JavaScript에서 HTML 요소를 삭제하는 방법
JavaScript에서 HTML 요소를 삭제하는 방법: 1. 노드를 삭제합니다. 코드는 [removeChild(oldNode)]입니다. 2. 목록 상자 드롭다운 메뉴의 옵션을 삭제합니다. 코드는 [remove(long index)]입니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
HTML 요소를 삭제하는 JavaScript 메서드:
1. 노드 삭제
removeChild(oldNode): oldChild 하위 노드 삭제
<body id="test">
<input id="add" type="button" value="增加" disabled onclick="add();"/>
<input id="del" type="button" value="删除" onclick="del();"/>
<div id="target" style="width:240px;height:50px;border:1px solid black">
被控制的目标元素
</div>
<script>
var body = document.getElementById("test");
var target = document.getElementById("target");
var add = function(){
body.appendChild(target);
document.getElementById("add").disabled="disabled";
document.getElementById("del").disabled="";
}
var del = function(){
body.removeChild(target);
document.getElementById("del").disabled="disabled";
document.getElementById("add").disabled="";
}
</script>
</body>Result
1

2

2. 목록 상자 드롭다운 메뉴의 옵션 삭제
remove(긴 색인): 지정된 색인에서 옵션을 삭제합니다
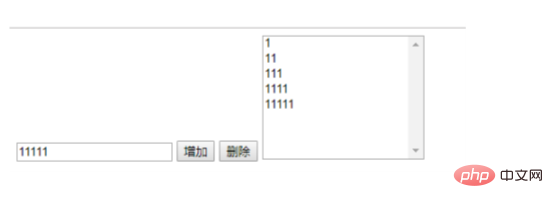
<body id="test">
<input id="opValue" type="text" />
<input id="add" type="button" value="增加" onclick="add();"/>
<input id="del" type="button" value="删除" onclick="del();"/>
<select id="show" size="8" style="width:180px"></select>
<script>
var show = document.getElementById("show");
var add = function(){
var op = new Option(document.getElementById('opValue').value);
show.options[show.options.length] = op;
}
var del = function(){
if (show.options.length>0){
show.remove(show.options.length-1);
}
}
</script>
</body>Result

3. 테이블의 행 또는 셀
deleteRow(long index): 테이블의 인덱스에서 행 삭제
deleteCell(long index): 행의 인덱스에서 셀 삭제
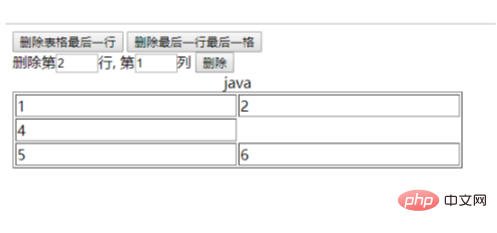
<body >
<input id="delrow" type="button" value="删除表格最后一行" onclick="delrow();"/>
<input id="delcell" type="button" value="删除最后一行最后一格" onclick="delcell();"/><br />
删除第<input id="row" type="text" size="2" />行,
第<input id="cel" type="text" size="2" />列
<input id="chg" type="button" value="删除" onclick="change()"/>
<table id="test" border="1" style="width:500px ;">
<caption> java</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
<script>
var tab = document.getElementById("test");
var delrow = function(){
if (tab.rows.length >0){
tab.deleteRow(tab.rows.length-1);
}
}
var delcell = function(){
var rowList = tab.rows;
var lastRow = rowList.item(rowList.length-1);
if (lastRow.cells.length >0){
lastRow.deleteCell(lastRow.cells.length -1);
}
}
var change = function(){
var tb = document.getElementById("test");
var row = document.getElementById('row').value;
row = parseInt(row);
if (isNaN(row)){
alert("请输入行整数");
return false;
}
var cel = document.getElementById('cel').value;
cel = parseInt(cel);
if (isNaN(cel)){
alert("请输入列整数");
return false;
}
if (row > tb.rows.length || cel> tb.rows[row-1].cells.length){
alert("要删除的不在");
return false;
}
tb.rows[row-1].deleteCell(cel-1);
}
</script>
</body>Result

