HTML 편집 소프트웨어란 무엇입니까?
HTML 편집 소프트웨어에는 Nuclide, Atom, Sublime Text, Visual Studio Code, Vim 편집기, GNU Emacs 편집기, Spacemacs 편집기, Deco IDE, WebStorm, TextMate 편집기 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
시중에는 개발 작업을 위한 많은 편집기가 있습니다. 다양한 프로그래밍 언어에 유용한 편집기를 선택하는 방법에 대해 종종 고민합니다. 이후 React Native 개발 과정에서 해당 편집기에 대해 탐색하고 조사했습니다. 이 기사에서는 모바일 애플리케이션 개발에 매우 적합한 일부 편집기와 IDE를 요약합니다.
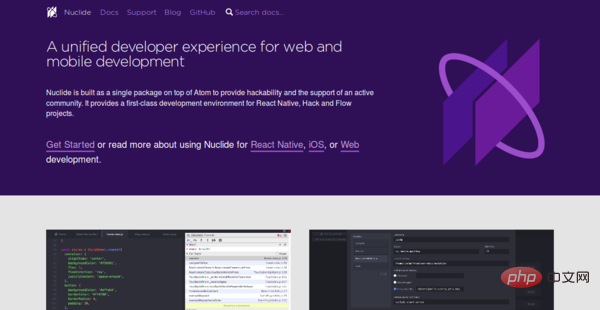
1.Nuclide

- 공식 홈페이지: https://nuclide.io/
- Github 프로젝트 주소: facebook / nuclide(https://github.com/facebook/nuclide) )
- 문서:
- 설정: https://nuclide.io/docs/editor/setup/
- Nuclide with React Native: https://nuclide.io/docs/platforms/react-native/
- 지원되는 플랫폼: Windows, Mac, Linux
- 라이센스: 오픈 소스
- 기능:
- 내장 디버깅
- 원격 개발
- Hack 개발
- Mercurial 지원
- Workset
Nuclide는 다음을 기반으로 합니다. Atom 빌드 프로그래밍 기능을 제공하고 매우 활동적인 커뮤니티가 있는 단일 패키지입니다. React Native, Hack 및 Flow 프로젝트를 위한 최고 수준의 개발 환경을 제공합니다. 아톰 :
- 설정: http://flight-manual.atom.io/
- Atom with React Native: https://blog.sendbird.com/tutorial-build-a-messaging-app-using-react-native/
지원 플랫폼: Windows, Mac, Linux
- 크로스 플랫폼 편집
- 내장 패키지 관리자
- 스마트 자동 완성
- 파일 시스템 브라우저
- 다중 창
- 찾기 및 바꾸기
Atom은 현대적이고 사용하기 쉽고 제어 가능한 텍스트 편집기입니다. Atom은 다양한 프로그래밍 언어의 개발자에 의해 널리 사용됩니다. 유용한 플러그인을 많이 제작한 크고 활동적인 커뮤니티가 있습니다.
Atom 일반적으로 사용되는 패키지:
- atom-react-native-autocomplete 패키지 - 이 패키지는 React-Native용이며 Atom 편집기에 자동 완성 기능을 제공합니다.
- atom-react-native-css - SASS 및 SCSS를 지원하는 React-Native 구성 요소가 내장된 패키지입니다. React-native-css는 유효한 CSS인 SASS를 CSS의 Facebook 하위 집합으로 변환합니다.
- react-native-snippets - 이 패키지는 Atom 및 Nuclide용 React Native 스니펫입니다.
- zenchat-snippets - 반응 네이티브, redux 및 ES6용 스니펫 모음입니다.
- atom-xcode - Mac Xcode와 Atom을 통합합니다. 일단 설치되면 iOS 시뮬레이터를 Atom 내에서 제어할 수 있습니다.
- 언어-바벨 - ES2016 및 ESNext, Facebook React용 JSX 구문, Atom용 etch를 포함한 모든 버전의 JavaScript에 대한 구문이 포함되어 있습니다.
추천 튜토리얼: "html 비디오 튜토리얼"
3. Sublime Text

- 공식 웹사이트: https://www.sublimetext.com/
- Github 프로젝트 주소: SublimeText (https://github.com/SublimeText)
- 문서:
- 설정: https://www.sublimetext. com /docs/3/
- React Native용 SublimeText: https://zaicheng.me/2016/06/20/react-native-initial-setup/
- React-JSX 개발용 SublimeText 설정: (http:/ /www .nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
- 지원 플랫폼: Windows, Mac, Linux
- 라이센스: 무료 다운로드 및 평가판, 구매 필요 계속 사용할 수 있는 라이센스입니다.
- 특징:
- Goto 무엇이든 기능
- 다중 선택
- 명령 터미널
- 방해 없는 모드
- 분할 편집
- 즉시 프로젝트 전환
- 플러그인 API
- 모든 것을 사용자 정의
- 크로스 플랫폼
- React Native 설정: nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
Sublime Text는 코딩, 마크업 및 일반 텍스트 작성을 위한 정교한 텍스트 편집기입니다. 커뮤니티는 기능을 확장하기 위해 수많은 플러그인을 제공합니다. Sublime Text는 항상 개발자들 사이에서 가장 좋아하는 편집기였습니다.
Sublime Text 공통 패키지
- react-native-snippets - 반응 네이티브용 Sublime Text용 스니펫 모음
- babel-sublime - React JSX 확장 기능이 포함된 ES6 JavaScript에 대한 문법 정의.
4. 비주얼 스튜디오 코드

