공식 laravel 문서에 따르면 laravel-mix 사용을 준비하면서 많은 문제에 부딪혔고, 많은 학생들이 같은 문제를 겪었을 거라 생각하고 해결하는데 시간을 쏟았습니다. 이러한 문제가 있는 경우 모든 사람이 구덩이를 채우는 시간을 줄이는 데 도움이 되도록 여기에 기록해 두세요.
Environment
laravel v5.4
node v6.10.2
npm v3.10.10
Homestead의 node 및 npm 기본 버전은 위와 같습니다
질문
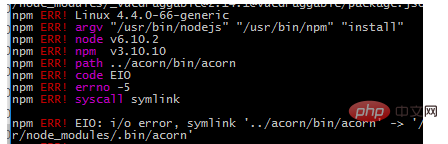
1 . npm intall을 직접 실행하면 심볼릭 링크 오류가 발생합니다

이 오류는 공식 문서를 주의 깊게 읽지 않아 발생합니다. npm install --no-bin-linksnpm install --no-bin-links
如果你使用的是 Windows 系统或运行在 Windows 系统上的 VM, 你需要在运行 npm install 命令时将 --no-bin-links 开启
2. cross-env: not found
正确执行 npm 安装成功后,执行 npm run dev 会提示 cross-env:not found 错误。在 laravel 5.4 中 package.json 中的内容如下:
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}请按照如下更改
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.16.2",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.0.1",
"jquery": "^3.1.1",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"vue-loader": "^13.0.0"
}
}注意看 scripts 中的区别
3. no such file or directory , scandir ‘…/node_modules/node-sass/vendor
重建 node-sass 即可,请务必执行如下命令:
npm rebuild node-sass --no-bin-links
4. TypeError: loader.charAt is not a function
需要安装最新版本的 vue-loader
npm install vue-loader --save-dev --no-bin-links
npm run dev를 실행하면 cross-env: notfound 오류 메시지가 표시됩니다. laravel 5.4의 package.json 내용은 다음과 같습니다.

























