성공했지만 효과가 없는 CSS 가져오기에 대한 해결 방법: 1. 웹 디버깅 도구를 열고 표시된 오류에 따라 수정합니다. 2. 링크 태그의 "rel="stylesheet""가 잘못된지 확인하고 수정합니다. 그것.

이 글의 운영 환경: Windows 7 시스템, Chrome76.0&&CSS3 버전, DELL G3 컴퓨터
웹 페이지에 CSS 파일을 도입한 후에 효과가 없나요?
추적 문제 해결 방법:
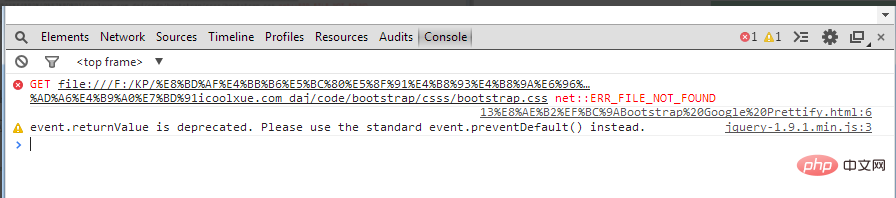
1. 웹 디버깅 도구를 열고 오류가 있는지 확인하세요.
일반적인 오류는 가져온 파일이 대상 주소에 존재하지 않아 CSS가 실행되지 않는 것입니다. 효과,
예를 들어 Chrome 브라우저의 콘솔은 일반적으로 어떤 오류가 발생했는지 알려줍니다.
일반적으로 표시되는 오류에는 파일이 존재하지 않음, 자바스크립트 오류 등이 포함됩니다.

2. 링크 태그의 rel="stylesheet"에 주의하세요. " 오류가 있습니까? 오류가 있으면 일반적으로 CSS가 적용되지 않으며 CSS의 해당 효과가 페이지에 표시되지 않습니다.
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
저와 일부 네티즌들이 이런 문제를 겪은 적이 있으니 이 태그가 제대로 쓰여졌는지 주의해 주시기 바랍니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS 가져오기가 성공했지만 효과가 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



