PHP 개발 효율성을 향상시키는 30가지 VSCode 플러그인
이 기사에서는 PHP 개발 효율성을 향상시키는 30개의 VSCode 플러그인을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

오늘은 제가 매일 사용하는 아주 유용한 플러그인을 소개하겠습니다. 이를 통해 우리의 VSC(VSCode)는 5개의 레이저를 가진 유니콘과 같을 것입니다!
아직 VSC를 처음 사용하시는 경우 왼쪽 하단 버튼을 클릭하여 플러그인을 설치하세요.

Material Theme
Visual Studio Code의 가장 오래된 테마!

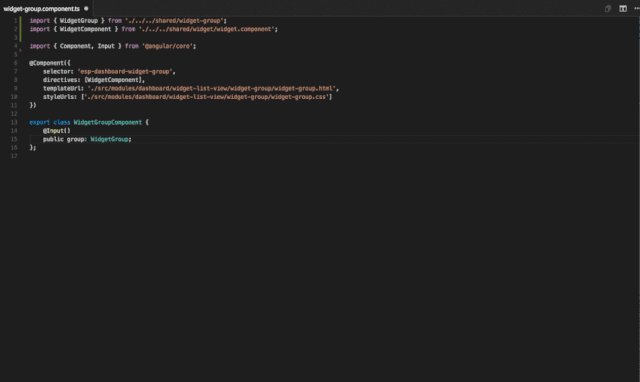
Auto Import
자동으로 검색, 분석한 후 코드 완성 기능을 제공합니다. TypeScript 및 TSX의 경우 이는 작동합니다.

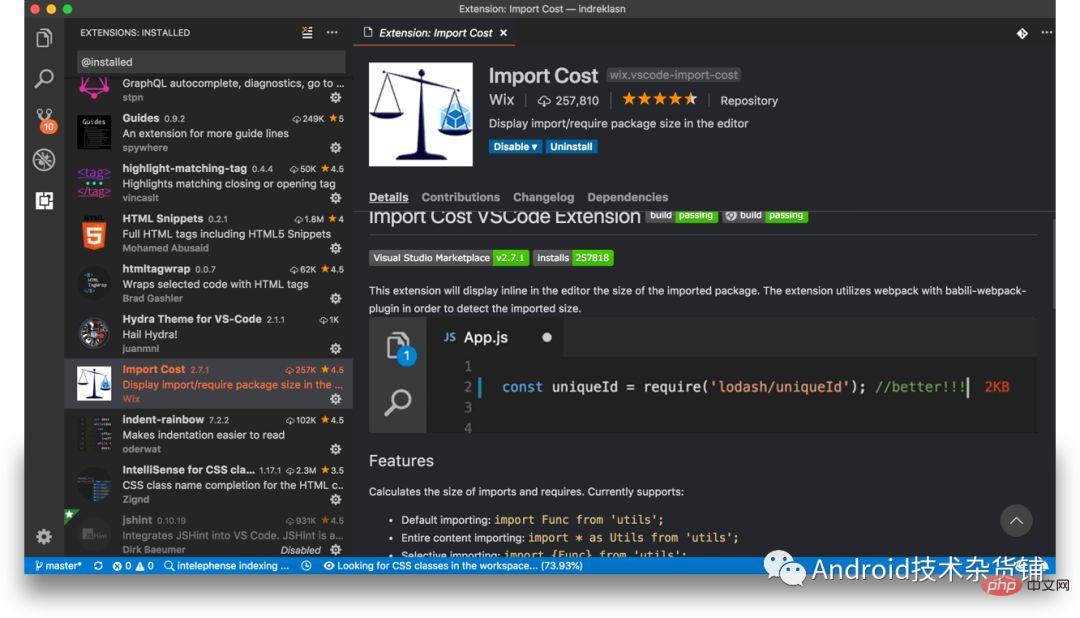
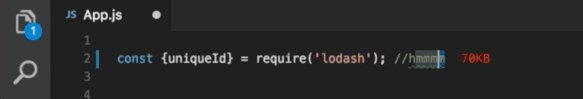
가져오기 비용
이 플러그인은 줄 끝에 가져온 패키지의 크기를 표시합니다. 번들 크기를 계산하기 위해 플러그인은 Webpack 및 babili-webpack-plugin을 사용합니다.


추천 학습: "vscode tutorial"
Indent-Rainbow
간단한 플러그인을 사용하면 정렬을 더 쉽게 읽을 수 있습니다.

HTML의 CSS 클래스 이름용 IntelliSense
링크 태그를 통해 참조된 프로젝트 및 외부 파일을 기반으로 하는 이 스마트 플러그인은 HTML의 CSS 클래스 이름 완성 기능을 제공합니다.

