HTML을 사용하여 타이머를 설정하는 방법
HTML을 사용하여 타이머를 설정하는 방법: 먼저 새 HTML 페이지를 만들고 버튼을 설정한 다음 버튼에 함수를 바인딩한 다음 타이머를 저장하는 변수를 설정합니다.

이 문서의 운영 환경: windows7 시스템, html5&&javascript 버전 1.8.5, Dell G3 컴퓨터.
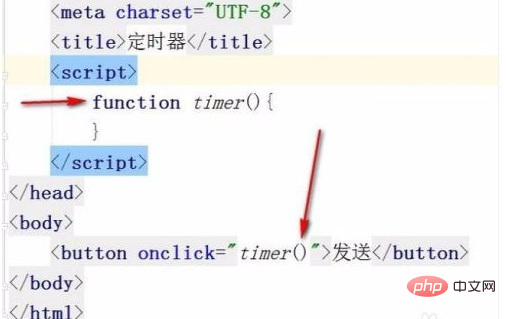
새 HTML 페이지를 만든 다음 버튼을 설정하고 이 버튼에 기능을 바인딩하세요. 예를 들어 기능 타이머를 설정합니다.

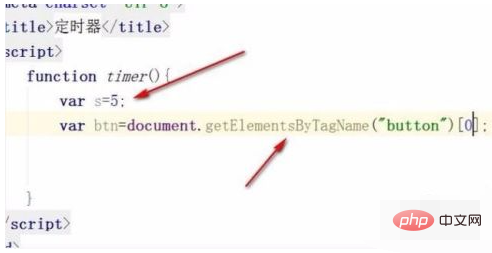
지금 해야 할 일은 카운트다운 타이머입니다. 카운트다운 시간이 5초라고 가정하면 초를 저장하기 위한 변수를 설정해야 합니다. 그리고 버튼 요소도 가져와야 합니다.

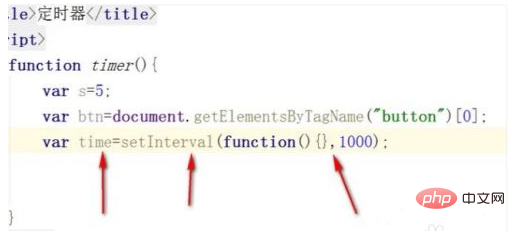
그림과 같이 타이머를 저장할 변수를 설정해 주세요. setInterval은 타이머 함수입니다. 첫 번째는 함수이고 두 번째는 시간입니다. 여기서는 1000밀리초마다 호출되도록 설정했습니다.

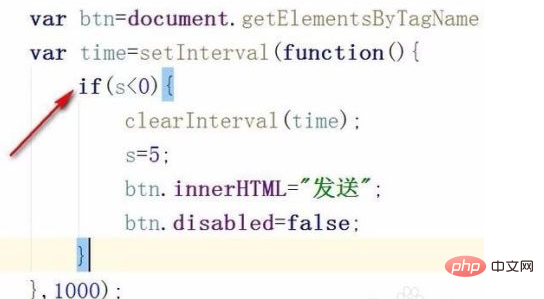
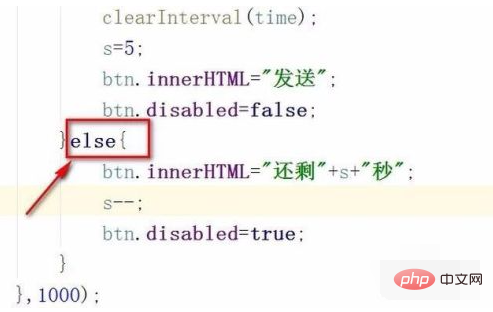
그런 다음 함수에 코드 작성을 시작하세요. 먼저 s가 0보다 작은지 확인하세요. 내가 만든 타이머는 5초부터 카운트다운을 시작하므로 음수가 표시됩니다. 0보다 작은지 판단해야 합니다. 0보다 작은 경우 타이머를 지우고 버튼의 내용을 수정한 후 버튼을 사용할 수 있게 만듭니다.

0보다 작지 않다면 버튼의 내용을 수정하고 시간에서 1을 뺀 후 버튼을 사용할 수 없게 만듭니다.

카운트다운 타이머가 완료된 후 초기 효과는 그림과 같습니다. 이때 버튼의 색상은 상대적으로 밝아 버튼을 클릭할 수 있음을 나타내며 내부의 텍스트는 "보내기"입니다. .

버튼을 클릭하면 5초 카운트다운이 시작되는데 이때 버튼 텍스트가 변경되어 버튼을 클릭할 수 없는 상태가 됩니다. 카운트다운이 끝나면 버튼이 6단계로 변경됩니다. 다시 클릭하면 다시 순환됩니다.

추천: "js 기본 튜토리얼" "HTML 비디오 튜토리얼"
위 내용은 HTML을 사용하여 타이머를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




