상속받을 수 있는 CSS의 속성
CSS에서 상속할 수 있는 속성은 text-indent, text-align, line-height, word-spacing, letter-spacing, text-transform, visible, color, 커서 등입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS 상속이란 무엇인가요?
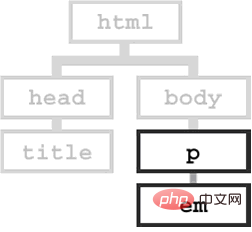
CSS 스타일 시트의 상속을 이해하기 위해 문서 트리(HTML DOM)부터 시작합니다. 문서 트리는 HTML 요소로 구성됩니다.

문서 트리는 가계도와 유사하며 조상, 후손, 아버지, 자녀 및 형제도 있습니다^_^. 이는 이해하기 쉬우므로 여기서는 자세히 설명하지 않겠습니다. 더 알고 싶으시면 구글링해 보세요.
따라서 CSS 스타일 시트 상속은 특정 CSS 속성이 하위 요소로 전달된다는 의미입니다.
예를 들어 다음 HTML 코드 조각은 다음과 같습니다.
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
em은 p에 포함되어 있습니다.

p의 CSS 스타일을 지정하면 em은 어떻게 되는지 볼까요?
<style>
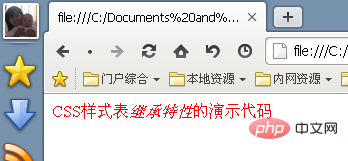
p { color:red; }
</style>
추천 튜토리얼: CSS 비디오 튜토리얼
p와 em 글꼴은 브라우저에서 동시에 빨간색으로 변합니다. 우리는 em의 스타일을 지정하지 않았지만 em은 상위 요소 p의 스타일 속성을 상속합니다.
아마 이 글을 읽고 나면 이것이 당연하고 전혀 그럴 가치가 없다고 생각할 수도 있을 것입니다^_^. 사실 이것은 상속입니다. 이는 자신도 모르게 코드에 영향을 미칩니다(상속된 속성이 없다면 각 요소에 대해 색상 속성을 정의해야 한다고 상상해 보세요. 이것이 얼마나 고통스러운 일입니까!!! =_=!).
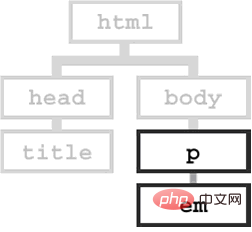
물론 테두리 속성과 같은 모든 CSS 속성이 하위 클래스에 상속되는 것은 아닙니다. 위의 코드를 계속 사용하세요. p 요소에 border 속성을 추가합니다
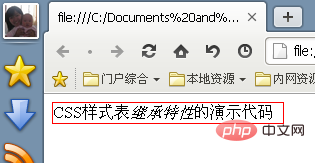
p { border: 1px solid red; }
다행히 p의 border 속성은 em에 상속되지 않습니다. 그렇지 않으면 이상하지 않을까요? !

그렇다면 어떤 속성을 물려받을 수 있나요? css 스타일 시트 속성은 다음과 같이 상속될 수 있습니다.
1. 글꼴 모음 속성
font: 결합된 글꼴
font-family: 요소의 글꼴 모음을 지정합니다.
font-weight: 글꼴의 두께를 설정합니다.
font-size : 글꼴의 크기를 설정합니다.
font-style: 글꼴의 스타일을 정의합니다.
font-variant: 텍스트를 표시할 작은 대문자의 글꼴을 설정합니다. 이는 모든 소문자가 변환된다는 의미입니다. 대문자로 변경되지만 모두 작은 대문자 글꼴을 사용합니다. 글자는 나머지 텍스트에 비해 글꼴 크기가 더 작습니다.
font-stretch: 텍스트를 더 넓거나 좁힐 수 있습니다. 모든 주요 브라우저에서는 지원되지 않습니다.
font-size-adjust: 요소의 가로세로 값을 지정합니다. 글꼴의 소문자 "x" 높이와 "글꼴 크기" 높이 사이의 비율을 글꼴의 가로세로 값이라고 합니다. 이렇게 하면 기본 글꼴의 x 높이가 유지됩니다.
2. 텍스트 시리즈 속성
text-indent: 텍스트 들여쓰기
text-align: 텍스트 가로 정렬
line-height: 줄 높이
word-spacing: 단어 사이의 간격을 늘리거나 줄입니다(예: 단어 간격). )
letter-spacing: 문자 사이의 간격을 늘리거나 줄입니다(문자 간격)
text-transform: 텍스트 대소문자 제어
direction: 텍스트 쓰기 방향 지정
color: 텍스트 색상
3. 요소 가시성 : visible
4. 테이블 레이아웃 속성: caption-side, border-collapse, border-spacing,empty-cell, table-layout
5. 목록 속성: list-style-type, list-style-image, list-style -position, list-style
6, 생성된 콘텐츠 속성: quote
7, 커서 속성:cursor
8, 페이지 스타일 속성: page, page-break-inside, windows, orphans
9, 사운드 스타일 속성 : 말하기, 구두점 말하기, 숫자 말하기, 헤더 말하기, 속도, 볼륨, 음성 계열, 음조, 음조 범위, 강세, 풍부함, 방위각, 고도
모든 요소가 상속할 수 있는 속성:
요소 가시성: 가시성, 불투명도
커서 속성: 커서
인라인 요소는 속성을 상속받을 수 있습니다.
글꼴 계열 속성
text-indent 및 text-align 제외 텍스트 시리즈 속성
블록 수준 요소가 상속할 수 있는 속성: text-indent, text-align
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 상속받을 수 있는 CSS의 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 self ::, parent ::, 그리고 static :: php oop의 차이점을 설명하십시오.
Apr 09, 2025 am 12:04 AM
self ::, parent ::, 그리고 static :: php oop의 차이점을 설명하십시오.
Apr 09, 2025 am 12:04 AM
phpoop에서 self ::는 현재 클래스를 말하며, Parent ::는 부모 클래스를 말하며, static ::는 늦은 static 바인딩에 사용됩니다. 1. self :: 정적 방법과 일정한 호출에 사용되지만 늦은 정적 바인딩을 지원하지는 않습니다. 2.parent :: 하위 클래스가 상위 클래스 방법을 호출하는 데 사용되며 개인 방법에 액세스 할 수 없습니다. 3. Static ::는 상속 및 다형성에 적합한 후기 정적 결합을 지원하지만 코드의 가독성에 영향을 줄 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.