- 공식 웹사이트: https://code.visualstudio.com/
- Github 프로젝트 주소: Microsoft/vscode(https://github.com/Microsoft/vscode)
- 문서:
- 설정: https:// code .visualstudio.com/docs
- Visual Studio Code를 사용하여 React Native 앱 개발: https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop-reactnative-apps-in-visual-studio- 코드 /
- 지원 플랫폼: Windows, Mac, Linux
- 기능:
- 내장 Git 명령
- 확장 및 사용자 정의 가능
Visual Studio Code는 Microsoft에서 Windows, Linux 및 OS X용으로 개발했습니다. 소스 코드 편집기. 무료 오픈 소스이며 디버깅, 내장형 Git 컨트롤, 구문 강조, 스마트 코드 완성, 코드 조각 및 코드 리팩토링을 지원합니다.
Extension
- ReactNative 도구 - 이 확장은 React Native 프로젝트를 위한 개발 환경을 제공합니다. 코드를 디버그하고, 명령 터미널에서 react-native 명령을 빠르게 실행하고, IntelliSense를 사용하여 React Native API의 개체, 함수 및 매개 변수를 탐색할 수 있습니다.
Vim Editor
5. Vim Editor

- 공식 홈페이지: http://www.vim.org/
- Github 프로젝트 주소: vim/vim (https:/ / github.com/vim/vim)
-
문서:
- Vim 문서: http://www.vim.org/docs.php
- React-JSX용 Vim 설정: https://jaxbot.me/ 기사/setting-up-vim-for-react-js-jsx-02-03-2015
라이센스: 오픈 소스
- 지원 플랫폼: Mac, Linux
- 기능:
- 지속적인 다단계 실행 취소 트리
- 광범위한 플러그인 시스템
- 수백 가지 프로그래밍 언어 및 파일 형식 지원
- 강력한 검색 및 바꾸기 기능
- 다양한 도구와 통합됨
Vim은 모든 유형의 텍스트를 매우 효율적으로 생성하고 변경할 수 있는 고도로 구성 가능한 텍스트 편집기입니다. 대부분의 UNIX 시스템은 "vi" 형식으로 이를 지원합니다. 많은 개발자들은 다양한 편집 작업에 Vim을 사용하는 것을 좋아합니다. Vim은 매우 안정적이며 더 나아지기 위해 끊임없이 발전하고 있습니다.
Vim 플러그인
- vim-jsx - JSX에 대한 구문 강조 및 들여쓰기 기능을 제공합니다.
- vim-react-snippets - Facebook의 React 라이브러리와 함께 사용할 수 있도록 Vim용으로 제작된 스니펫 세트입니다.
- vim-babel - Facebook의 React 라이브러리와 함께 사용할 수 있도록 Vim용으로 제작된 스니펫 세트입니다.
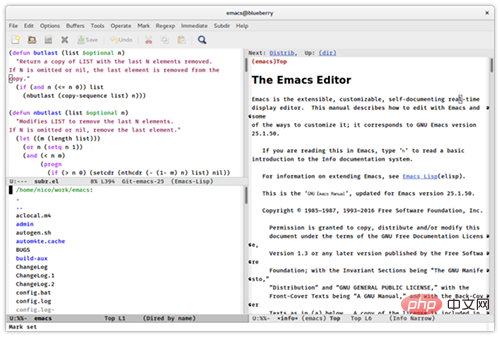
6. GNU Emacs 편집기

- 공식 웹사이트: https://www.gnu.org/software/emacs/
- 문서:
- 공식 문서: https:// www.gnu.org/software/emacs/documentation.html
- React Native 초기 설정: http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
- 라이센스: GPL을 따릅니다.
- 지원 플랫폼: Windows, Mac, Linux
- 기능:
- 구문 색상 지정을 포함한 내용 인식 편집 모드로, 여러 파일 형식에 적합합니다.
- 초보자를 위한 튜토리얼을 포함한 완전한 내장 문서.
- 거의 모든 스크립트 언어에 대한 유니코드 인코딩을 지원합니다.
- 사용자 정의가 가능하며 Emacs Lisp 코드 또는 그래픽 인터페이스를 사용합니다.
- 확장 프로그램을 다운로드하고 설치하기 위한 패키지 시스템이 있습니다.
GNU EMACS는 확장 가능하고 사용자 정의가 가능한 무료 무료 텍스트 편집기입니다.
확장
- web-mode.el - 웹 템플릿 편집을 위한 자율 Emacs 메인 모듈입니다. JSX(React)를 포함한 많은 언어와 호환됩니다. E7.Spacemacs 편집기

