코프 체인(Scope chain)
- this

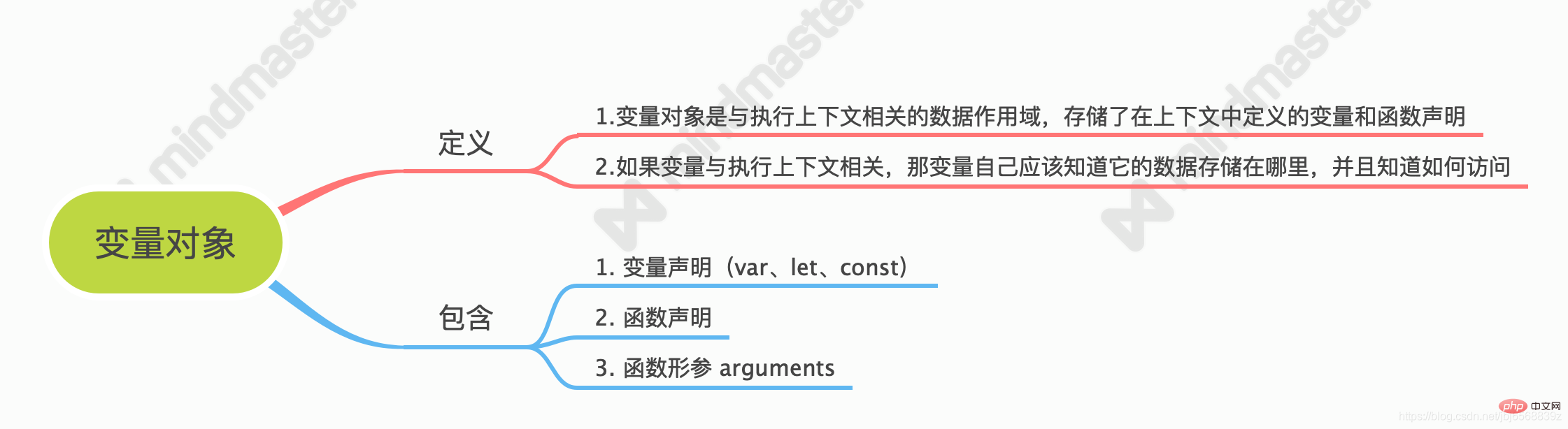
1. 변수 객체
함수 컨텍스트에서, 우리는 변수 객체를 표현하기 위해 활성화 객체(AO)를 사용합니다.
활성 개체와 변수 개체는 실제로 동일합니다:
- 변수 개체는 엔진에 의해 표준화되거나 구현되며 JavaScript 환경에서는 액세스할 수 없습니다.
- 실행 컨텍스트에 들어갈 때만 이 실행은 변수 개체만 컨텍스트의 내용이 활성화되므로 활성화 개체라고 하며, 활성화된 변수 개체, 즉 활성 개체의 다양한 속성에만 접근할 수 있습니다.
여기에 둘 사이의 관계에 대한 Daphne의 답변이 첨부되어 있습니다. 
코드를 사용하여 변수 개체의 생성 과정을 시뮬레이션할 수 있습니다.
1 일반 개체를 사용하여 변수 개체를 나타냅니다.
var VO = {}; // 变量对象2. 변수 개체는 실행 컨텍스트의 속성입니다:
activeContext = {
VO: {
// 上下文数据(var, FD, function arguments)
}};3. 다음 코드를 만나면:
var a = 10;function func(x){
var b = 20;}func(30);4. 해당 변수 개체는 다음과 같아야 합니다.
// 全局变量对象VO(Global) = {
a: 10,
func: reference to function plus(){}}// func函数上下文的变量对象VO(func functionContext) = {
x: 30,
b: 20};다른 실행 컨텍스트에서 변수 개체가 약간 다르기 때문입니다. 차이점이 있으므로 별도로 이야기해 보겠습니다.

2. 전역 변수 객체
먼저 전역 객체라는 개념을 이해해 봅시다. W3School에도 도입되었습니다.
전역 개체는 JavaScript 전역 함수 및 전역 속성에 대한 자리 표시자 역할을 하는 미리 정의된 개체입니다. 전역 개체를 사용하면 미리 정의된 다른 모든 개체, 함수 및 속성에 액세스할 수 있습니다.
1. 이를 통해 참조할 수 있습니다. 클라이언트 측 JavaScript에서는 전역 객체가 Window 객체입니다.
console.log(this); //Window
2. 전역 개체는 개체 생성자에 의해 인스턴스화되는 개체입니다.
console.log(this instanceof Object); // true
3. 다양한 기능과 속성이 미리 정의되어 있습니다.
// 都能生效console.log(Math.random()); //随机数console.log(this.Math.random()); //随机数
4. 전역 변수의 호스트(매우 훌륭함)
var a = 1;console.log(this.a);// 1
5. 클라이언트 측 JavaScript에서 전역 개체는 자신을 가리키는 창 속성을 갖습니다.
var a = 1;console.log(window.a); // 1this.window.b = 2;console.log(this.b); // 2
그리고 전역 컨텍스트의 변수 개체는 전역 개체입니다! 变量对象就是全局对象!

