개발에 흔히 사용되는 VSCode 플러그인 12개 공유

VSCode VSCode가 훌륭한 코드 편집기인 이유 중 하나는 개발자의 생산성을 높여주는 커뮤니티에서 만든 방대한 플러그인 라이브러리 때문입니다. 다음은 제가 가장 좋아하는 VSCode 플러그인 중 일부입니다.
1. Rainbow Brackets
주소: https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

이 플러그인은 브래킷을 다채롭게 만들어주기 때문에 쉽게 짝을 맞출 수 있습니다. 찾을 수 있습니다.
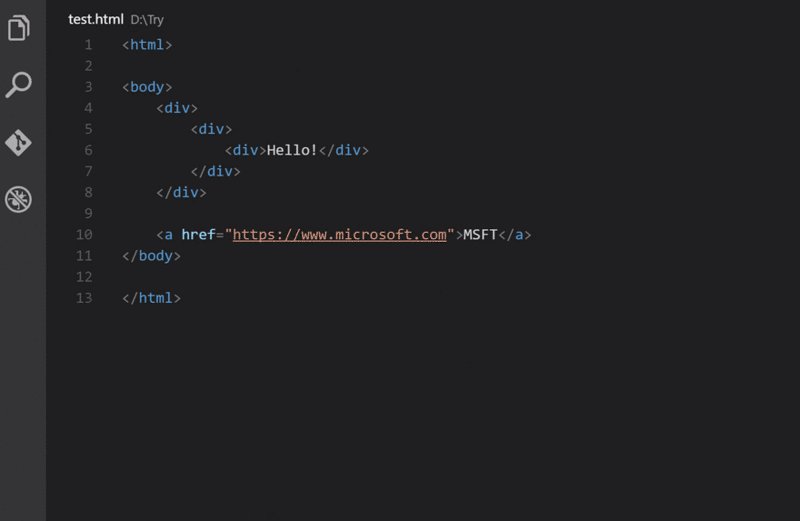
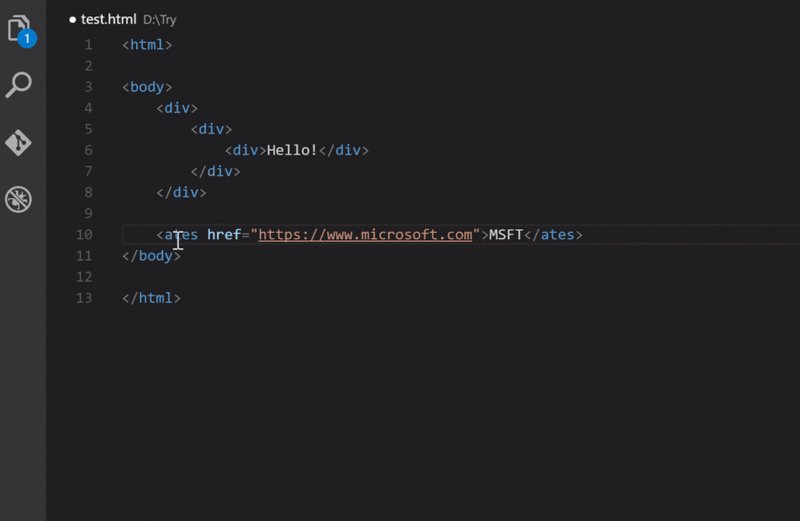
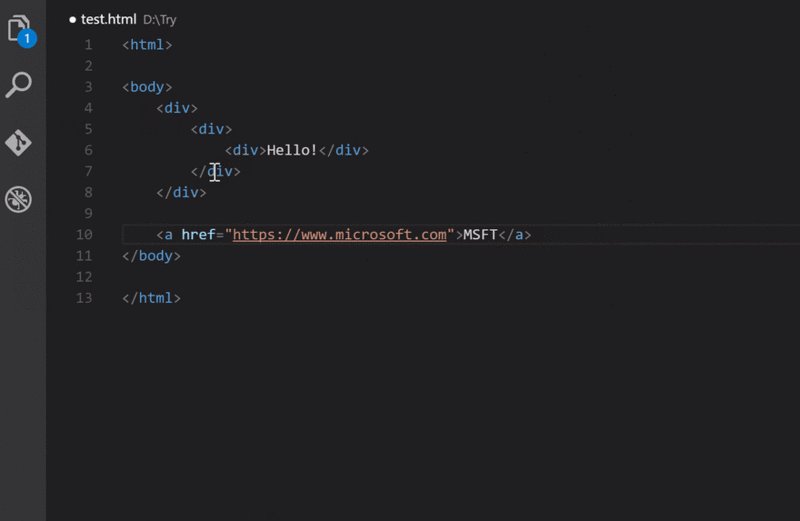
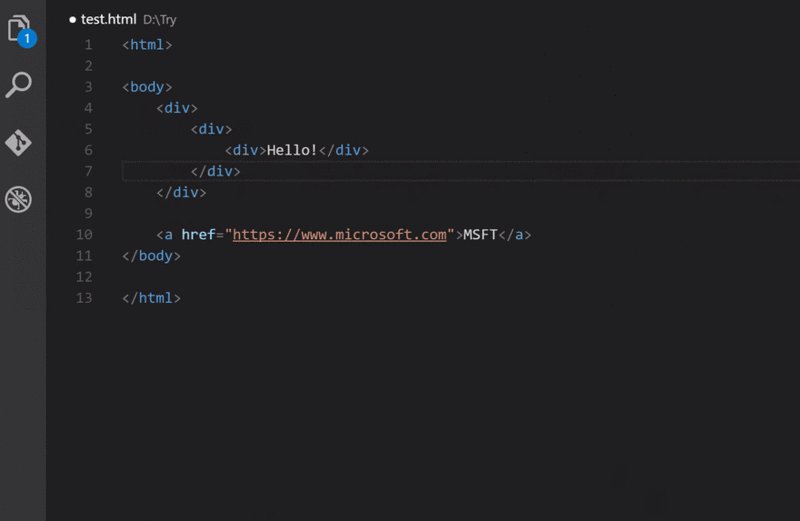