github 프로젝트 주소: SYL20BNR/Spacemacs (https://github.com/syl20bnr /spacemacs)
- 문서:
- 공식 문서: http://spacemacs.org/doc/DOCUMENTATION.html
-
- 라이센스: 오픈 소스
- 지원 플랫폼: Windows, Mac, Linux
기능: - 키 바인딩은 다음을 사용하여 구성됩니다. 니모닉 접두사
- 검색 가능 - 사용 가능한 키 바인딩을 혁신적인 실시간으로 표시합니다.
- 유사한 기능에는 동일한 키가 있습니다.
- 사용 가능한 레이어, 패키지 등을 빠르게 찾을 수 있는 간단한 쿼리 시스템.
- 커뮤니티 기반 구성은 사용자가 조정할 수 있는 강력한 패키지를 제공하므로 버그를 빠르게 수정할 수 있습니다.
- Spacemacs는 커뮤니티 중심의 Emacs 배포판입니다. 최고의 편집기는 Emacs도 Vim도 아니고 Emacs와 Vim을 합친 것입니다!
Extensions
React 레이어 - React용 ES6 및 JSX 구성 레이어입니다. .jsx 및 .react.js 파일을 자동으로 인식합니다. React 통합을 위한 래퍼입니다.
- 8. 데코 IDE
- 공식 홈페이지: https://www.decosoftware.com/
- Github 프로젝트 주소: decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)
- 문서:
- 공식 문서 : https://www.decosoftware.com/docs
- 지원 플랫폼: Mac(iOS 전용)
- 라이센스: 오픈 소스
- 기능:
- 구성요소 검색 및 삽입
- 실시간 조정
- New 파일 홀더
Deco는 React Native용으로 특별히 제작된 IDE입니다. 환경 설정 없이 다운로드하여 사용할 수 있는 React Native 애플리케이션 작성을 위한 올인원 솔루션입니다. Deco는 구성 요소 재사용에 중점을 두고 사용자가 실시간으로 UI를 편집할 수 있도록 하여 React Native 개발 워크플로를 개선합니다.
9. WebStorm

- 공식 웹사이트: https://www.jetbrains.com/webstorm/
- 문서:
- 공식 문서: https://www.jetbrains . com/webstorm/documentation/
- 외부 도구 사용: https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
- 라이센스: 요금(단일 사용자는 129를 지불해야 함) 첫해 USD)
- 지원 플랫폼: Windows, Mac, Linux
- 기능:
- 스마트 코딩 지원
- 최신 기술 지원
- 버전 제어 시스템
- 원활한 도구 통합
- 디버깅, 추적 및 테스트
- 내장 터미널
WebStorm은 JetBrains가 15년 이상 개발하고 개선해 온 오픈 소스 IntelliJ 플랫폼을 기반으로 구축되었습니다. VSC, 로컬 히스토리 기능과의 긴밀한 통합을 제공하고 활기찬 플러그인 생태계를 갖추고 있으며 완전히 구성 가능하며 다양한 기타 기능을 제공합니다. WebStorm은 React 및 JSX에 대한 고급 지원을 제공하고 React Native 애플리케이션에 대한 핵심 코딩 지원을 제공합니다.
10. TextMate Editor

- 공식 웹사이트: https://macromates.com/
- 문서:
- 공식 문서: http://manual.macromates.com/en /
- 라이센스: 유료(단일 사용자 라이센스는 €48.75)
- 지원 플랫폼: Mac
- 기능:
- 작업 및 설정 범위를 지정하는 CSS 선택기
- 빠른 개요 및 탐색 팝업
- 예 원하는 스크립트 통합 언어를 플러그인으로 사용
- 문서에서 셸 명령 실행
- 코드 강조 표시
- Xcode 작업 및 Xcode 프로젝트 빌드
TextMate는 IDE가 아니지만 강력한 스니펫, 매크로 및 고유한 범위 지정 시스템을 사용합니다. 프로그래밍 언어별 IDE에도 부족한 기능을 제공하는 경우가 많습니다. React는 이를 직접적으로 지원하지는 않지만, 아래 플러그인의 도움으로 대부분의 React 코드의 기반이 되는 JSX에 대한 지원을 쉽게 얻을 수 있습니다.
Plugin
- javascript-jsx.tmbundle - JSX(React)용 Textmate 번들. 현재 구문 강조가 지원됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML 편집 소프트웨어란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 61
61
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