三、函数上下文中的变量对象
在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO

3. object in the context
- 함수 실행 컨텍스트에서는 VO에 직접 접근할 수 없습니다. 이때
활성화 개체(활성화 개체, 약어로 AO)가VO 역할. - 활성 객체는 함수 컨텍스트에 들어갈 때 생성되며, 함수의 인수 속성을 통해 초기화됩니다. Arguments 속성의 값은 Arguments 개체입니다.
- Arguments 개체는 다음 속성을 포함하는 활성 개체의 속성입니다.
- callee — 현재 함수에 대한 참조
VO(functionContext) === AO
AO = {
arguments: <argo>}</argo>length — 매개 변수 수 실제로 전달된
properties-indexes(문자열 유형의 정수) 속성 값은 함수의 매개변수 값입니다(매개변수 목록에서 왼쪽에서 오른쪽으로 정렬됨).
properties-indexes 내부의 요소 수는args.length와 동일합니다.properties-indexes의 값은 실제로 전달된 매개 변수와 공유됩니다.
- 다음 코드를 살펴보겠습니다.
- 3.1 실행 프로세스
function foo(x, y, z) {
// 声明的函数参数数量arguments (x, y, z)
alert(foo.length); // 3
// 真正传进来的参数个数(only x, y)
alert(arguments.length); // 2
// 参数的callee是函数自身
alert(arguments.callee === foo); // true
// 参数共享
alert(x === arguments[0]); // true
alert(x); // 10
arguments[0] = 20;
alert(x); // 20
x = 30;
alert(arguments[0]); // 30
// 不过,没有传进来的参数z,和参数的第3个索引值是不共享的
z = 40;
alert(arguments[2]); // undefined
arguments[2] = 50;
alert(z); // 40
}
foo(10, 20);실행 컨텍스트 입력
코드 실행
- 3.2 실행 컨텍스트 입력실행 컨텍스트에 들어갈 때 코드는 아직 실행되지 않았습니다. 🎜🎜변수 개체에는 다음이 포함됩니다. 🎜🎜🎜🎜함수의 모든 형식 매개변수(있는 경우) 함수 컨텍스트)🎜
- 由名称和对应值组成的一个变量对象的属性被创建
- 没有实参,属性值设为 undefined
-
函数声明
- 由名称和对应值(函数对象(function-object))组成一个变量对象的属性被创建
- 如果变量对象已经存在相同名称的属性,则完全替换这个属性
-
变量声明
- 由名称和对应值(undefined)组成一个变量对象的属性被创建;
- 如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性
举个例子:
function foo(a) {
var b = 2;
function c() {}
var d = function() {};
b = 3;}foo(1);在进入执行上下文后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: undefined,
c: reference to function c(){},
d: undefined}3.3 代码执行
在代码执行阶段,会顺序执行代码,根据代码,修改变量对象的值
还是上面的例子,当代码执行完后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: 3,
c: reference to function c(){},
d: reference to FunctionExpression "d"}到这里变量对象的创建过程就介绍完了,让我们简洁的总结我们上述所说:
- 全局上下文的变量对象初始化是全局对象;
- 函数上下文的变量对象初始化只包括 Arguments 对象;
- 在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值;
- 在代码执行阶段,会再次修改变量对象的属性值;
思考题
最后让我们看几个例子:
1.第一题
function foo() {
console.log(a);
a = 1;}foo(); // ???function bar() {
a = 1;
console.log(a);}bar(); // ???第一段会报错:Uncaught ReferenceError: a is not defined。
第二段会打印:1。
这是因为函数中的 “a” 并没有通过 var 关键字声明,所有不会被存放在 AO 中。
第一段执行 console 的时候, AO 的值是:
AO = {
arguments: {
length: 0
}}没有 a 的值,然后就会到全局去找,全局也没有,所以会报错。
当第二段执行 console 的时候,全局对象已经被赋予了 a 属性,这时候就可以从全局找到 a 的值,所以会打印 1。
2.第二题
console.log(foo);function foo(){
console.log("foo");}var foo = 1;会打印函数,而不是 undefined 。
这是因为在进入执行上下文时,首先会处理函数声明,其次会处理变量声明,如果如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
相关免费学习推荐:javascript(视频)
위 내용은 미니멀리스트 JavaScript의 변수 객체의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




