13가지 실용적인 VSCode 플러그인을 공유하면 더 이상 코드 작성에 어려움을 겪지 않으실 겁니다! !
이 기사에서는 개발 효율성을 높이고 코드 작성의 어려움을 없애기 위한 13개의 실용적인 VSCode 플러그인을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 학습: "vscode tutorial"
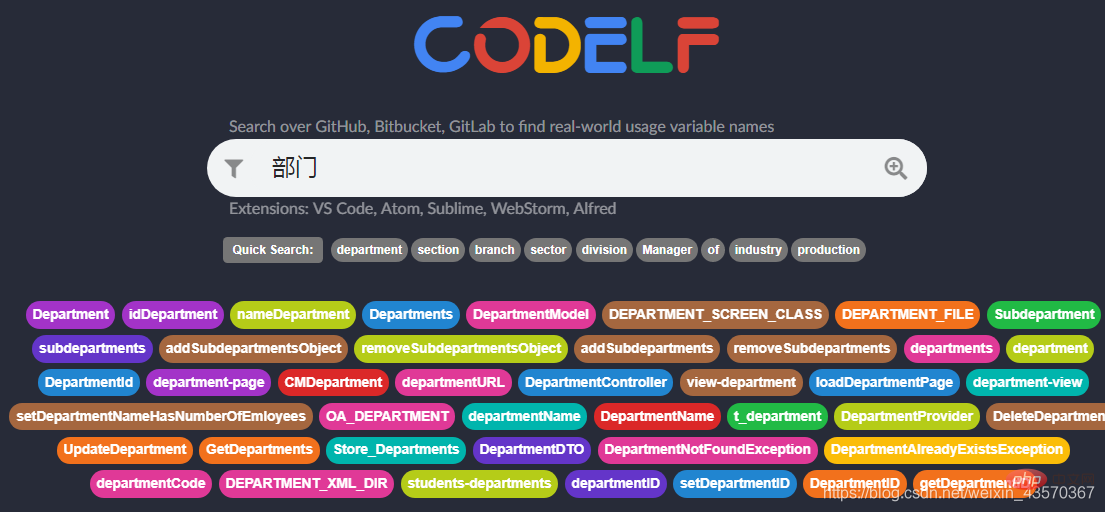
1.Codelf
변수 명명 아티팩트变量命名神器



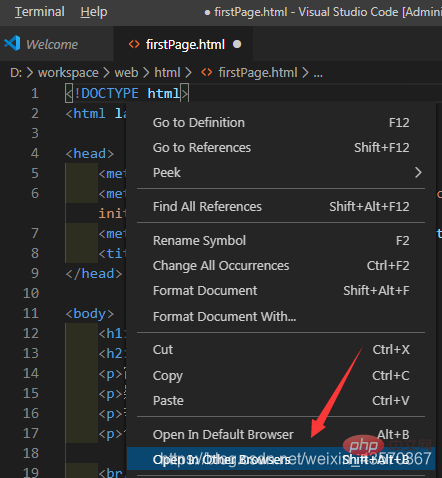
2、View In Browser
在浏览器里面预览正在编辑的html文件


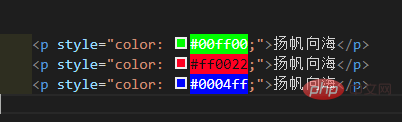
3、Color Highlight
高亮显示样式颜色


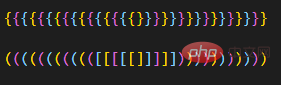
4、Bracket Pair Colorizer
成对的彩色括号,让括号拥有独立的颜色,便于区分


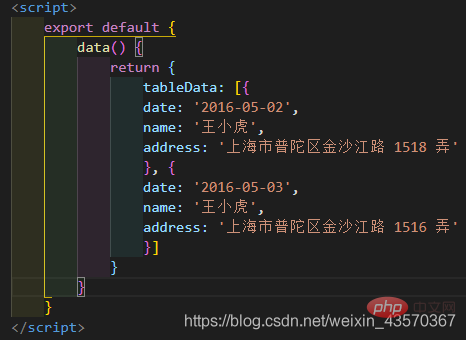
5、Highlight Matching Tag
高亮显示对应的HTML标签以及标识出对应的各种括号