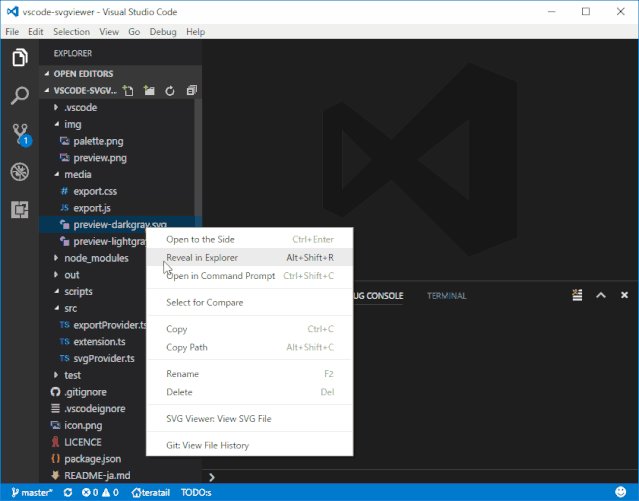
SVG Viewer
SVG 미리보기용 플러그인입니다.

Prettier
이 플러그인 없이는 절대 살 수 없습니다. 한 번의 클릭으로 JavaScript/TypeScript/CSS 코드를 아름답게 하려면 이 플러그인이 필요합니다.

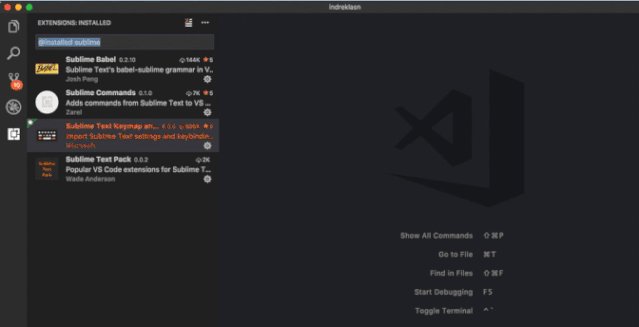
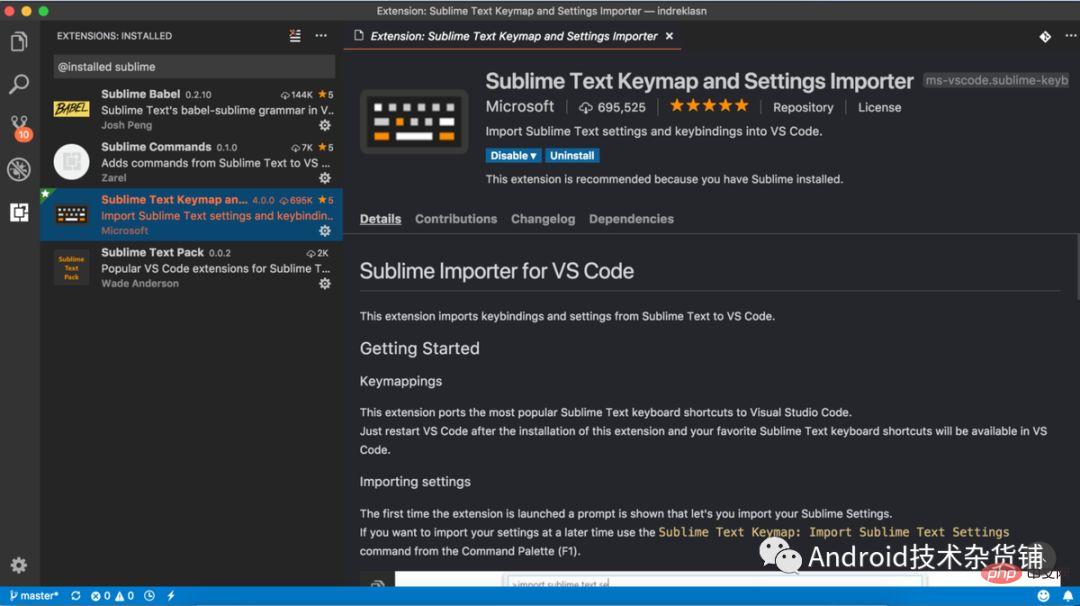
Sublime Text 키맵 및 설정 가져오기
다운로드 수로 보면 Sublime Text에서 이전한 분들이 많은 것 같습니다.

이 플러그인은 Visual Studio 코드의 단축키 바인딩을 Sublime Text 3과 동일하게 변경합니다. 시도해 볼 수 있습니다: cmd + P(Mac), ctrl + P(Windows).