2. 태그 자동 이름 바꾸기
주소: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

HTML/XML 태그 이름을 바꿀 때 자동으로 이름을 바꿉니다. 쌍을 이루는 HTML/XML 태그의 이름을 지정합니다.
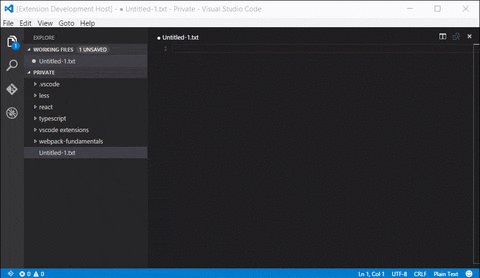
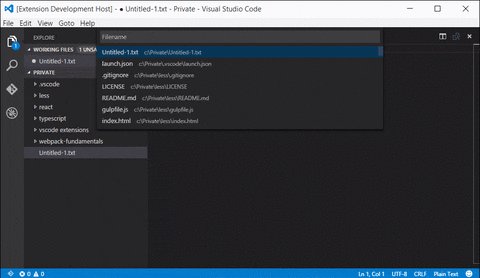
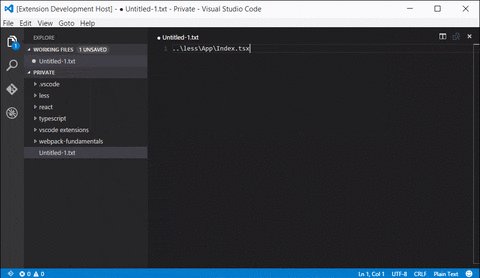
3. Relative Path
Address: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

이 플러그인을 사용하면 import 문을 작성하는 데 많은 시간이 절약됩니다. 간단한 키보드 단축키를 사용하여 작업 공간에 있는 모든 파일에 대한 상대 경로를 쉽게 얻을 수 있습니다.