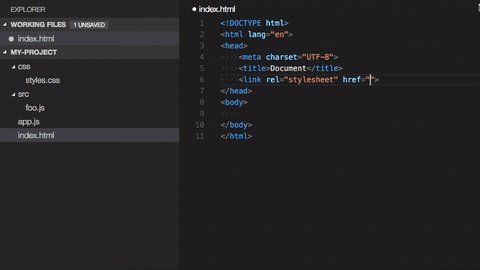
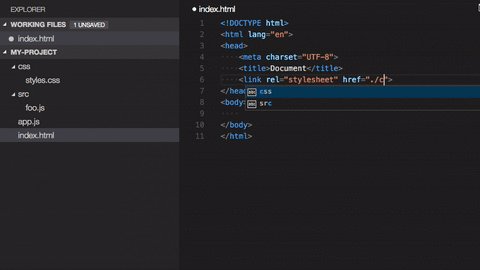
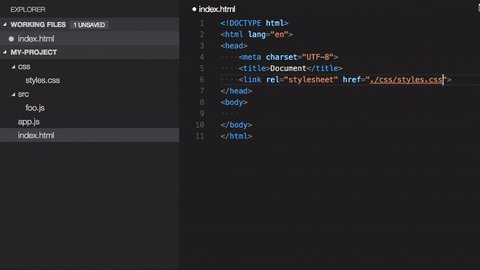
6、Path Intellisense
在编辑器中输入路径的时候,能自动补全


推荐学习:《vscode教程》
7、Prettier - Code formatter
格式化代码


8、Auto Close Tag
自动补全标签

9、Auto Rename Tag
自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

10、HTML Snippets
智能提示HTML标签,以及标签的含义

11、HTML CSS Support
在HTML标签上写Class的时候能够智能提示当前所支持的样式

12、indent-rainbow
带颜色的缩进


13、change-case
转换命名风格
 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜2. 브라우저에서 보기🎜🎜🎜
🎜🎜🎜2. 브라우저에서 보기🎜🎜🎜브라우저에서 편집 중인 html 파일 미리보기🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜3, 컬러 하이라이트🎜
🎜하이 하이라이트 스타일 색상 code>🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dc7969b06aee38ecc0d93236a0ba9275-5.png" class="lazy" alt="여기에 이미지 설명 삽입">🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/7e2eed36d9fe36745452ebd615a5f7e9-21.png" class="lazy" alt="여기에 이미지 설명 삽입">🎜🎜🎜4 , 브래킷 쌍 Colorizer🎜🎜🎜색깔이 있는 괄호 쌍으로, 쉽게 구별할 수 있도록 괄호가 독립적인 색상을 가질 수 있습니다.🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜5. 일치하는 태그 강조 표시🎜🎜🎜
🎜🎜🎜5. 일치하는 태그 강조 표시🎜🎜🎜해당 HTML 태그를 강조 표시하고 해당 괄호를 식별합니다 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜6, Path Intellisense🎜🎜🎜
🎜🎜🎜6, Path Intellisense🎜🎜🎜편집기에 경로를 입력하면 자동으로 완성될 수 있습니다 🎜🎜 🎜🎜
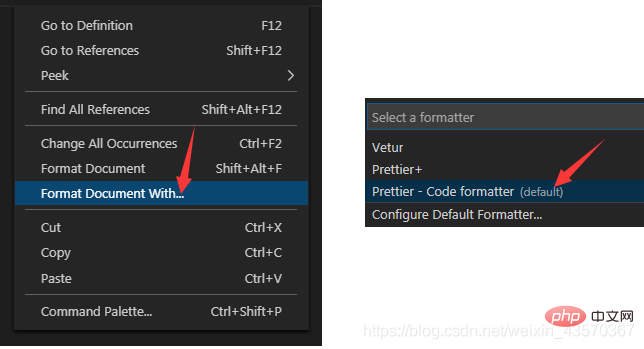
🎜🎜 🎜🎜추천 학습: "🎜vscode tutorial🎜"🎜🎜🎜 7. Prettier - 코드 포맷터🎜🎜🎜
🎜🎜추천 학습: "🎜vscode tutorial🎜"🎜🎜🎜 7. Prettier - 코드 포맷터🎜🎜🎜코드 형식 지정🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜8. 태그 자동 닫기🎜
🎜태그 자동 완성 🎜🎜 🎜🎜9, 태그 자동 이름 바꾸기🎜🎜
🎜🎜9, 태그 자동 이름 바꾸기🎜🎜html 태그의 이름을 자동으로 바꿉니다. p 태그를 a로 수정하면 종료 태그 p가 자동으로 a로 수정됩니다.🎜🎜 🎜
🎜🎜10, HTML 조각🎜
🎜HTML 태그 및 의미에 대한 지능형 프롬프트🎜🎜 🎜
🎜🎜11. /h3>🎜HTML 태그에 클래스를 작성할 때 현재 지원되는 스타일을 지능적으로 프롬프트할 수 있습니다. 🎜🎜 🎜
🎜🎜12 , indent-rainbow🎜
🎜컬러 들여쓰기🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜13,change-case🎜
🎜 명명 스타일 변환🎜


더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 13가지 실용적인 VSCode 플러그인을 공유하면 더 이상 코드 작성에 어려움을 겪지 않으실 겁니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →