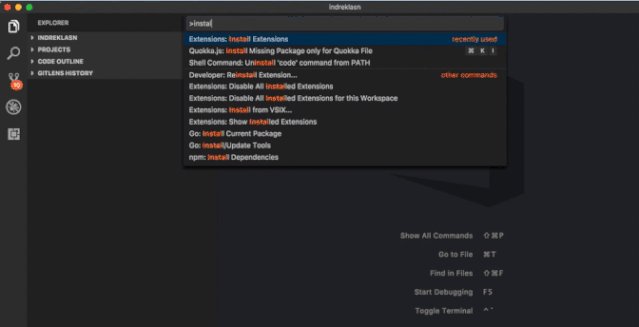
파일로 바로 이동할 수 있으며, 검색 앞에 > 기호를 추가하면 내장 터미널 열기, 플러그인 설치 등의 작업까지 검색할 수 있습니다.
ST3를 익숙하게 사용하는 분들에게는 이것이 큰 장점이 됩니다.
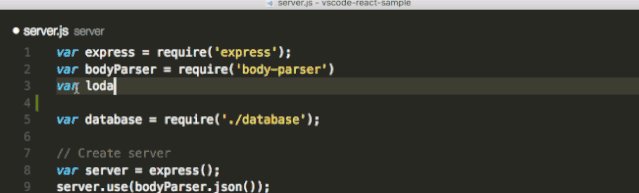
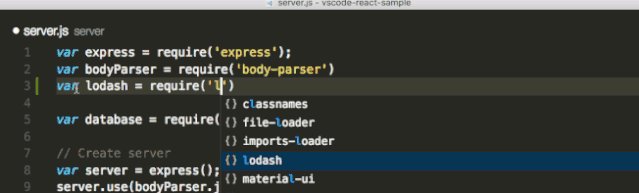
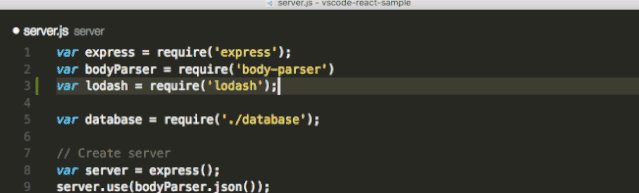
npm Intellisense
VSCode 플러그인은 import 문에서 npm 모듈 이름을 자동으로 완성할 수 있습니다.

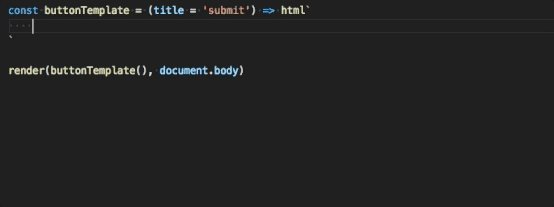
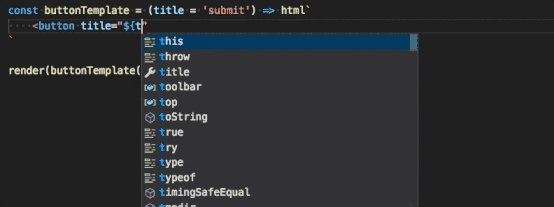
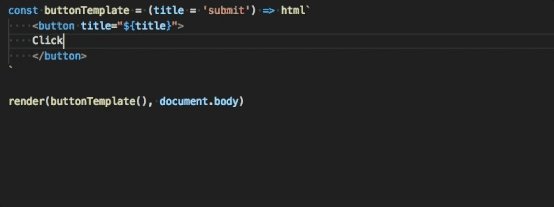
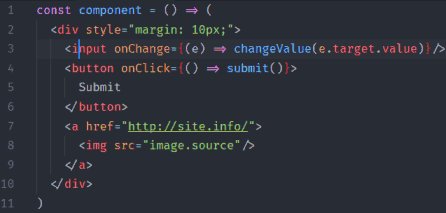
lit-html
JavaScript/TypeScript 파일에서 HTML 태그를 사용하는 경우 lit-html은 구문 강조 및 해당 완성 지원을 제공합니다.

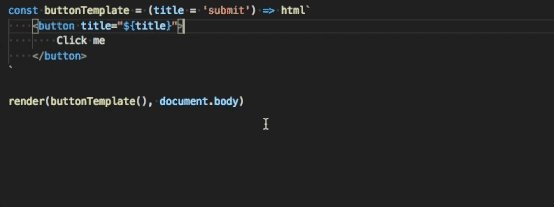
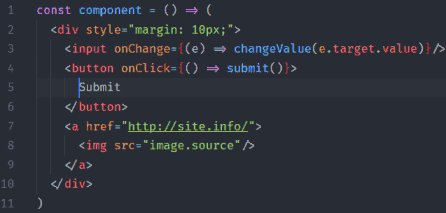
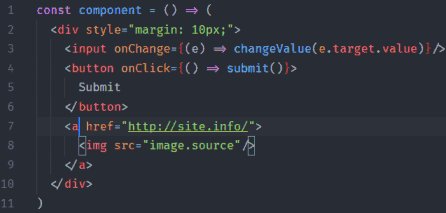
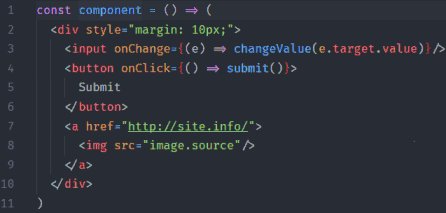
highlight-matching-tag
이것은 VSCode가 기본적으로 제공해야 하는 기능으로, 일치하는 태그를 강조 표시해야 합니다.

