자바스크립트에서 문자열을 객체로 변환하는 방법
Javascript에서는 "JSON.parse()" 메서드를 사용하여 문자열을 개체로 변환할 수 있습니다. 이 메서드는 문자열(JSON 형식으로 작성됨)을 구문 분석하고 JavaScript 개체를 반환할 수 있습니다. 구문 형식은 "JSON. 구문 분석(문자열)".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 5, Dell G3 컴퓨터.
javascript 문자열을 object
예:
문자열(JSON 형식으로 작성)을 구문 분석하고 JavaScript 개체 반환:
var obj = JSON.parse('{"firstName":"John", "lastName":"Doe"}');
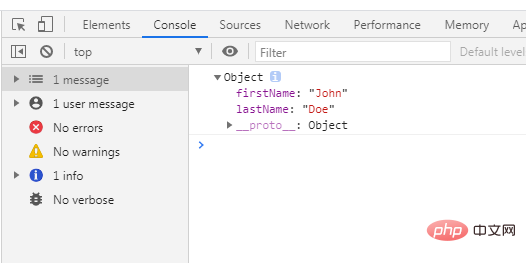
console.log(obj);출력:

JavaScript JSON.parse() 메서드
JSON.parse() 메서드는 문자열을 구문 분석하고 JavaScript 개체를 반환합니다. 문자열은 JSON 형식으로 작성되어야 합니다. JSON.parse() 메서드는 선택적으로 함수를 사용하여 결과를 변환할 수 있습니다. [추천 학습: js 기본 튜토리얼]
Syntax
JSON.parse(string, function)
매개변수 값
| Parameter | Description |
|---|---|
| string | 필수입니다. JSON 형식으로 작성된 문자열 |
| function | 선택 사항입니다. 결과를 변환하는 데 사용되는 함수입니다. 이 함수는 각 항목에 대해 호출됩니다. 중첩된 개체를 상위 개체보다 먼저 변환합니다.
|
반환 값: JSON 개체 또는 배열
추가 프로그래밍 관련 지식이 있는 경우 프로그래밍 비디오를 방문하세요! !
위 내용은 자바스크립트에서 문자열을 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int 유형을 문자열로 변환하는 방법에 대한 자세한 설명 PHP 개발에서 int 유형을 문자열 유형으로 변환해야 하는 경우가 종종 있습니다. 이 변환은 다양한 방법으로 수행할 수 있습니다. 이 기사에서는 독자의 이해를 돕기 위해 특정 코드 예제와 함께 몇 가지 일반적인 방법을 자세히 소개합니다. 1. PHP 내장 함수 strval()을 사용하세요. PHP는 다양한 유형의 변수를 문자열 유형으로 변환할 수 있는 내장 함수 strval()을 제공합니다. int형을 string형으로 변환해야 할 때,
 Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까? Golang으로 프로그래밍할 때 문자열이 특정 문자로 시작하는지 확인해야 하는 상황에 자주 직면하게 됩니다. 이 요구 사항을 충족하기 위해 Golang의 문자열 패키지에서 제공하는 기능을 사용할 수 있습니다. 다음에는 Golang을 사용하여 문자열이 특정 문자로 시작하는지 확인하는 방법을 구체적인 코드 예제와 함께 자세히 소개하겠습니다. Golang에서는 strings 패키지의 HasPrefix를 사용할 수 있습니다.
 Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
제목: Golang에서 문자열이 특정 문자로 끝나는지 확인하는 방법 Go 언어에서는 문자열을 처리할 때 문자열이 특정 문자로 끝나는지 확인해야 하는 경우가 있습니다. 이 기사에서는 Go 언어를 사용하여 이 기능을 구현하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 Golang에서 문자열이 지정된 문자로 끝나는지 확인하는 방법을 살펴보겠습니다. Golang의 문자열에 포함된 문자는 인덱싱을 통해 얻을 수 있으며, 문자열의 길이는 다음과 같습니다.
 python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
1. 먼저 pycharm을 열고 pycharm 홈페이지로 들어갑니다. 2. 그런 다음 새 Python 스크립트를 생성하고 마우스 오른쪽 버튼을 클릭하고 새로 만들기를 클릭한 후 Pythonfile을 클릭합니다. 3. 문자열(코드: s="-")을 입력합니다. 4. 그런 다음 문자열의 기호를 20번 반복해야 합니다(코드: s1=s*20). 5. 인쇄 출력 코드(코드: print(s1))를 입력합니다. 6. 마지막으로 스크립트를 실행하면 하단에 반환 값이 표시됩니다. - 20번 반복됩니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수 문자열을 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법 PHP 프로그래밍에서 때때로 16진수 문자열을 일반 중국어 문자로 변환해야 하는 상황에 직면합니다. 그러나 이러한 변환 과정에서 때때로 중국어 문자가 깨져 나오는 문제에 직면하게 됩니다. 이 기사에서는 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법과 구체적인 코드 예제를 제공합니다. 16진수 변환을 위해서는 hex2bin() 함수를 사용하세요. PHP에 내장된 hex2bin() 함수는 1을 변환할 수 있습니다.
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.




