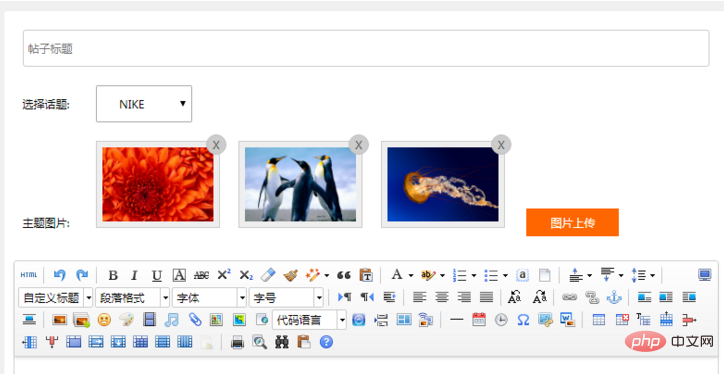
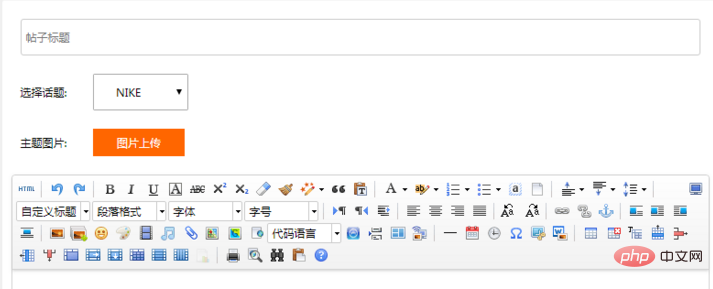
최근 tp5를 학습하는 과정에서 프로젝트에 테마 사진을 선택하는 게시 기능이 있습니다. 다음과 같습니다:

원본 파일 업로드 처리를 활용합니다. 업로드된 이미지는 원본 js 문을 통해 실시간으로 표시될 수 있지만 이는 많은 호환성 문제를 수반합니다. Ajax 기술을 사용하여 호환성 문제 없이 선택한 사진을 선택적으로 삭제하는 기능을 구현합니다.
양식 파일 형식:
Ajax 요청을 보내야 하는 경우 물론 해당 양식은 우리의 요구 사항을 충족할 수 없습니다. 따라서 Ajax 요청을 만들고 선택하는 데 도움이 되도록 클릭 이벤트를 양식과 연결해야 합니다. 영상.
이미지 업로드 버튼을 클릭하면 Ajax 업로드를 구현하기 위한 이미지 선택이 실행됩니다.
JavaScript 코드:
<script></script>
<script>
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//<input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//获取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理
contentType : false, // 不设置Content-type请求头
success : function(response){
console.log(response);
var html = '<p style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'<span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'<img src="/static/imghw/default1.png" data-src="'+response+'" class="lazy" style="max-width:90%" / alt="thinkPHP가 ajax를 사용하여 이미지를 비동기식으로 업로드하고 표시 및 삭제하는 방법에 대한 자세한 설명" >'
+''
+'<input type="hidden" name="imgs[]" value="'+response+'" />'
+'<a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X'
+'';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('p').remove();
}
</script>이미지를 클릭하면 처리를 위해 서버로 전달됩니다.
php 인터페이스 파일:
public function upimg()
{
//验证
$file = request()->file('img');
// 移动到框架应用根目录/public/uploads/ 目录下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上传后 获取上传信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax请求
}else{
// 上传失败获取错误信息
$this->error($file->getError());
}
}
}향상된 렌더링: