HTML로 원을 그리는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문 "
"에 주요 내용을 입력하고 이 div의 너비를 설정하세요. 그래픽 높은 속성과 색상, 마지막으로 "border-radius" 속성을 설정하여 원을 그립니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
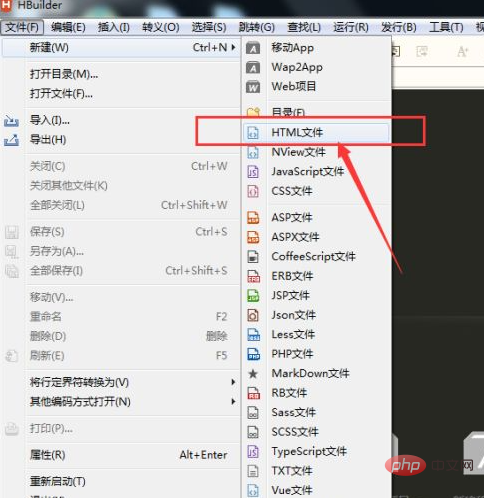
Dreamweaver 또는 hbuilder와 같은 코딩 소프트웨어를 열고 캔버스를 만들 때 html 파일을 생성하도록 선택하세요

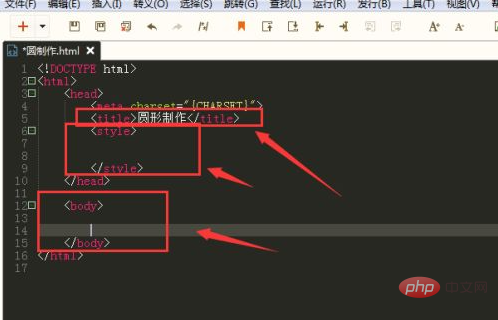
html 파일을 입력하신 후, 제목을 입력하는 제목 태그, CSS 스타일을 입력하는 스타일 태그, 제목 태그에 테마 부분이 될 본문이 있는데, 웹사이트 이름을 입력하시면 됩니다. 여기 보이는 것처럼 원 안에 들어가면

라는 단어를 여러개 만들어서 브라우저에서 효과를 열어서 보면 웹사이트 이름이 Circle Production이라는 단어인 것을 알 수 있습니다.

그런 다음 본문
[추천 학습: "HTML Video Tutorial"]

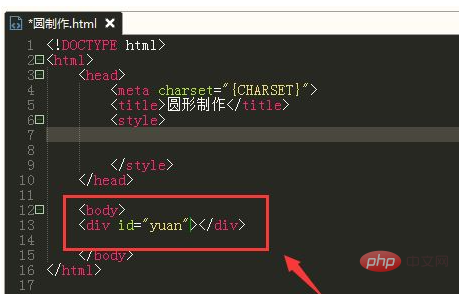
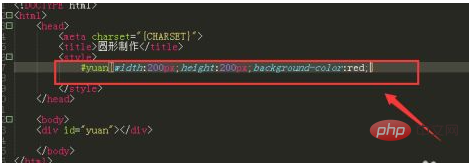
다음에 주요 내용을 입력하세요. 전체 div에 CSS 스타일을 추가하고 이 그래픽의 너비 및 높이 속성과 색상 채우기 설정을 설정합니다.
#yuan{width:200px;height:200px;background-color:red;}
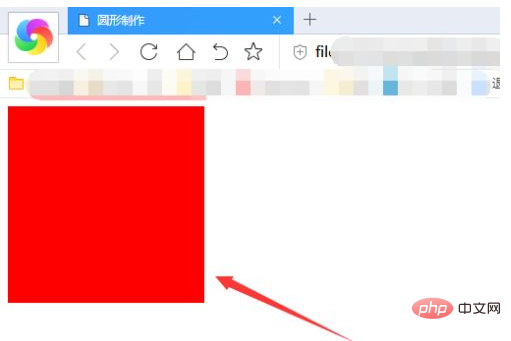
이렇게 하면 그림과 같이 빨간색 직사각형 모양이 생성됩니다

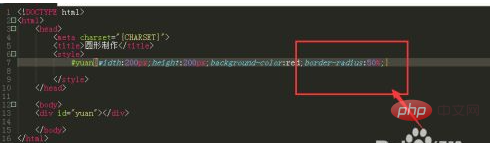
우회전하는 방법; angle 둥근 모서리의 경우 모서리를 둥글게 만드는 코드는 다음과 같습니다. border-radius:50%; 너비와 높이 회전 각도를 원본의 50%로 설정한 다음 Ctrl+S를 눌러 저장합니다.

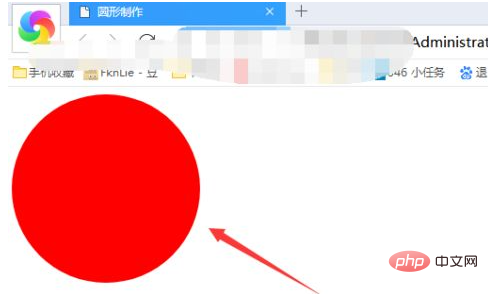
사진과 같이 브라우저로 미리보면 이런 원이 됩니다.

위 내용은 HTML로 원을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