4. Prettier
주소: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

esLint와의 차이점은 ESLint가 단지 코드 품질 도구라는 점입니다. 사용되지 않는 코드가 없는지 확인) 변수가 사용되었는지, 전역 변수가 없는지 등). 반면 Prettier는 파일 형식(최대 길이, 혼합 태그 및 공백, 인용 스타일 등)에만 관심을 갖습니다. 통일된 코드 형식의 문제는 Prettirer에 맡기는 것이 가장 좋다는 것을 알 수 있습니다. 더 나은 맛을 위해 Eslint와 함께 사용하세요. Prettier 只关心格式化文件(最大长度、混合标签和空格、引用样式等)。可见,代码格式统一的问题,交给 Prettirer 再合适不过了。和 Eslint 配合使用,风味更佳。
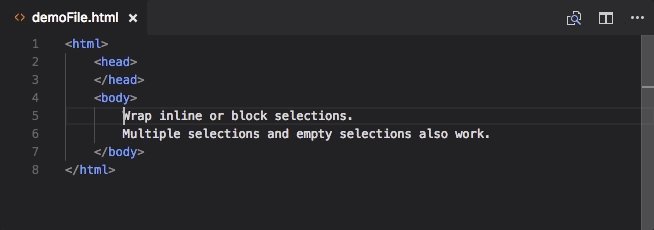
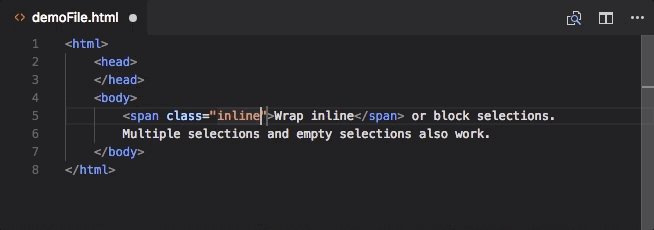
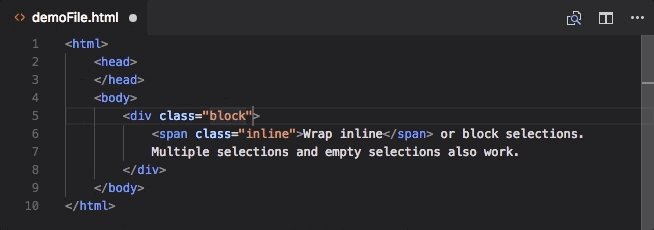
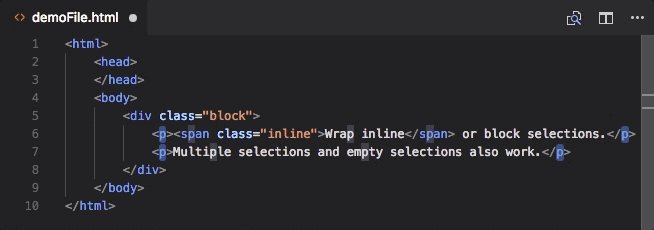
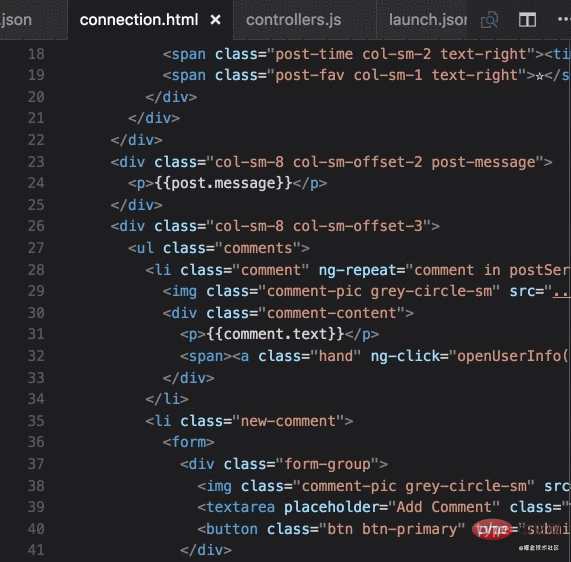
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在选中HTML标签中外面套一层标签。
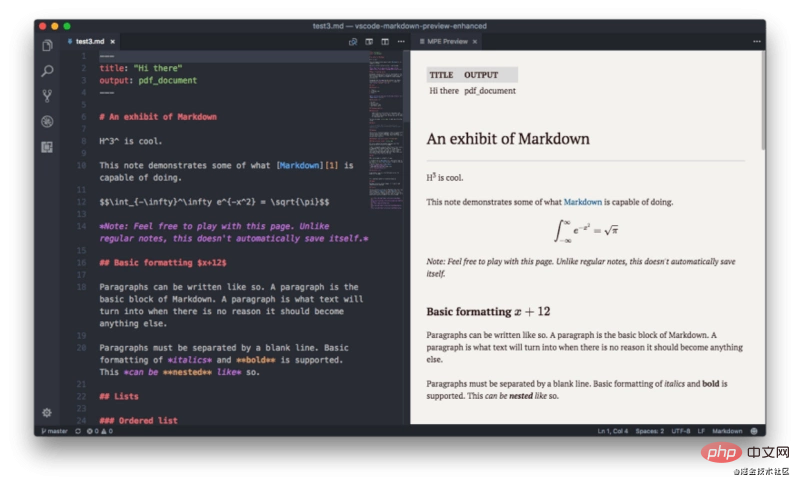
