HTML에서는 body 태그 요소의 margin 속성을 사용하여 여백을 추가하여 전체 페이지 여백을 설정할 수 있습니다. 구체적인 구문 형식은 "body{margin: margin value;}"입니다. body 태그는 문서의 모든 내용을 포함하며 전체 HTML 페이지를 나타냅니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML 전체 페이지 여백 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
HTML页面主体内容
</body>
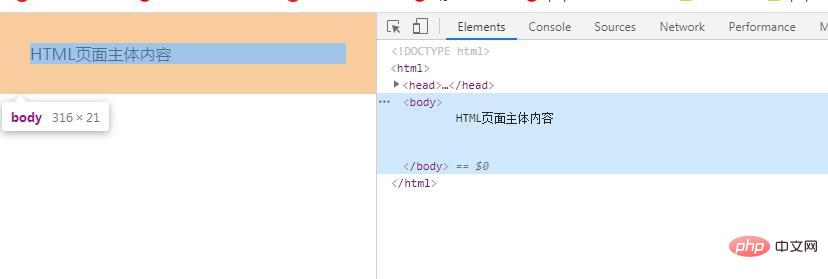
</html>렌더링:

설명:
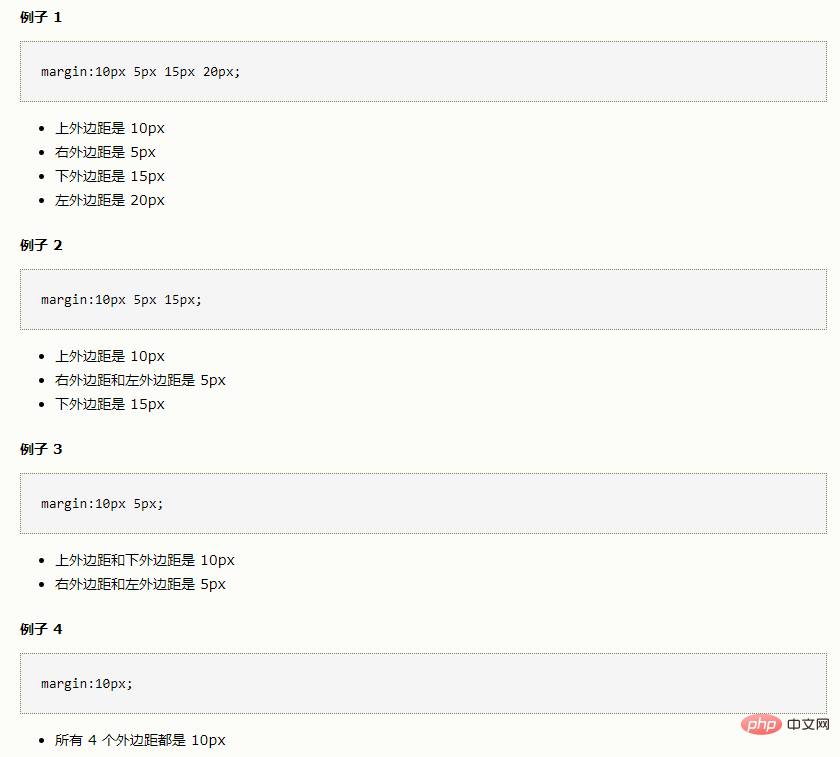
태그는 문서의 본문을 정의합니다. 요소에는 문서의 모든 콘텐츠(예: 텍스트, 하이퍼링크, 이미지, 표, 목록 등)가 포함됩니다. [추천 튜토리얼: "html 비디오 튜토리얼"]margin은 하나의 명령문으로 모든 여백 속성을 설정할 수 있는 단축 속성입니다. 이 속성은 1~4개의 값을 가질 수 있습니다. [추천 튜토리얼: CSS 비디오 튜토리얼]

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에서 전체 페이지 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