GitLens
아무 말도 하지 말고 사진만 올려주세요!

Git Project Manager
Git Project Manager를 사용하면 Git 관리 기반의 프로젝트를 클릭 한 번으로 직접 검색하고 열 수 있습니다.

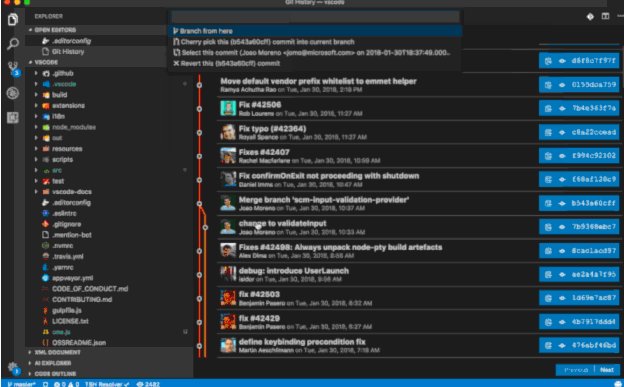
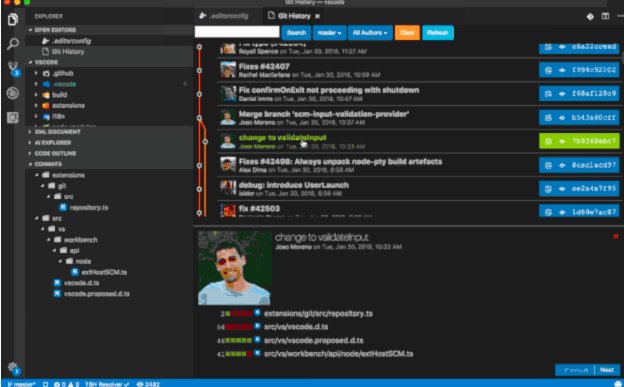
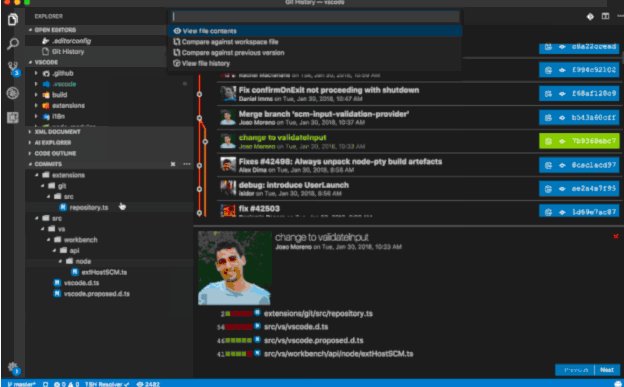
Git History
은 git 로그 또는 파일의 git 기록을 보고, 다른 분기와 커밋을 비교하는 데 사용됩니다.

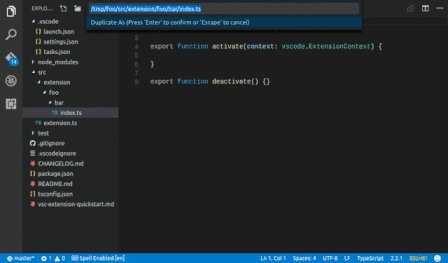
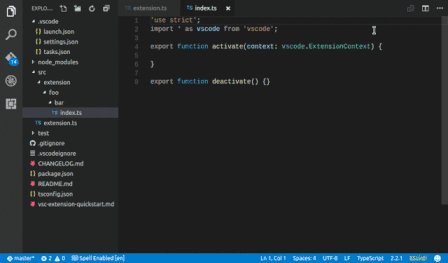
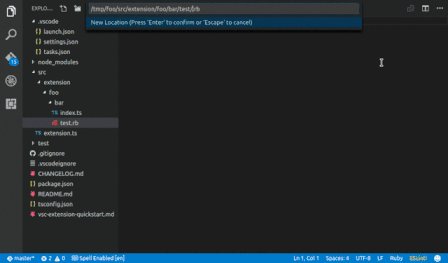
File Utils
는 파일/폴더를 생성, 복사, 이동, 이름 바꾸기, 삭제하는 보다 간결한 방법을 제공합니다.

