JavaScript에서 삼각형을 출력하는 방법: 먼저 정적 캔버스 컨테이너를 작성한 다음 js를 사용하여 ID 캔버스가 있는 컨테이너를 가져오고 마지막으로 js를 사용하여 삼각형을 그립니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
첫 번째 단계는 아래와 같이 sublimeText 편집기를 엽니다

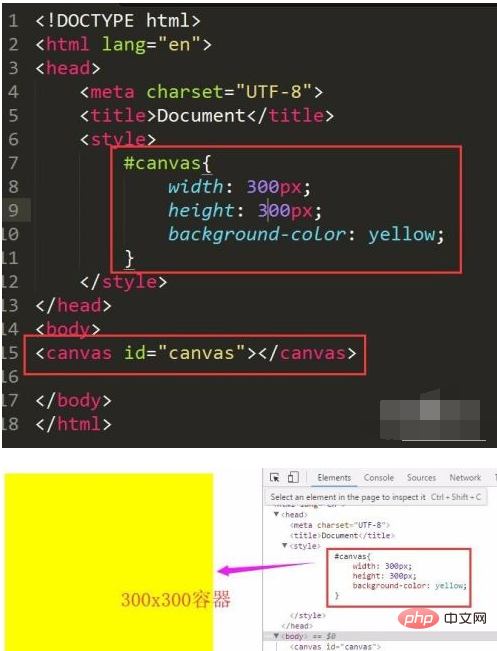
두 번째 단계는 정적 캔버스 컨테이너를 작성합니다. 예제는 300x300 컨테이너이며 자세한 코드는 아래와 같습니다

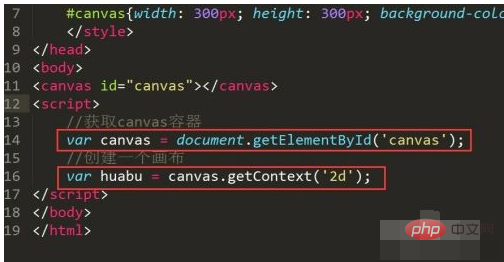
세 번째 단계, js 사용 id 캔버스로 컨테이너를 구한 후 캔버스
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d');
로 정의합니다. 자세한 코드는 아래와 같습니다

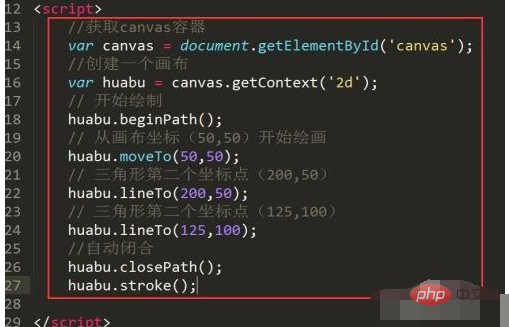
네 번째 단계는 js를 사용하여 삼각형을 그리는 것입니다. [추천 학습: js 기본 튜토리얼]
예제 코드 : 3개의 삼각형의 3개의 좌표점을 그려 선을 그린다
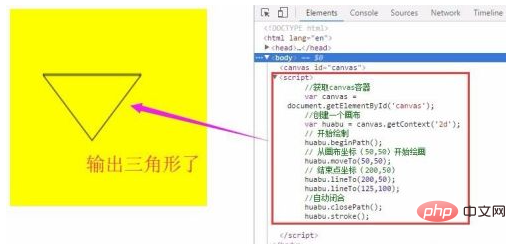
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d'); // 开始绘制 huabu.beginPath(); // 从画布坐标(50,50)开始绘画 huabu.moveTo(50,50); // 三角形第二个坐标点(200,50) huabu.lineTo(200,50); // 三角形第二个坐标点(125,100) huabu.lineTo(125,100); //自动闭合 huabu.closePath(); huabu.stroke();
자세한 코드는 다음과 같습니다. ,

다섯 번째 단계, js로 그린 삼각형 효과는 아래와 같습니다

위 내용은 자바스크립트에서 삼각형을 출력하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!