HTML에서 글꼴 색상을 변경하는 방법: 1. 외부 CSS 스타일을 통해 글꼴 색상을 설정합니다. 2. 내부 CSS 스타일을 통해 글꼴 색상을 설정합니다. 3. 글꼴 태그를 통해 글꼴 색상을 설정합니다.

이 글의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
HTML은 주로 페이지 레이아웃을 작성하는 데 사용됩니다. 이 과정에서 일부 글꼴의 색상을 설정해야 하는 경우가 많습니다. 일반적으로 이를 수행하는 세 가지 방법이 있습니다.
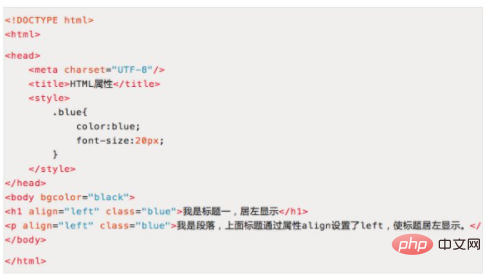
1. 외부 CSS 스타일을 통해 설정합니다. head 태그에 스타일을 추가하고, h1, p, div 및 기타 시작 태그 등 body 내의 다른 태그에 class="blue 등 위 스타일에 정의된 이름"을 추가할 수 있습니다. 코드는 다음과 같이 구현됩니다.

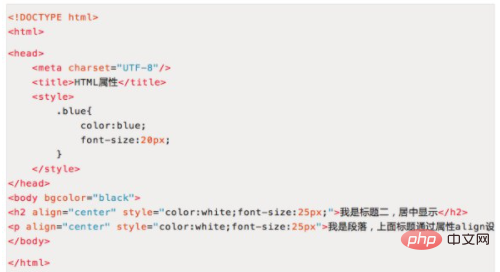
2. 내부 CSS 스타일을 통해 설정합니다. h1, p, div 및 기타 시작 태그와 같은 본문의 다른 태그에 style="color:white;font-size:25px;"를 추가하기만 하면 됩니다. 코드는 다음과 같이 구현됩니다.

3. 글꼴 태그를 통해 설정합니다. 본문의 다른 태그 내용에는 color="yellow" size="5"와 같이 글꼴 태그를 추가하여 글꼴 색상과 크기를 설정합니다. 크기의 최대값은 7이며, 글꼴 색상과 크기는 등호를 사용하여 지정됩니다. 처음 두 CSS 스타일은 영어 콜론을 사용하여 지정됩니다. 코드는 다음과 같이 구현됩니다.

추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML에서 글꼴 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