Bracket 쌍 Colorizer
코드에 콜백이 많은 경우 이러한 강조 표시를 사용하면 다양한 코드 블록을 더 잘 구별하는 데 도움이 될 수 있습니다.

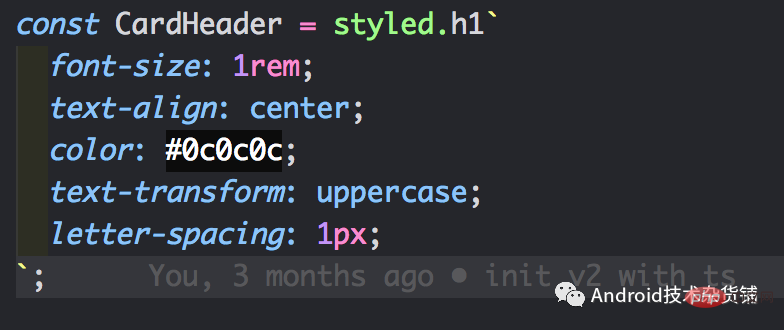
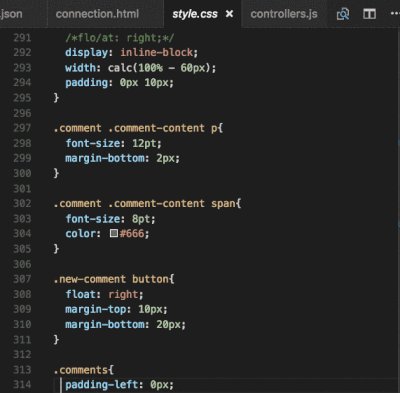
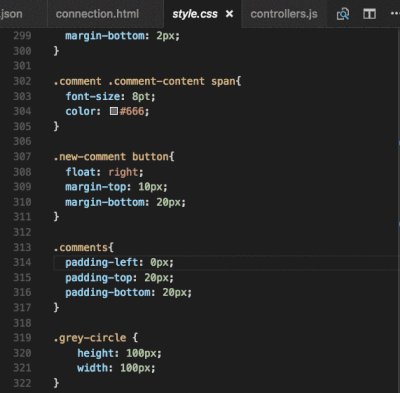
색상 하이라이트
정의된 색상을 시각적으로 표시합니다.

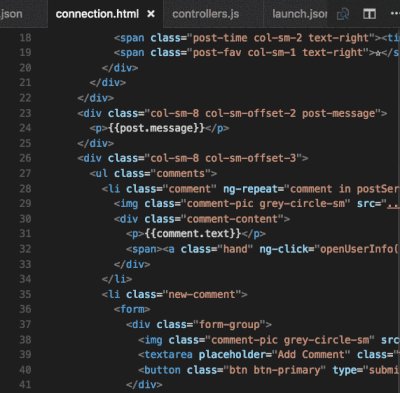
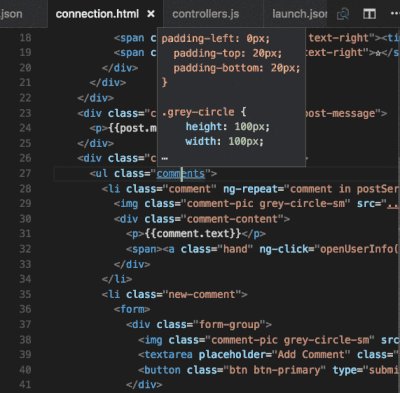
CSS Peek
CSS ID 또는 클래스를 통해 HTML에서 해당 정의를 찾을 수 있습니다.

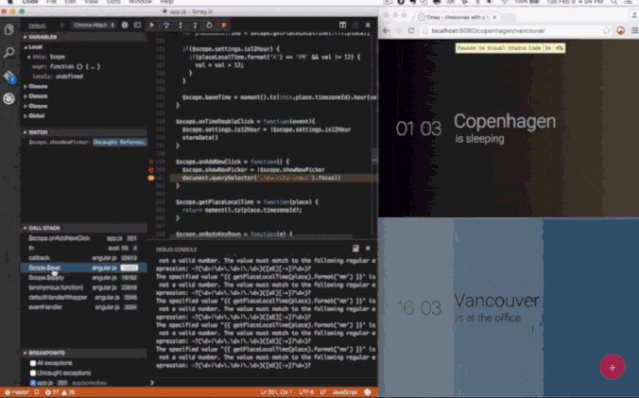
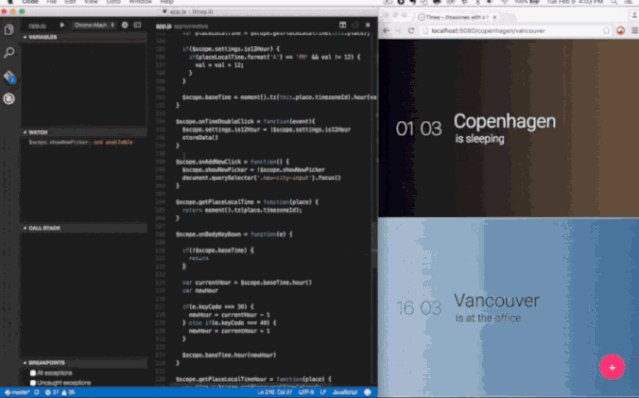
Chrome용 디버거
Chrome을 사용하여 JavaScript 코드 또는 Chrome 디버거 프로토콜을 지원하는 기타 플랫폼을 디버깅하세요.