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你写过markdown文件,有一个实时预览是非常有用的。
推荐学习:《vscode教程》
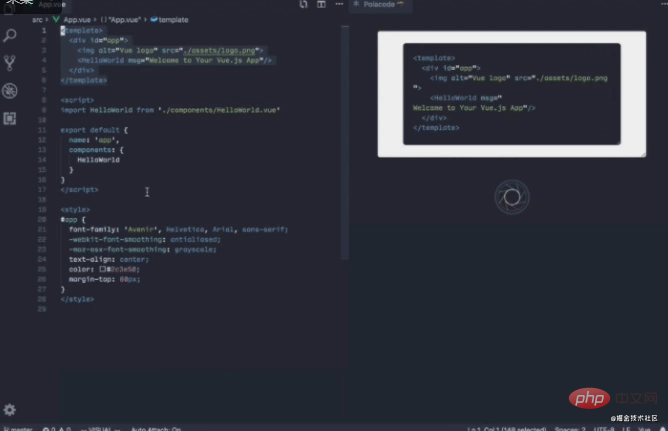
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

这个插件可以将你的代码保存成图片分享给别人!
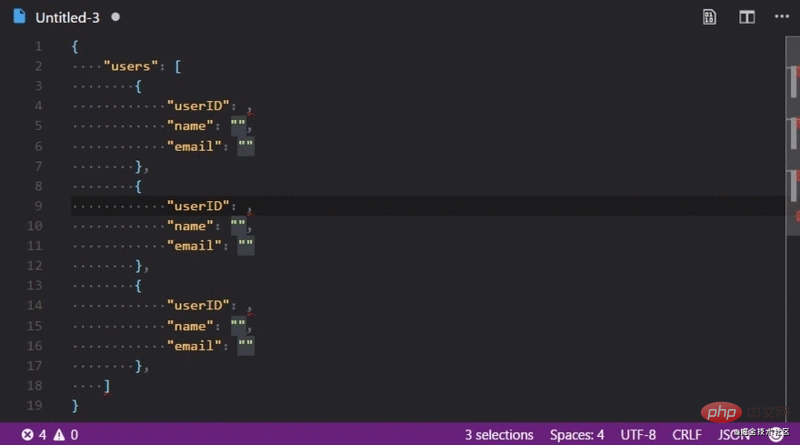
8. Random Everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

这个插件可以根据数据类型自动生成随机数据,特别适合生成测试数据。
9. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
10. Turbo Console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log
5.htmltagwrap
주소: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
 선택한 HTML 태그 외부에 태그 레이어를 래핑할 수 있습니다.
선택한 HTML 태그 외부에 태그 레이어를 래핑할 수 있습니다. 
주소: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
마크다운 파일을 작성한 경우 실시간 미리보기가 있으면 매우 유용합니다.
