CSS에서 각주 추가하는 방법: 주석은 "슬래시+별표"로 시작하고 "별표+슬래시"로 끝납니다. 주석 문자는 모두 영어 반각 소문자이며 구문은 [/*입니다. 코멘트 내용* /].

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에 각주 추가하는 방법:
CSS 주석 구문은 다음과 같습니다.
/* 注释内容 */
주석은 "슬래시+별표"로 시작하고 "별표+슬래시"로 끝납니다. 주의할 점은 주석 문자는 모두 영어 반입니다. -너비 소문자.
예:
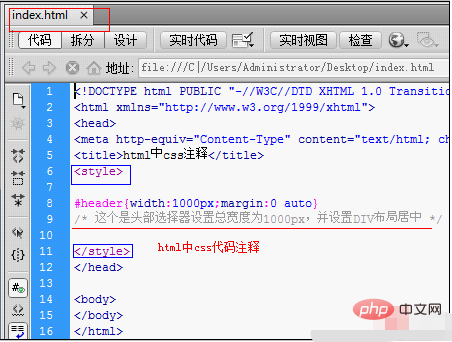
다른 사람들이 그 의미와 코드의 어느 부분이 CSS 스타일 선택기인지 명확하게 볼 수 있도록 CSS 코드를 작성하는 경우 CSS 주석을 CSS에 추가할 수 있습니다.
#header{width:1000px;margin:0 auto}
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */css 댓글 스크린샷:

관련 학습 권장사항: css tutorial
위 내용은 CSS에 각주를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