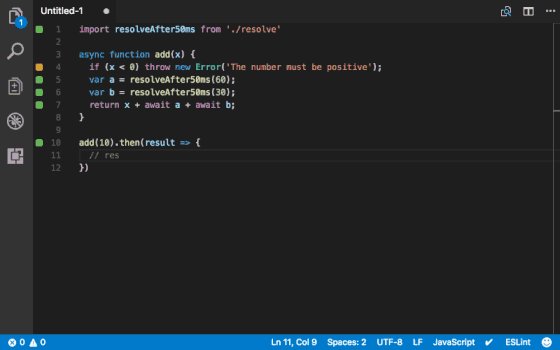
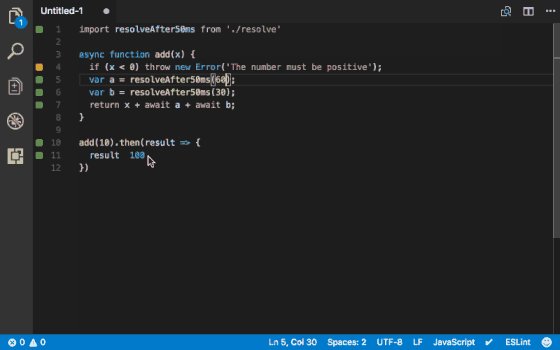
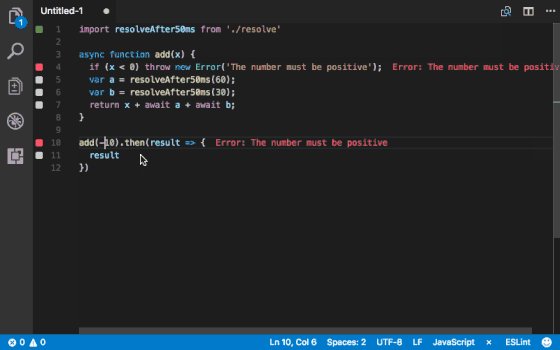
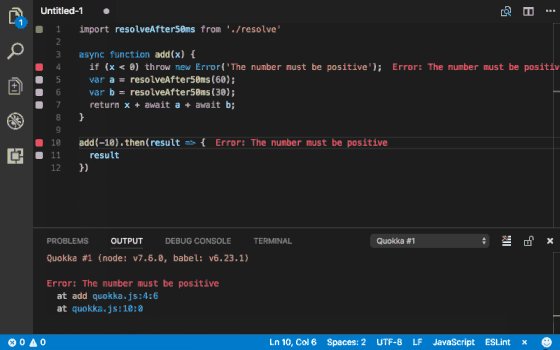
Quokka.js
JavaScript 코드를 실시간으로 실행합니다(빠른 데모에 유용함).

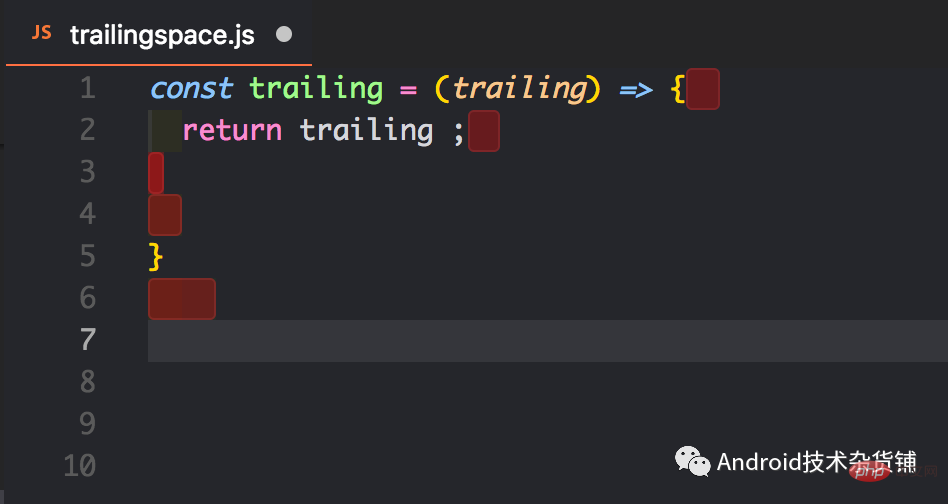
후행 공백
중복 공백을 강조 표시하고 빠르게 삭제하세요.