관련 무료 학습 권장사항: javascript 비디오 튜토리얼
위 내용은 JavaScript에서 HTML 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 onclick을 사용하여 PHP 함수 실행
Feb 29, 2024 pm 04:31 PM
onclick을 사용하여 PHP 함수 실행
Feb 29, 2024 pm 04:31 PM
또한 Jquery 라이브러리를 사용하여 onclick() 이벤트를 통해 PHP 함수를 실행하는 또 다른 방법도 다룹니다. 이 메소드는 웹 페이지에 PHP 함수의 내용을 출력하는 javascript 함수를 호출합니다. 또한 onclick() 이벤트를 사용하여 PHP 함수를 실행하는 또 다른 방법, 즉 순수 JavaScript를 사용하여 PHP 함수를 호출하는 방법도 보여 드리겠습니다. 이번 글에서는 PHP 함수를 실행하는 방법, GET 메소드를 이용해 URL로 데이터를 보내는 방법, isset() 함수를 이용해 GET 데이터를 확인하는 방법을 소개하겠습니다. 이 메소드는 데이터가 설정되고 함수가 실행되면 PHP 함수를 호출합니다. jQuery를 사용하여 onclick() 이벤트를 통해 PHP 함수를 실행하는 데 사용할 수 있습니다.
 JS에서appendChild와 추가의 차이점
Feb 20, 2024 pm 06:57 PM
JS에서appendChild와 추가의 차이점
Feb 20, 2024 pm 06:57 PM
JS에서 AppendChild와 Append의 차이점에는 특정 코드 예제가 필요합니다. JavaScript에서는 DOM(Document Object Model)에 하위 요소를 동적으로 추가해야 할 때 일반적으로 AppendChild 및 Append 메서드를 사용합니다. 그 목적은 상위 요소에 하위 요소를 추가하는 것이지만 용도에는 몇 가지 차이점이 있습니다. 1.appendChild 메소드appendChild 메소드는 DOM 노드 객체의 메소드 중 하나입니다.
 HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법
Mar 27, 2024 pm 05:11 PM
HTML로 Excel 데이터를 읽는 방법: 1. JavaScript 라이브러리를 사용하여 Excel 데이터를 읽습니다. 2. 서버측 프로그래밍 언어를 사용하여 Excel 데이터를 읽습니다.
 드림위버 줄 바꿈이란 무엇입니까?
Apr 08, 2024 pm 09:54 PM
드림위버 줄 바꿈이란 무엇입니까?
Apr 08, 2024 pm 09:54 PM
Dreamweaver에서 <br> 태그를 사용하여 메뉴, 단축키 또는 직접 입력을 통해 삽입할 수 있는 줄 바꿈을 만듭니다. CSS 스타일과 결합하여 특정 높이의 빈 행을 만들 수 있습니다. 어떤 경우에는 <br> 태그 대신 <p> 태그를 사용하는 것이 문단 사이에 자동으로 빈 줄을 만들고 스타일 제어를 적용하므로 더 적합합니다.
 CSS 변환을 사용하여 요소 변환
Feb 24, 2024 am 10:09 AM
CSS 변환을 사용하여 요소 변환
Feb 24, 2024 am 10:09 AM
CSS에서 Transform의 사용 CSS의 Transform 속성은 HTML 요소의 이동, 회전, 크기 조정 및 기울이기와 같은 작업을 수행할 수 있는 매우 강력한 도구입니다. 요소의 모양을 극적으로 바꾸고 웹 페이지를 더욱 창의적이고 역동적으로 만들 수 있습니다. 이 기사에서는 Transform의 다양한 용도를 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 이동(Translate) 이동이란 요소를 x축, y축을 따라 지정된 거리만큼 이동하는 것을 말합니다. 구문은 다음과 같습니다:
 jQuery는 요소 내에 하위 요소가 있는지 확인하는 간단한 방법을 구현합니다.
Feb 28, 2024 pm 03:21 PM
jQuery는 요소 내에 하위 요소가 있는지 확인하는 간단한 방법을 구현합니다.
Feb 28, 2024 pm 03:21 PM
jQuery는 HTML 요소를 조작하기 위한 다양한 편리한 방법을 제공하는 널리 사용되는 JavaScript 라이브러리입니다. 웹 페이지를 개발하는 과정에서 우리는 요소 내에 하위 요소가 있는지 확인해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 이 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 요소 내에 하위 요소가 있는지 확인하려면 jQuery의 children() 메소드를 사용할 수 있습니다. children() 메소드는 일치 항목을 얻는 데 사용됩니다.
 CSS에서 능선은 무엇을 의미합니까?
Apr 28, 2024 pm 04:06 PM
CSS에서 능선은 무엇을 의미합니까?
Apr 28, 2024 pm 04:06 PM
Ridge는 양각 효과가 있는 3D 테두리를 만드는 데 사용되는 CSS의 테두리 스타일로, 융기된 능선 모양의 선으로 나타납니다.
 CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS에서 호버를 사용하는 방법
Feb 23, 2024 pm 12:06 PM
CSS의 hover 의사 클래스는 마우스를 요소 위로 가져갈 때 요소의 스타일을 변경할 수 있는 매우 일반적으로 사용되는 선택기입니다. 이 문서에서는 hover 사용법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본 사용법 hover를 사용하려면 먼저 요소의 스타일을 정의한 다음 :hover 가상 클래스를 사용하여 마우스를 가리키고 있을 때 해당 스타일을 지정해야 합니다. 예를 들어, 버튼 위에 마우스를 올리면 버튼의 배경색이 빨간색으로 바뀌고 텍스트 색상이 흰색으로 바뀌고 싶습니다.