추천 학습: "vscode tutorial 》
》
 🎜🎜이 플러그인은 코드를 사진으로 저장하여 다른 사람들과 공유할 수 있습니다! 🎜🎜🎜8. Random Everything🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything🎜🎜
🎜🎜이 플러그인은 코드를 사진으로 저장하여 다른 사람들과 공유할 수 있습니다! 🎜🎜🎜8. Random Everything🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything🎜🎜 🎜🎜이 플러그인은 데이터 유형에 따라 임의의 데이터를 자동으로 생성할 수 있으며, 특히 테스트 데이터 생성에 적합합니다. 🎜🎜🎜9. CSS Peek🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜
🎜🎜이 플러그인은 데이터 유형에 따라 임의의 데이터를 자동으로 생성할 수 있으며, 특히 테스트 데이터 생성에 적합합니다. 🎜🎜🎜9. CSS Peek🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜 🎜🎜CSS Peek 플러그인은 HTML 및 ejs 코드 편집 기능을 확장하여 소스 코드의 문자열에서 CSS/scss/ 찾기를 지원합니다. 클래스 및 ID). 이는 CSS 인라인 편집기라고 하는 대괄호 안의 유사한 기능에서 크게 영감을 받았습니다. 🎜🎜🎜10.터보 콘솔 로그🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜
🎜🎜CSS Peek 플러그인은 HTML 및 ejs 코드 편집 기능을 확장하여 소스 코드의 문자열에서 CSS/scss/ 찾기를 지원합니다. 클래스 및 ID). 이는 CSS 인라인 편집기라고 하는 대괄호 안의 유사한 기능에서 크게 영감을 받았습니다. 🎜🎜🎜10.터보 콘솔 로그🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜 🎜🎜한 번의 클릭으로 모든
🎜🎜한 번의 클릭으로 모든 console.log에 대한 빠른 console.log 추가, 댓글/활성화/삭제 . 🎜🎜이 플러그인에 사용되는 단축키에 대해 간략하게 설명하겠습니다:🎜ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
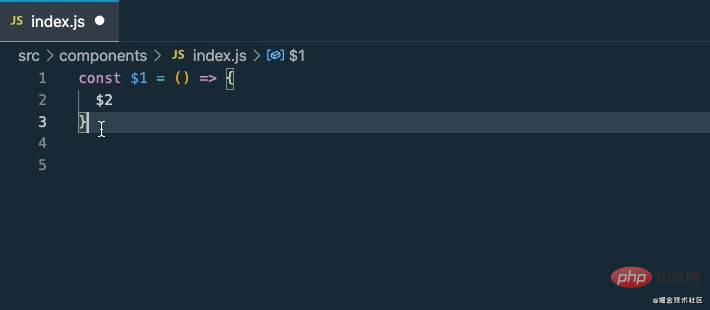
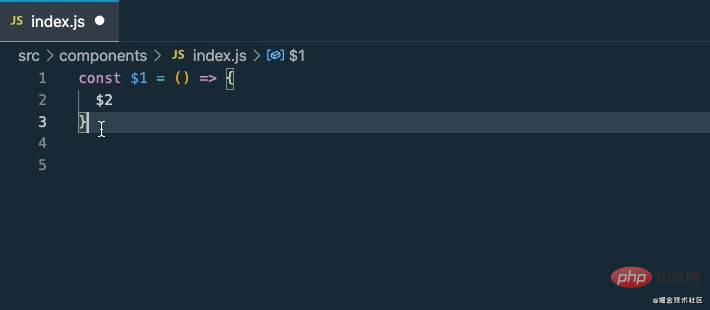
React에는 위와 같은 스니펫 확장이 많이 있지만 때로는 우리만의 맞춤형 스니펫을 만들고 싶을 수도 있는데 이 플러그인을 사용하면 쉽게 할 수 있습니다.
원본 주소: https://blog.csdn.net/qq449245884/article/details/113578723
원저자: Katherine Peterson
재인쇄 주소: https://blog.csdn.net/qq449245884/article/details /114298467
번역자: 프론트엔드 Xiaozhi@大千世界
더 많은 프로그래밍 관련 지식을 보려면 다음 사이트를 방문하세요: 프로그래밍 학습! !
위 내용은 개발에 흔히 사용되는 VSCode 플러그인 12개 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
VSCODE로 코드를 실행하는 방법
Apr 15, 2025 pm 09:51 PM
코드에서 코드 실행은 6 단계 만 가져갑니다. 1. 프로젝트 열기; 2. 코드 파일을 작성하고 작성합니다. 3. 터미널을 엽니 다. 4. 프로젝트 디렉토리로 이동; 5. 적절한 명령으로 코드를 실행하십시오. 6. 출력을 봅니다.