TypeScript Hero
TypeScript 프로그래밍을 도와주는 아동용 신발! 
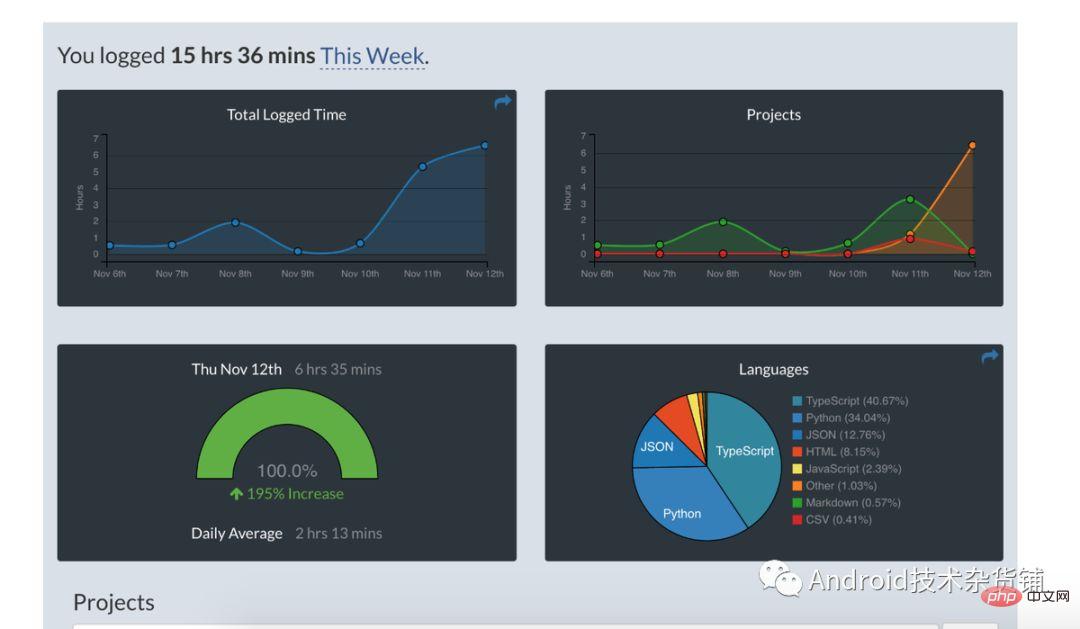
WakaTime
사용 습관에 대한 데이터 보고서를 생성하세요. 
Vetur
Vue 도구는 VS Code 아래에 있습니다! Pine Wu가 개발한 이 게임은 누적 다운로드 수가 400만 건을 넘었습니다! 
Code Runner
는 여러 언어로 된 코드의 즉각적인 실행을 지원합니다. 지원되는 언어: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# 스크립트, F#(.NET Core), C# 스크립트 , C#(.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, 프리 파스칼, Haskell, Nim, D.

PHP IntelliSense

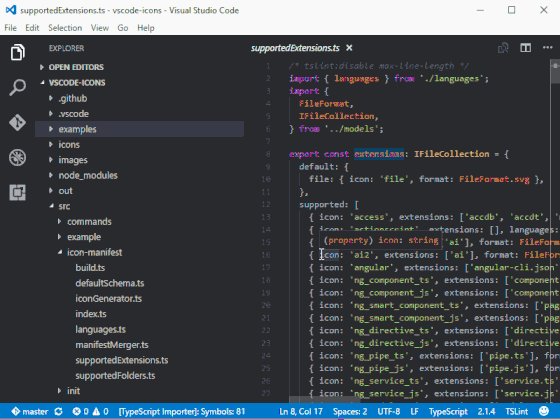
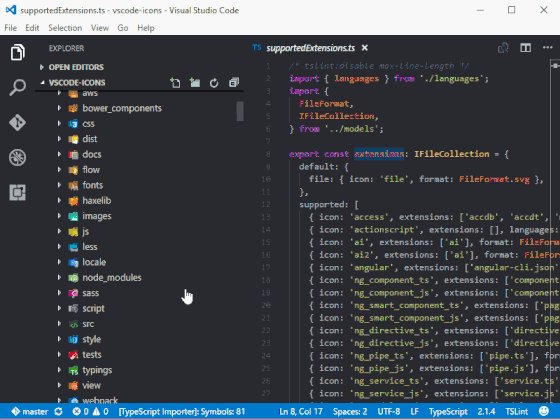
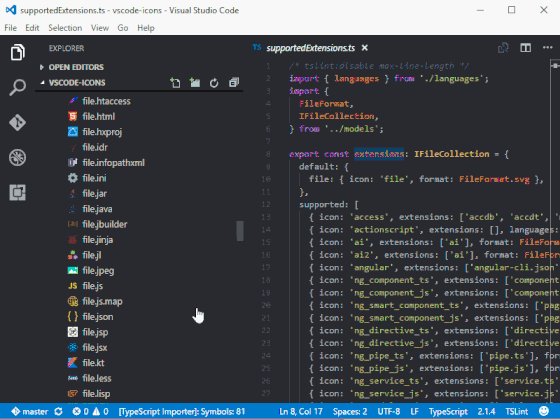
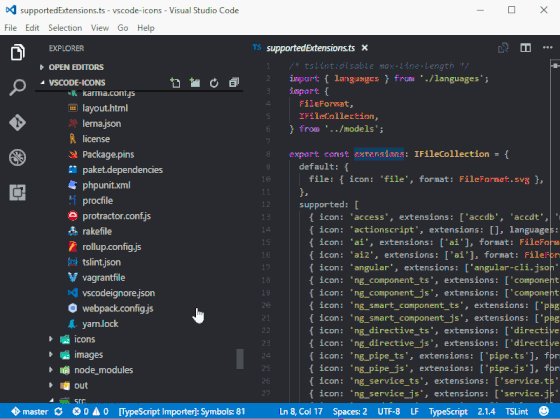
vscode-icons
아이콘 모음.

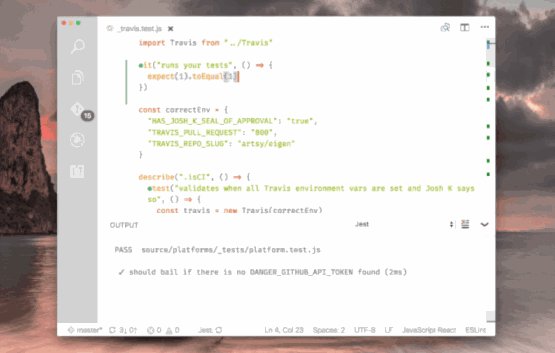
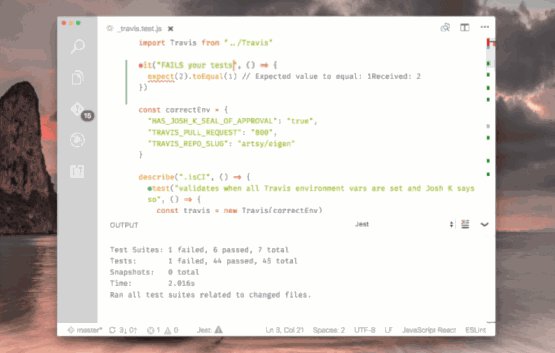
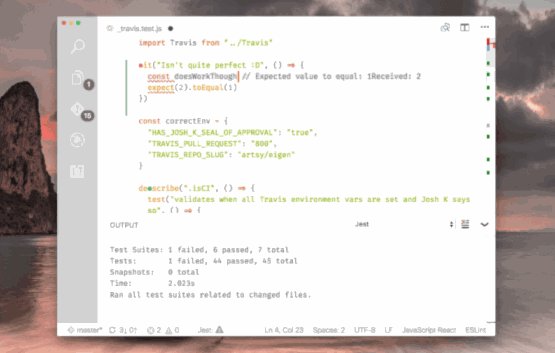
Jest
Facebook용 Jest를 사용해 재미있게 즐겨보세요.

React.js 코드 조각
ES6 구문을 사용하여 React.js 애플리케이션을 개발하는 것은 매우 편리합니다.

---끝---
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 PHP 개발 효율성을 향상시키는 30가지 VSCode 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VScode와 Pycharm의 차이점은 무엇입니까?
Apr 15, 2025 pm 11:54 PM
VS Code와 Pycharm의 주요 차이점은 다음과 같습니다. 1. 확장 성 : VS 코드는 확장 가능하며 플러그인 시장이 풍부하고 Pycharm은 기본적으로 더 넓은 기능을 가지고 있습니다. 2. 가격 : vs 코드는 무료이며 오픈 소스이며 Pycharm은 전문 버전에 대해 지불됩니다. 3. 사용자 인터페이스 : VS 코드는 현대적이고 친근하며 Pycharm은 더 복잡합니다. 4. 코드 내비게이션 : 대 코드는 소규모 프로젝트에 적합하며 Pycharm은 대규모 프로젝트에 더 적합합니다. 5. 디버깅 : vs 코드는 기본적이며 Pycharm은 더 강력합니다. 6. 코드 리팩토링 : vs 코드는 기본적이며 Pycharm은 더 풍부합니다. 7. 코드
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.





